form表单上传文件
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$',views.index),
url(r'^upload_file/$', views.upload_file),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
from django.http import JsonResponse #这个模块就是向前端返回json格式数据
def index(request):
return render(request,'index.html')
def upload_file(request):
'''form表单的文件上传'''
# file是一个文件对象
file = request.FILES.get('myfile') #这个FILES就是指发送过来的所有的文件,是一个字典形式
files = r'D:\%s'%file.name
with open(files,'wb')as f:
for line in file:
f.write(line)
return HttpResponse('文件上传成功')
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="/static/jquery-3.3.1.js"></script>
<title>我是index页面</title>
</head>
<body>
<h1>form表单实现文件上传</h1>
{#form 表单上传文件一定要指定method的什么请求,然后enctye要指定格式 #}
<form action="/upload_file/" method="post" enctype="multipart/form-data">
<input type="file" name="myfile">
<input type="submit" value="上传文件">
</form>
</body>
</html>
Ajax 实现上传文件
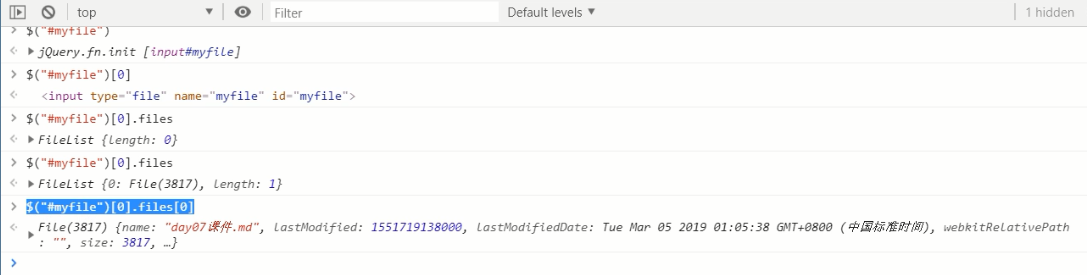
PS:用Jquery获取文件,有固定的格式,$('#myfile')就是根据id的名字获取到控件,$('#myfile')[0]就是取到原生的dom,$('#myfile')[0].files就会取到这个框内的所有文件(有可能是多个文件),$('#myfile')[0].files[0]这个取第0个就是我当前传的文件

前后端交互有三种格式:urlencoded、formdata、json
1、默认是urlencoded格式(name=lqz&age=19)
2、上传文件要设置formdata格式
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$',views.index),
url(r'^login/$',views.login),
url(r'^upload_file/$', views.upload_file),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
def index(request):
return render(request,'index.html')
def upload_file(request):
'''form表单的文件上传'''
file = request.FILES.get('myfile')
files = r'D:\%s'%file.name
with open(files,'wb')as f:
for line in file:
print(line)
f.write(line)
return HttpResponse('文件上传成功')
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="/static/jquery-3.3.1.js"></script>
<title>我是index页面</title>
</head>
<body>
<h1>ajax实现上传文件</h1>
<input type="file" name="myfile" id="myfile">
<button id="file_upload">点击上传文件</button>
</body>
<script>
{#ajax要上传文件必须借助FormData这个对象 #}
$('#file_upload').click(function () {
{#取到id为file的文件对象#}
var myfile = $('#myfile')[0].files[0]
{#生成一个空的FormData对象#}
var formdata = new FormData()
{#把文件放到formdata对象中,#}
formdata.append('myfile',myfile)
$.ajax({
url:'/upload_file/',
type:'post',
//要上传文件一定要指定这两个参数processData,contentType
processData:false, //不要预处理数据
contentType:false, //不指定编码格式
{#如果不写processData,则程序自己会以默认格式urlencode处理数据格式,也会指定默认的编码格式#}
//formdata这个对象会自己处理数据格式和编码格式
//直接把formdata对象放入data传到后台
data:formdata,
success:function (data) {
console.log(data)
}
})
})
</script>
</html>