一、图形界面开发
1、AWT开发
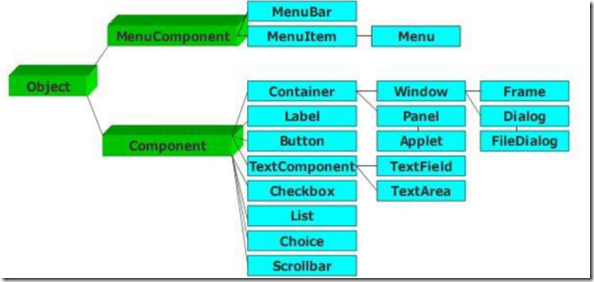
AWT(Abstract Window Toolkit)在Windows、Linux提供的图形窗口之上,再次进行了抽象,为不同语言开发的程序提供统一定义的图形接口,可以实现JAVA跨平台的GUI(Graphics User Interface)图形用户界面编程,但由于AWT又应用了操作系统特有的东西,而每个系统对其实现不同,不能做到完全的跨平台。AWT所涉及的类包含于java.awt包及其子包中,Container和Component是AWT中的两个核心类。
Component类及其子类的对象,用来描述以图像化的方式显示在屏幕上,并能与用户进行交互的GUI元素,例如:按钮、文本框、标签等。Container是Component的子类,一般的Component对象(非Frame)不能独立的显示出来,必须要添加到某一个Container对象中才能显示出来,可以使用Container子类对象的add()方法向其中添加别的Component对象(包含Container对象)。
2、Swing开发
二、组件和容器
常见的Container有Windows和Panel。Window对象表示自由停泊的顶级窗口,Panel对象可以作为容纳其他Component的对象,但不能独立存在,必须被添加到Windows或Applet中。
1、Frame
Frame是window的子类,可以通过Frame 或 继承Frame 来创建一个窗体,建议使用继承的方式,这样自定义窗口属性和方法。
1 import java.awt.*; 2 3 public class Main { 4 public static void main(String args[]) { 5 //调用构造方法,设置窗体标题为 str 6 //或用setTitle(String name)设置标题 7 //或用getTitle(String name)获取标题 8 Frame frame = new Frame("HelloWord"); 9 10 //设置窗体位置和大小 11 //setLocation(int x,int y)设置窗体位置,x,y为左上角上标 12 //和setSize(int width,int height)设置窗体的大小 13 frame.setBounds(400,300,800,600); 14 15 //设置背景颜色,参数为Color对象 16 //也可使用三原色 建立Color对象,new Color(204,204,255) 17 frame.setBackground(Color.BLUE); 18 //不带自己的布局管理器 19 frame.setLayout(null); 20 //设置是否可见 21 frame.setVisible(true); 22 //设置是否可以调整大小 23 frame.setResizable(false); 24 } 25 }
2、Panel
Panel对象用于容纳Component的对象,可在构造方法中可以初始化布局管理器。
1 import java.awt.*; 2 public class Main { 3 public static void main(String args[]) { 4 Frame f = new Frame("Panel"); 5 f.setLayout(null); 6 f.setBounds(300,300,500,500); 7 f.setBackground(new Color(0,0,102)); 8 9 //Panel()使用默认的FlowLayout类布局管理初始化 10 //Panel(LayoutManager layout)使用指定的布局管理器初始化 11 //也可使用setLayout(LayoutManager layout)设置 12 Panel p = new Panel(null); 13 14 //设置窗体位置和大小 15 //setLocation(int x,int y)设置窗体位置,x,y为左上角上标 16 //和setSize(int width,int height)设置窗体的大小 17 p.setBounds(50,50,400,400); 18 19 //设置背景颜色,参数为Color对象 20 p.setBackground(new Color(204,204,255)); 21 22 //将面板添加到窗体中显示 23 f.add(p); 24 f.setVisible(true); 25 } 26 } 27
3、Button
1 import java.awt.*; 2 public class Main{ 3 public static void main(String args[]){ 4 Frame f = new Frame("Java Gui"); 5 f.setLayout(null); 6 f.setBounds(300,300,500,500); 7 8 //创建Button元素 9 Button b = new Button("Button1"); 10 b.setLocation(47,70); 11 b.setSize(60,25); 12 13 f.add(b); 14 f.setVisible(true); 15 } 16 }
4、TextField
TextField可以用来创建文本框对象。
1 import java.awt.*; 2 public class Main { 3 public static void main(String[] args) { 4 TextField num1, num2, num3; 5 Frame frame = new Frame(); 6 //输入框 7 num1 = new TextField("Hello"); 8 num2 = new TextField("大家好",15); 9 num3 = new TextField(10); 10 11 //设置回显字符,多用于密码框 12 num1.setEchoChar('*'); 13 num2.setEchoChar('#'); 14 //若文本框可输入,则设置为不可输入 15 if(num1.isEditable()&&num1.isEditable()) { 16 num1.setEditable(false); 17 num2.setEditable(false); 18 } 19 //将num1和num2的值相加赋予num3 20 num3.setText(num1.getText()+num2.getText()); 21 num3.setBackground(Color.red); 22 23 //设置布局,增加元素 24 frame.setLayout(new FlowLayout()); 25 frame.add(num1); 26 frame.add(num2); 27 frame.add(num3); 28 frame.pack(); 29 30 frame.setBounds(300,300,500,200); 31 frame.setVisible(true); 32 } 33 }
5、Graphics
每一个Component都有一个paint(Graphics g)用于实现绘图,当刷新、重现、repaint时都会重画,每次重画时都自动调用paint方法。
1 import java.awt.*; 2 3 public class Main { 4 public static void main(String[] args) { 5 new PaintFrame().launchFrame(); 6 } 7 } 8 9 class PaintFrame extends Frame { 10 11 public void launchFrame() { 12 setBounds(200,200,640,480); 13 setVisible(true); 14 } 15 16 //每次需要重画的时候,调用paint方法 17 public void paint(Graphics g) { 18 Color c = g.getColor(); 19 g.setColor(Color.red); 20 g.fillOval(50, 50, 30, 30); 21 g.setColor(Color.green); 22 g.fillRect(80,80,40,40); 23 //重置画笔为原来的颜色 24 g.setColor(c); 25 } 26 }
三、布局管理器
每一个Container都有一个布局管理器对象,可以自动管理Component在Container中的布局,当容器需要对某个元素进行定位或判断其尺寸大小时,就会调用其对于的布局管理器(应用了多态,所以的布局管理器都实现了LayoutManager 接口。
程序员直接设置Component的位置和大小将会被覆盖,可以通过Container的setLayout方法重写设置其布局管理器对象,若不想使用则需将容器的布局管理器设置为null。
1、FlowLayout
FlowLayout是Panel的默认布局管理器,FlowLayout布局管理器队组建逐行进行定位,行内从左到右,一行排满后换行。不改变组件的大小、按组件原有的尺寸显示组件,可以设置不同的组件间距、行距和对齐方式,默认的对齐方式是居中对齐。
1 import java.awt.*; 2 public class Main { 3 public static void main(String args[]) { 4 Frame f = new Frame("Flow Layout"); 5 f.setBounds(300,300,500,500); 6 f.setBackground(new Color(204,204,255)); 7 8 //设置居中对齐方式、水平间距20像素、垂直间距40像素,缺省值都为5 9 f.setLayout(new FlowLayout(FlowLayout.CENTER, 20, 40)); 10 11 //布局管理器会自动对加入的元素进行布局 12 for(int i = 1; i<=20; i++){ 13 f.add(new Button("BUTTON")); 14 } 15 //建议最后在设置Visable属性,否则可能会使部分元素无法正常显示 16 f.setVisible(true); 17 } 18 }
2、BorderLayout
BorderLayout是Frame的默认布局管理器,BorderLayout将整个容器划分为东西南北中五个区域,组件只能被添加到指定的区域中;每个区域只能加入一个组件,如果加入多个,则先前加入的会被覆盖;若不指定组件加入的区域,则默认加入center区。
BorderLayout型布局管理器尺寸缩放原则:北南两个区域在水平方向缩放、东南两区域在垂直方向缩放、中部可在两个方向上缩放。
1 import java.awt.*; 2 public class Main { 3 public static void main(String args[]) { 4 Frame f = new Frame("Border Layout"); 5 f.setBounds(300,300,500,500); 6 7 Button bn = new Button("BN"); 8 Button bs = new Button("BS"); 9 Button bw = new Button("BW"); 10 Button be = new Button("BE"); 11 Button bc = new Button("BC"); 12 13 //也可使用"North"、"South"、"West"、"East"、"Center"表示 14 f.add(bn, BorderLayout.NORTH); 15 f.add(bs, BorderLayout.SOUTH); 16 f.add(bw, BorderLayout.WEST); 17 f.add(be, BorderLayout.EAST); 18 f.add(bc, BorderLayout.CENTER); 19 20 f.setVisible(true); 21 } 22 } 23
3、GridLayout
GridLayout型布局管理器,将空间划分为规则的矩形网格,每个单元格区域大小相等,组件被添加到每个单元格中,先从左到右添满一行后换行,再从上到下。
1 import java.awt.*; 2 public class Main { 3 public static void main(String args[]) { 4 Frame f = new Frame("Java Frame"); 5 f.setBounds(300,300,500,500); 6 f.setBackground(new Color(204,204,255)); 7 8 //设置Frame布局管理器 9 //指定分割的行数和列数 10 f.setLayout(new GridLayout(2,1)); 11 12 //p1面板 13 Panel p1 = new Panel(new BorderLayout()); 14 Panel p11 = new Panel(new GridLayout(2,1)); 15 //添加p11元素 16 p11.add(new Button("BUTTON")); 17 p11.add(new Button("BUTTON")); 18 //添加p1元素 19 p1.add(new Button("BUTTON"),BorderLayout.WEST); 20 p1.add(new Button("BUTTON"),BorderLayout.EAST); 21 p1.add(p11,BorderLayout.CENTER); 22 23 //p2面板 24 Panel p2 = new Panel(new BorderLayout()); 25 Panel p21 = new Panel(new GridLayout(2,2)); 26 //添加p21元素 27 for(int i =1;i<=4;i++) { 28 p21.add(new Button("BUTTON")); 29 } 30 //添加p2元素 31 p2.add(new Button("BUTTON"),BorderLayout.WEST); 32 p2.add(new Button("BUTTON"),BorderLayout.EAST); 33 p2.add(p21,BorderLayout.CENTER); 34 35 //Frame添加p1和p2 36 f.add(p1); 37 f.add(p2); 38 //调整此窗口的大小,以适合其子组件的首选大小和布局 39 //若不写,组件会按照Grid/Board缩放原则进行缩放,来适应窗口大小(默认为全屏) 40 //f.pack(); 41 f.setVisible(true); 42 } 43 } 44
四、事件监听与处理
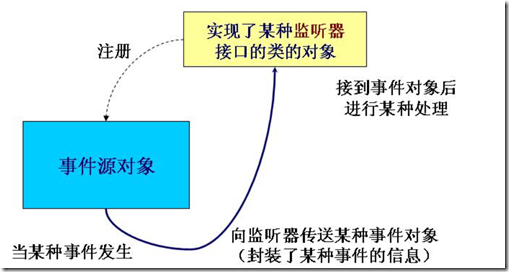
使用addActionListener(ActionListener L)方法为事件源对象注册一个ActionListener对象,当事件源对象发生Action事件时,会自动生成一个ActionEvent对象,并将该对象作为参数传递给ActionListener对象的actionPerformed方法,在该方法在获取对象信息进行处理,如:getSource方法可以获取组件对象。其他类型事件如windowEvent、MouseEvent、KeyEvent同理。
建议使用Adapter作为事件的监听器,使用适配器可以避免监听器定义没有必要的空方法。抽象类Adapter已经实现了Listener接口,并为不同的事件做了空实现。对于不同类型的监听器,对应不同的适配器。
1、按钮事件
1 import java.awt.*; 2 import java.awt.event.*; 3 public class Main { 4 public static void main(String args[]) { 5 Frame f = new Frame("Test"); 6 f.setLocation(300,300); 7 8 //事件源对象 9 //也可使用setActionCommand设置发生事件的button名,用于区别按钮 10 Button b1 = new Button("Start"); 11 Button b2 = new Button("Stop"); 12 13 //创建监听器对象 14 Monitor bh = new Monitor(); 15 16 //监听器在事件源对象进行注册 17 b1.addActionListener(bh); 18 b2.addActionListener(bh); 19 20 f.add(b1,"North"); 21 f.add(b2,"Center"); 22 f.pack(); 23 f.setVisible(true); 24 } 25 } 26 //监听ActionEvent 27 class Monitor implements ActionListener { 28 //接到某件事件后对其进行处理。该方法由 组件 对象多态调用 29 public void actionPerformed(ActionEvent e) { 30 System.out.println("a button has been pressed," + 31 "the relative info is: " + e.getActionCommand()); 32 } 33 }
2、文本事件
1 import java.awt.*; 2 import java.awt.event.*; 3 4 public class Main { 5 public static void main(String[] args) { 6 new TestFrame().launchFrame(); 7 } 8 } 9 10 class TestFrame extends Frame { 11 TextField num1, num2, num3; 12 public void launchFrame() { 13 //输入框 14 num1 = new TextField(10); 15 num2 = new TextField(10); 16 num3 = new TextField(15); 17 //标签 18 Label lblPlus = new Label("+"); 19 Button btnEqual = new Button("="); 20 21 //注册监听器 22 btnEqual.addActionListener(new MyMonitor()); 23 24 //设置布局,增加元素 25 setLayout(new FlowLayout()); 26 add(num1);add(lblPlus); 27 add(num2);add(btnEqual); 28 add(num3); 29 pack(); 30 setVisible(true); 31 } 32 //内部类,监听器 33 private class MyMonitor implements ActionListener { 34 public void actionPerformed(ActionEvent e) { 35 int n1 = Integer.parseInt(num1.getText()); 36 int n2 = Integer.parseInt(num2.getText()); 37 num3.setText("" + (n1+n2)); 38 } 39 } 40 41 }
3、Windows事件
Window事件对应的事件类为WindowEvent,对应的事件监听接口为WindowListener、对应的适配器为WindowAdapter。
1 import java.awt.*; 2 import java.awt.event.*; 3 public class Main { 4 public static void main(String args[]) { 5 new MyFrame("MyFrame"); 6 } 7 } 8 class MyFrame extends Frame { 9 MyFrame(String s) { 10 super(s); 11 setLayout(null); 12 setBounds(300, 300, 400, 300); 13 this.setBackground(new Color(204, 204, 255)); 14 setVisible(true); 15 this.addWindowListener(new MyWindowMonitor()); 16 } 17 18 class MyWindowMonitor extends WindowAdapter { 19 public void windowClosing(WindowEvent e) { 20 setVisible(false); 21 System.exit(0); 22 } 23 } 24 } 25
4、鼠标事件
1 import java.awt.*; 2 import java.awt.event.*; 3 import java.util.*; 4 public class Main{ 5 public static void main(String args[]) { 6 new MyFrame("drawing..."); 7 } 8 } 9 10 class MyFrame extends Frame { 11 ArrayList<Point> points = null; 12 MyFrame(String s) { 13 super(s); 14 points = new ArrayList<Point>(); 15 setLayout(null); 16 setBounds(300,300,400,300); 17 this.setBackground(new Color(204,204,255)); 18 setVisible(true); 19 this.addMouseListener(new Monitor()); 20 } 21 22 public void paint(Graphics g) { 23 Iterator<Point> i = points.iterator(); 24 while(i.hasNext()){ 25 Point p = i.next(); 26 g.setColor(Color.BLUE); 27 g.fillOval(p.x,p.y,10,10); 28 } 29 } 30 31 public void addPoint(Point p){ 32 points.add(p); 33 } 34 } 35 class Monitor extends MouseAdapter { 36 public void mousePressed(MouseEvent e) { 37 MyFrame f = (MyFrame)e.getSource(); 38 f.addPoint(new Point(e.getX(),e.getY())); 39 //双缓冲:repaint - update - paint 40 f.repaint(); 41 } 42 }
5、键盘事件
1 import java.awt.*; 2 import java.awt.event.*; 3 4 public class Main { 5 public static void main(String[] args) { 6 new KeyFrame().launchFrame(); 7 } 8 } 9 10 class KeyFrame extends Frame { 11 public void launchFrame() { 12 setSize(200, 200); 13 setLocation(300,300); 14 addKeyListener(new MyKeyMonitor()); 15 setVisible(true); 16 } 17 18 class MyKeyMonitor extends KeyAdapter { 19 public void keyPressed(KeyEvent e) { 20 int keyCode = e.getKeyCode(); 21 if(keyCode == KeyEvent.VK_UP) { 22 System.out.println("UP"); 23 } 24 } 25 } 26 } 27