研究了半天,最后终于加载成功了,记录一下three.js 71版本的文字加载,下面开始整个过程
首先,将ttf字体转换成js文件
源码版: https://github.com/gero3/facetype.js
在线版: http://gero3.github.io/facetype.js/
并引入项目,如
<script src="./lib/arial_black_regular.typeface.js"></script>
此处有不少坑,我来提醒一下
js字体文件名需要改为 xxxxxxx_regular.typeface.js 或 xxxxxxx.typeface.js (本人未验证是否必须,消息来源于其他文章,请自己尝试)
且,文件名 arial_black_regular.typeface 必须全部小写 (本人已验证,确实必须小写,请自己尝试)
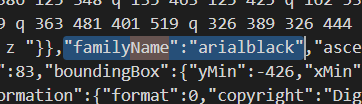
其次,打开 arial_black_regular.typeface.js 文件,搜索关键词 familyName ,将familyName 的值改为这个字体的名称,
以我在做的项目为例,我改为 arialblack ,依然小写(本人已验证,确实必须小写,请自己尝试)

然后,在项目中的需要创建字体的地方定义文字对象的配置
var options = { size: 10, height: 0, weight: 'normal', font: 'arialblack', //这个名字就是刚才修改的familyName的值 style: 'normal', bevelThickness: 1, bevelSize: 1, bevelSegments: 1, curveSegments: 50, steps: 1 }; // 显示内容 var text = "Text3D"; // 字体几何模型 var text_geometry = new THREE.TextGeometry(text, options); // 字体材质 var text_material = new THREE.MeshBasicMaterial({ color: 0xff0000 }); // 字体网格 var text_mesh = new THREE.Mesh(text_geometry, text_material); // 加入到场景中 scene.add(text_mesh);
最后,效果如下 (如果导入的字体中没有中文。

当显示内容又包含中文,如“引入Three-Text3D成功”,汉字会变成?问号)

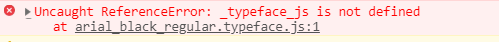
如果你使用71版本的 three.js 有可能出现下面的情况 (71版本的three.min.js正常)

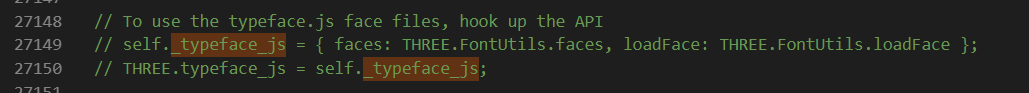
这是因为与生产版本three.min.js相比,开发版本three.js中,_typeface_js的声明部分被注释了,如图

解开注释即可,但是揭开后是否存在其他问题,我并没有验证