时时当勉励,岁月不待人。珍惜时间伐~
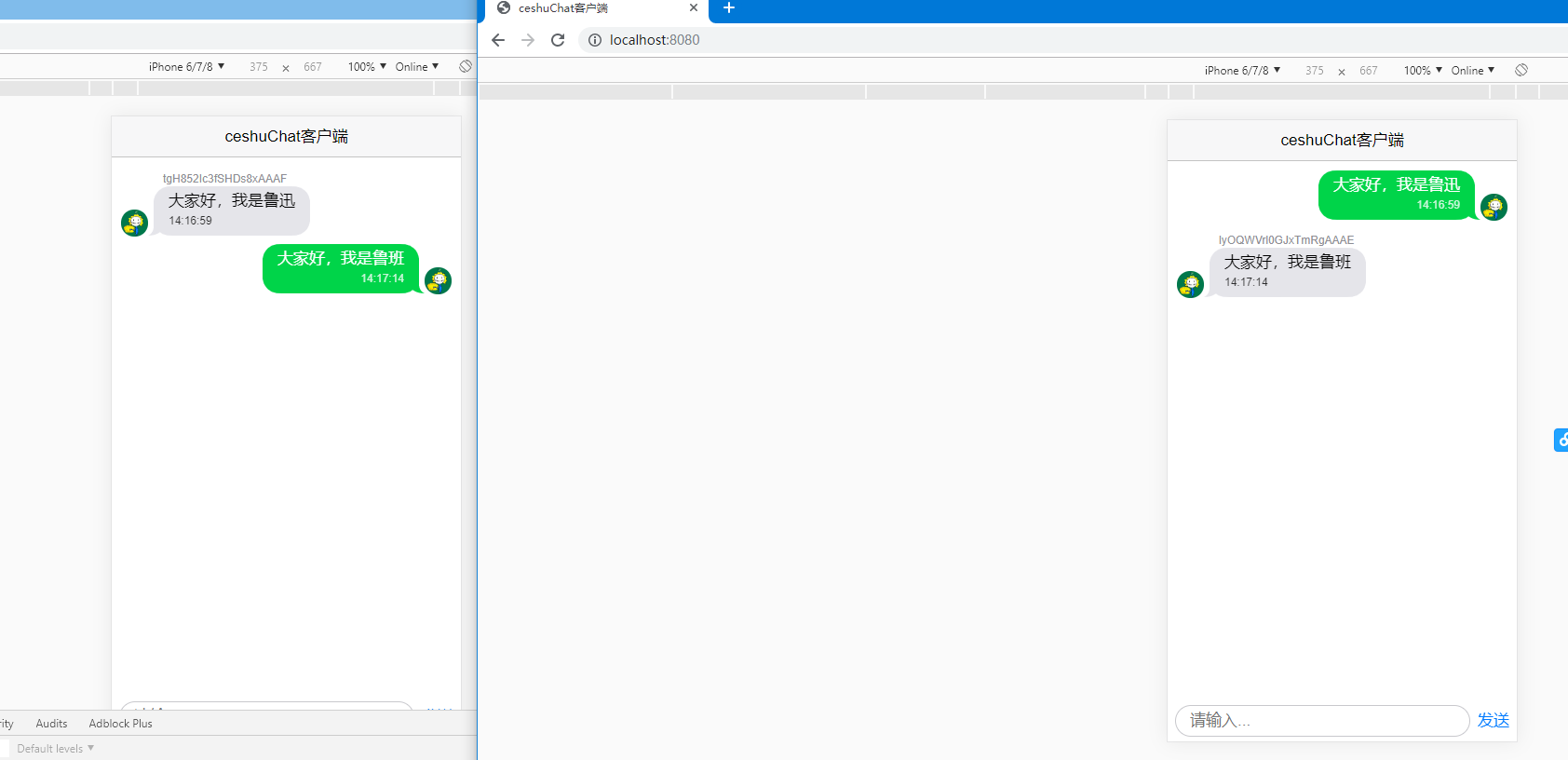
先看看项目运行的效果

这个是在本地环境打开了两个8080端口进行模拟运行的。
先放下作者的开源地址:https://github.com/ceshu/ceshuChat
这个项目要首先运行服务端,服务端是基于node.js的socket.io,大多数实时聊天系统通常基于 socket 来构建的。
服务器端的代码为
package.json中只有socket.io一个插件
{
"dependencies": {
"socket.io": "^1.7.1"
}
}
在index.js引入socket.io连接客户端
代码为
//app.js
var io = require('socket.io').listen(3000)
io.on('connection', function (socket) {
console.log("客户端连接成功!")
socket.on('send', function (data) {
socket.broadcast.emit('receive', { "user": socket.id, "data": data })
})
})
接下来我们来看客户端的代码
在vue+socket实现消息推送,后台已设定好socket消息,首先在vue项目中引入socket。在npm下载socket。
npm install vue-socket.io
客户端的index.html中引入socket.io.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>ceshuChat客户端</title>
</head>
<script src="http://localhost:3000/socket.io/socket.io.js"></script>
<body>
<div id="app"></div>
</body>
</html>
接下来看main.js的代码
main.js在入口中都引入了socket,以及Framework7Vue
//main.js
import Vue from 'vue'
import VueSocketio from 'vue-socket.io'
import Framework7 from 'framework7'
import Framework7Vue from 'framework7-vue'
import Framework7Theme from 'framework7/dist/css/framework7.ios.min.css'
import Framework7ThemeColors from 'framework7/dist/css/framework7.ios.colors.min.css'
import AppStyles from './css/app.css'
import Routes from './routes.js'
import App from './app'
Vue.use(VueSocketio, 'http://localhost:3000')
Vue.use(Framework7Vue)
new Vue({
el: '#app',
template: '<app/>',
framework7: {
root: '#app',
routes: Routes,
},
components: {
app: App
}
});
看App.vue入口文件
<template>
<div id="app">
<f7-statusbar></f7-statusbar>
<f7-views>
<f7-view id="main-view" navbar-through :dynamic-navbar="true" main>
<f7-navbar v-if="$theme.ios">
<f7-nav-center sliding>ceshuChat客户端</f7-nav-center>
</f7-nav-right>
</f7-navbar>
<f7-pages>
<f7-page>
<f7-messages>
<f7-message v-for="message in messages" :text="message.text" :date="message.date" :name="message.name" :avatar="message.avatar" :type="message.type" :day="message.day" :time="message.time">
</f7-message>
</f7-messages>
<f7-messagebar placeholder="请输入..." send-link="发送" @submit="onSubmit"></f7-messagebar>
</f7-page>
</f7-pages>
</f7-view>
</f7-views>
</div>
</template>
<script>
export default {
data: function() {
return {
messages: []
}
},
sockets: {
connect: function() {},
customEmit: function(val) {}
},
created() {
this.$options.sockets.receive = (content) => {
this.messages.push({
name: content.user,
avatar:content.data.avatar,
text: content.data.text,
date: content.data.sendDate,
type: 'received',
})
}
},
methods: {
onSubmit: function(text, clear) {
if(text.trim().length === 0) return
let sendDate = (function() {
let now = new Date();
let hours = now.getHours();
let minutes = now.getMinutes()
let seconds = now.getSeconds();
return hours + ':' + minutes + ':' + seconds
})()
let avatar = require('./img/avatar.png')
let sendEmit = {
"text": text,
"avatar": avatar,
"sendDate": sendDate,
}
this.$socket.emit('send', sendEmit)
this.messages.push({
avatar: avatar,
text: text,
date: sendDate
})
clear()
}
}
}
</script>
<style>
</style>
先UI效果

这个效果的实现还挺有意思的。