webpack-bundle-analyzer —— Webpack 插件和 CLI 实用程序,她可以将打包后的内容束展示为方便交互的直观树状图,让我们知道我们所构建包中真正引入的内容;
我们可以借助她,发现它大体有哪些模块组成,找到不合时宜的存在,然后优化它。
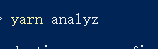
先给你们看我使用它所展示的美丽的界面吧~

是不是很漂亮的就可以知道哪些模块的大小啊~
安装插件的方式是:
在package.json中添加: "analyz": "cross-env NODE_ENV=production npm_config_report=true npm run build"
我项目中有用npm install yarn
我想直接使用yarn analyz
发现报错:
然后我添加yarn add chalk
最后使用