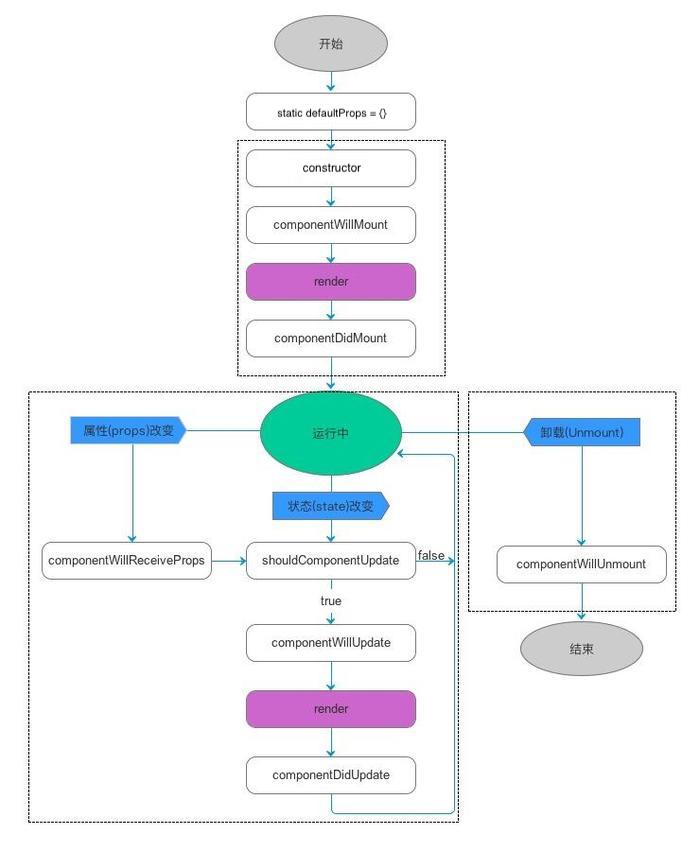
ES6 生命周期图解

很多文章里的图解,第一步是 getDefaultProps , 第二步是 getinitialstate ,这是 ES5 的写法; 实际上ES6 中 getinitialstate 是不会再执行的,初始化state都是在 constructor中完成;
强制刷新
某些情况下,可能想手动触发刷新/强制刷新, 使用下面方法:
this.forceUpdate()
优化性能
实现 shouldComponentUpdate 方法,满足某些条件下,返回 false, 以减少渲染次数,以便达到优化性能;
关于 PureComponent 和 Component
PureComponent 就是内部自己实现了 shouldComponentUpdate方法,里面会判断 props,state改变后才会返回true,重新渲染。
注意这里比较props/state是浅比较,有可能会判断不准。假如 state 里有个数组,这个数组某个元素改变了,浅比较这个state是没有改变的,就不会重新渲染。
解决办法:使用 immutable.js;或者简单点自己重载 shouldComponentUpdate 方法,自己定义比较规则, 返回true/false