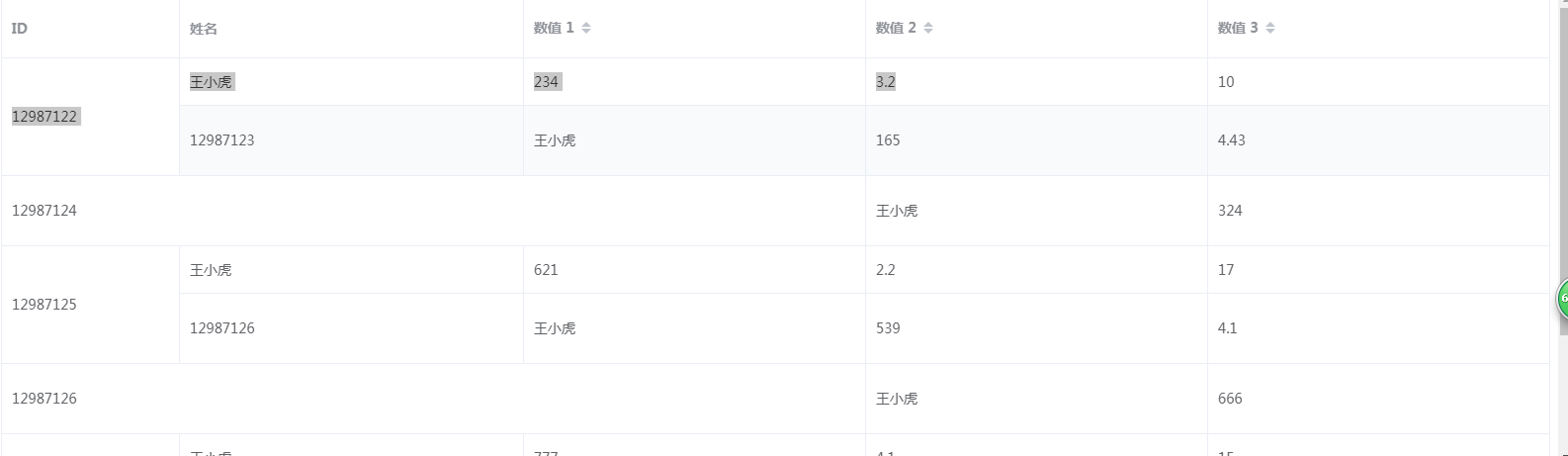
项目需要实现每三行合并两行,然后每三行合并三列,下图这种效果:

代码:
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style=" 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
vue部分:
var Main = {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '12987126',
name: '王小虎',
amount1: '666',
amount2: '4.1',
amount3: 15
}, {
id: '12987126',
name: '王小虎',
amount1: '777',
amount2: '4.1',
amount3: 15
}, {
id: '12987126',
name: '王小虎',
amount1: '888',
amount2: '4.1',
amount3: 15
}, {
id: '12987126',
name: '王小虎',
amount1: '999',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 0) {
//每三行,合并两行
if ((rowIndex+1) % 3 === 1) {
return {
rowspan: 2,
colspan: 1
};
}else if ((rowIndex+1) % 3 === 0 ) { //每三行合并三列
return [1, 3];
}
}
}
}
};
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')