这篇文章主要介绍了使用Ionic实现页面下拉刷新(ion-refresher)功能的代码,感兴趣的朋友一起看看吧
在平常做项目时下拉刷新功能非常常见,那么大家都是怎么实现的呢?下面小编给大家介绍如何使用Ionic实现页面下拉刷新(ion-refresher功能,一起看看看吧!

具体的实现请看下面的源码:
HTML 代码
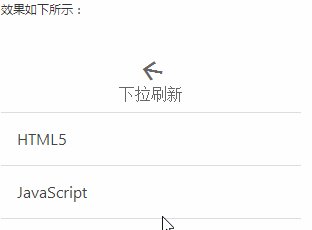
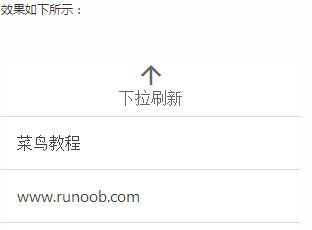
ion-refresher : 即为下拉刷新的图标;
pulling-text=“下拉刷新” 这里的问题可以随意更换,喜欢就好;
on-refresh=”doRefresh()” 这个便是当下拉的时候我们要执行的方法,这里便是刷新页面的数据。
|
1
2
3
4
5
6
7
8
9
10
|
<body ng-app="starter" ng-controller="actionsheetCtl" ><ion-pane><ion-content ><ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher><ion-list><ion-item ng-repeat="item in items" ng-bind="item.name"></ion-item></ion-list></ion-content></ion-pane></body> |
JavaScript 代码
$scope.items[ ] 这个是页面刚进来的数据
doRefresh () 显然这个是当你要刷新的时候所执行的方法
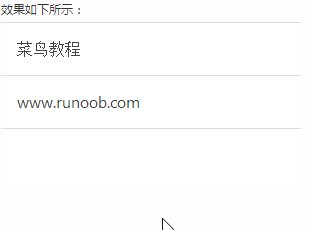
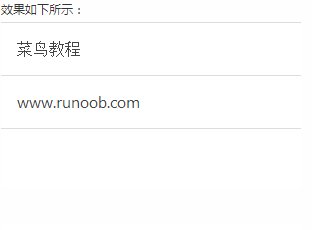
item.json 这个就是当你点击刷新后我们就要从新获取数据 这个json就是最近的数据,项目中就是你要从新从服务器拿一次数据并且更新到客户端。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
angular.module('starter', ['ionic']).run(function($ionicPlatform) {$ionicPlatform.ready(function() {// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard// for form inputs)if(window.cordova && window.cordova.plugins.Keyboard) {cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);}if(window.StatusBar) {StatusBar.styleDefault();}});}).controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){$scope.items=[{"name":"HTML5"},{"name":"JavaScript"},{"name":"Css3"}];$scope.doRefresh = function() {//注意改为自己本站的地址,不然会有跨域问题.success(function(newItems) {$scope.items = newItems;}).finally(function() {$scope.$broadcast('scroll.refreshComplete');});};}]) |
item.json 文件数据:
|
1
2
3
4
5
6
7
|
[{"name":"菜鸟教程"},{"name":"www.aliyue.net" } ] |
关于Ionic实现页面下拉刷新(ion-refresher功能就给大家介绍这么多,后续还会给大家介绍ionic怎么实现上滑加载更多的功能,请大家继续关注脚本之家给大家带来的精彩内容。