第21章 Media Queries相关样式
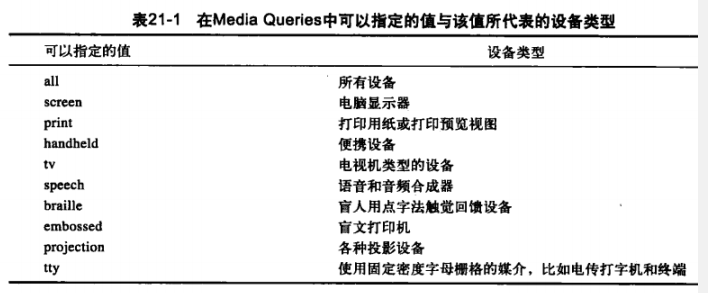
该模块中允许添加媒体查询(media query)表达式,用以指定媒体类型,根据媒体类型来选择使用的样式(显示器、便携设备、电视机)
使用方法@media 设备类型 and (设备特性) {样式代码}

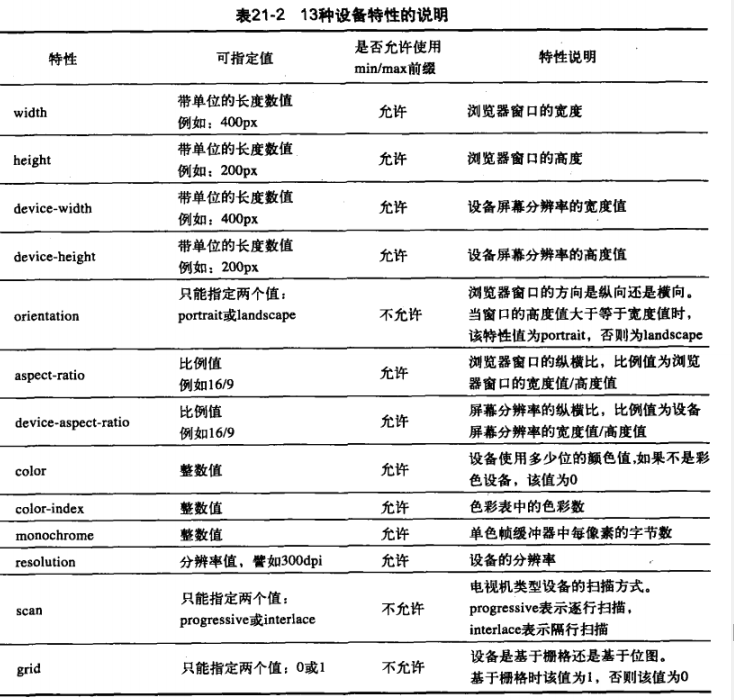
大部分设备特性的指定值接受min/max的前缀,表示大于等于或小于等于的逻辑

使用and关键字来指定某种设备类型的某些特性满足某个条件时使用的样式,下列表示设备窗口小于640px时所使用的样式
@media screen and (max-639px){样式代码}
也可以多条语句指定
@media handheld and (min-360px),screen and (min-480px){样式代码}
关键字也可以是not或only,not表示对除...之外的其他设备应用样式
@media not handheld and (color){样式代码}
@media all and (not color)
关键字only作用是对于不支持Media Queries但能读取Media Type(@media screen)的设备,读取的only就会自动忽略后面的样式(无效),而对于支持Media Queries的设备,only相当于不存在(正常设置样式)
第22章 CSS3的其他重要样式和属性
颜色相关的样式
对RGB颜色设定alpha通道
background-color:rgba(255,0,0,0.5);
alpha通道与opacity属性的区别:alpha通道可以对单个元素设定透明度,opacity属性只能指定整个元素的透明度
指定颜色值为transparent,相当于使用了值为0的alpha通道
background-color:transparent;
用户界面相关样式
CSS2中定义了一个outline属性,用来在元素周围绘制一条轮廓线,突出元素的目的
input#male{outline:thin solid red}
CSS3新增out-offset属性
outline-offset:2px
正数将外轮廓扩大像素,负数将缩小像素
resize属性
可以指定为如下值:none用户不能修改元素尺寸 both可以修改元素的宽高 horizontal可以修改元素的宽度,但不能修改高度 vertical可以修改元素的高度,但不能修改元素的宽度 inherit继承父元素的resize属性值
取消对元素的样式指定(变为默认值)——initial属性值
p{color:blue;font-family:宋体;}
p#text01{color:-moz-initial;color:initial;}
注意,这个默认值为CSS的默认样式,浏览器默认的样式也会失效