Leangoo大讲堂
4月9日,由Leangoo.com主办的 Leangoo大讲堂—用Leangoo做Scrum敏捷开发实战课在北京理工大学国际教育交流中心成功举办。
本次大讲堂由Leangoo 和Scrum中文网创始人兼CEO 廖靖斌老师主讲,廖老师是国内知名的Scrum及敏捷专家,从2006年开始实践Scrum和敏捷开发,是中国Scrum和敏捷先行者。
本次大讲堂虽然是首次在京举办,便受了到广泛关注,来自50多家企业的近百位Leangoo用户和敏捷实践者,齐聚一堂,共同聆听廖老师的敏捷实战经验以及
Leangoo敏捷实践落地方法。
干货分享:
活动下午2点准时开始,廖老师简单做了自我介绍 ,然后直奔主题。
本次讲座分为三个session,第一个session是敏捷思维,然后是scrum角色,框架和流程,最后是敏捷需求管理,用户故事和用户故事地图。
在敏捷思维部分廖老师结合自己多年的实战经验,给大家分享了几个业界案例,通过案例学习大家很快领悟了:
敏捷的三个核心思维:
1》价值驱动——关注高优先级目标,要事第一。从高优先级的需求出发,尽早开始。尽早交付并把可工作的软件展示给用户,获得反馈。
2》适应变化——频繁的交付可见成果,频繁确认。确保交付正确的成果!
3》自组织团队——目标驱动,共享责任。自组织的团队反馈更快,效率更高。面对面沟通是团队最高效的合作方式!从契约模式到共享责任。
接下来廖老师开始介绍scrum角色,框架。他通过龙舟上的三个角色来类比scrum的角色,生动形象,大家是在一条船上的。
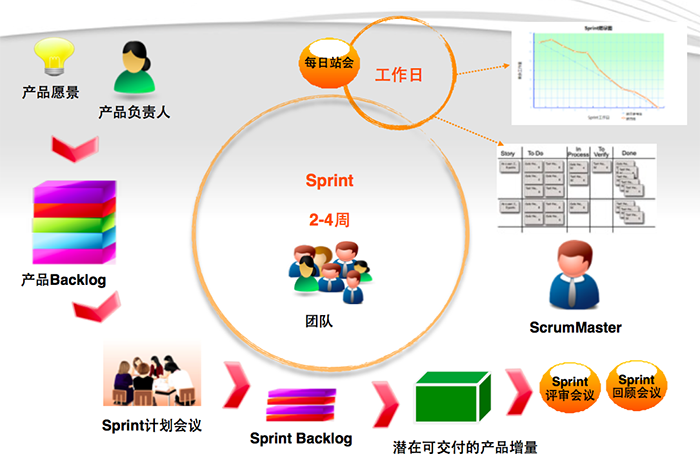
scrum角色,框架,流程:
scrum角色 四个会议 + 1个活动 三个工件
1》产品负责人(PO) 1》sprint计划会议 1》产品backlog
2》scrum master 2》每日站会 2》sprint backlog
3》开发团队 3》sprint评审会议 3》燃尽图
4》sprint回顾会议
5》产品Backlog梳理
Scrum流程:

在课程的的第三个部分,廖老师现场演示了如何用 Leangoo进行敏捷需求管理、创建故事地图、管理迭代(sprint)看板、创建Sprint Backlog、跟进项目进展。下面是演示图:
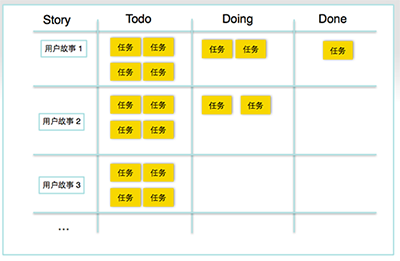
Sprint Backlog:

使用 Leangoo创建带泳道的 Sprint Backlog电子看板示例:

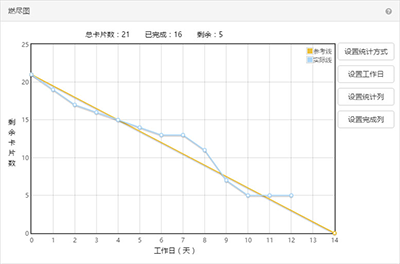
跟进项目进展燃尽图:

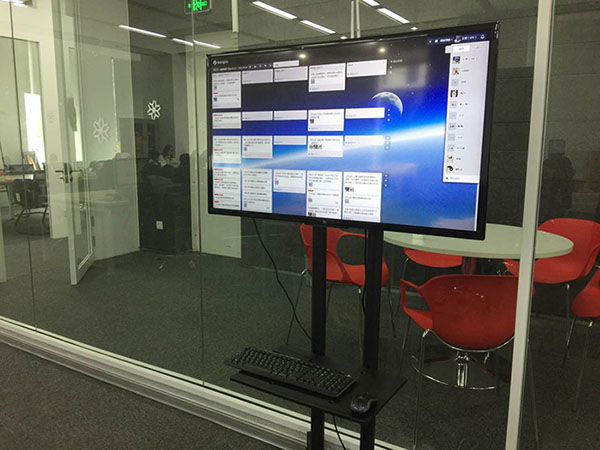
使用Leangoo进行可视化团队协作:

精彩花絮:
老师正在分享互联网案例:

产品Backlog梳理活动实践分享:

认真听课的学员们:

专心做笔记的学员:

学员用手机拍照的方式记住要点:

中场休息 !大家纷纷拿出手机扫二维码关注Leangoo:

最后在活动的问答环节,廖老师也非常耐心的回答了各位学员的问题,大家也表达了对leangoo产品的喜爱与支持。
本次活动是leangoo大讲堂巡讲北京站,后续还会在深圳,武汉,杭州和南京等地陆续举办,欢迎关注。
Leangoo官网:http://www.leangoo.com
—————————————————————————————————————————————————————————————————————
———————————————————————————————————————————————————————————————————————————