1. uni-app插件ColorUI步骤条
1.1. 前言
- uni-app就不介绍了,前面几篇已经有所介绍,不知道的可以翻看我前面几篇博客
- ColorUI-uniApp是uni-app的一款ui组件,事实上就是对uni-app组件添加css,使其更加漂亮
- 这里我抛砖引玉的介绍一下步骤条的使用,之所以介绍它是因为使用它的过程中,发现的几点问题
- 第一它本身的例子太过简单,但事实上它是可以实现的更复杂的
- 第二它本身带有很多css样式是可以直接拿来用的,不需要自己改造自己写
1.2. 例子
- 比如如下实现

- 他的例子每一步都是完成蓝色背景,中间勾选,但如果我中间取消订单呢,我想要显示个X,并且红色背景,先看它的例子代码,我用的是最后的多级显示
<scroll-view scroll-x class="bg-white padding response cu-steps steps-bottom" :scroll-into-view="'scroll-' + scroll"
scroll-with-animation>
<view class="cu-item padding-lr-xl" :class="index>scroll?'':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">
Level {{index + 1}} <text class="num" :data-index="index + 1"></text>
</view>
</scroll-view>
- 前面代码的例子中有个表示X的代码,但那是用class为
cuIcon-roundclosefill,一旦我替换num属性就变成这样了,之后可能还要不断去调整样式

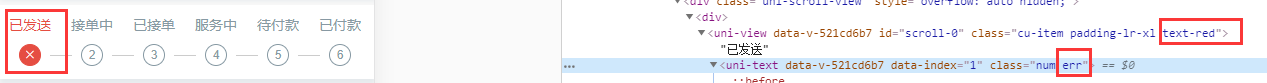
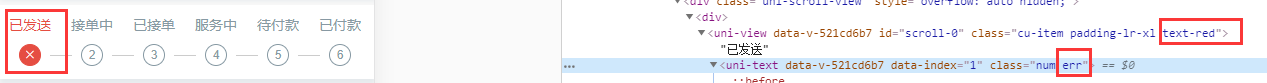
- 事实上还有其它更好的方法,如下改法,我在需要的item添加isErr属性,为true时显示红色,text中添加err类属性就会把图标修改成X
<view class="cu-item padding-lr-xl" :class="item.status>step.scroll?'':item.isErr?'text-red':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">
Level {{index + 1}} <text class="num err" :data-index="index + 1"></text>
</view>

- 至于我怎么发现的,那就是直接找源码,可以看到在main.css中

1.3. 总结
- 这里就给出个思路,希望帮到有需要的人,共同学习进步