前几天在做iOS屏幕的适配,也就是让同样的UI控件的布局在不同屏幕的iOS设备上面都正确显示,storyBoard就无可避免的用到了Auto Layout。在这个过程中,我发现要熟练掌握Auto Layout是一项艰巨的工程,只能多练习多操作使用,下面就我这几天的了解跟大家分享一下。
Auto Layout主要解决绝对布局和相对布局的问题。Auto Layout为空间布局定义了一套约束(constraint),约束定义了控件与视图之间的关系。约束定义可以通过Interf Builder或代码实现,我用的是Interf Builder方式,因为通过Interf Builder设定constraint相对简单直观。
那么问题来了,如何确定视图的绝对布局和相对布局呢?其实这主要取决于应用场景。假如一个button被摆父容器UIView中,它与UIView上边距是绝对300点,那么当屏幕旋转时,这个button就有可能超出了屏幕,我们就看不到这个button了,或者说当我们换了屏幕比较大的设备,比如iPhone 6plus,这个距上边绝对300点的button在iPhone 6plus上面就显得没那么好看了,这就需要相对布局来调整,让button根据不同屏幕大小自适应显示,即便在屏幕旋转的时候。如图,我们是通过实线(绝对距离)和虚线(相对距离)来进行绝对和相对布局,实线和虚线点击可以相互切换。

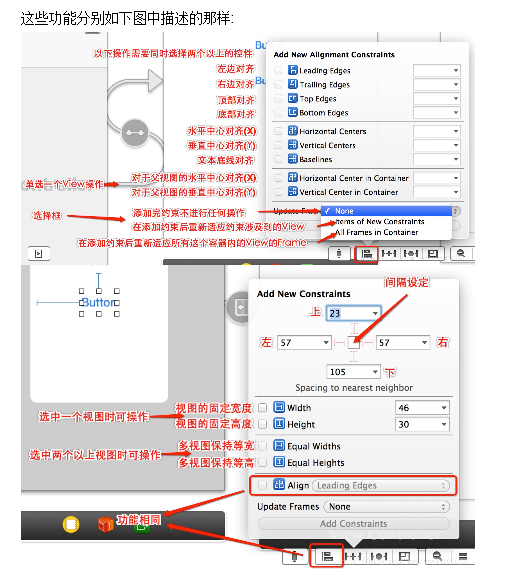
接下来,让我们来熟悉一下Interface Builder提供哪些实现Auto Layout的功能:
观察一下界面预览右下角,有一排如下图这样的按钮:


所以,当我们要给界面上的UI控件布局,并且切换不同屏幕仍正确显示时,只要选中该控件,再选择右下角相应的按钮,根据需求进行相应的调整即可。