页面设计参考http://www.todolist.cn/
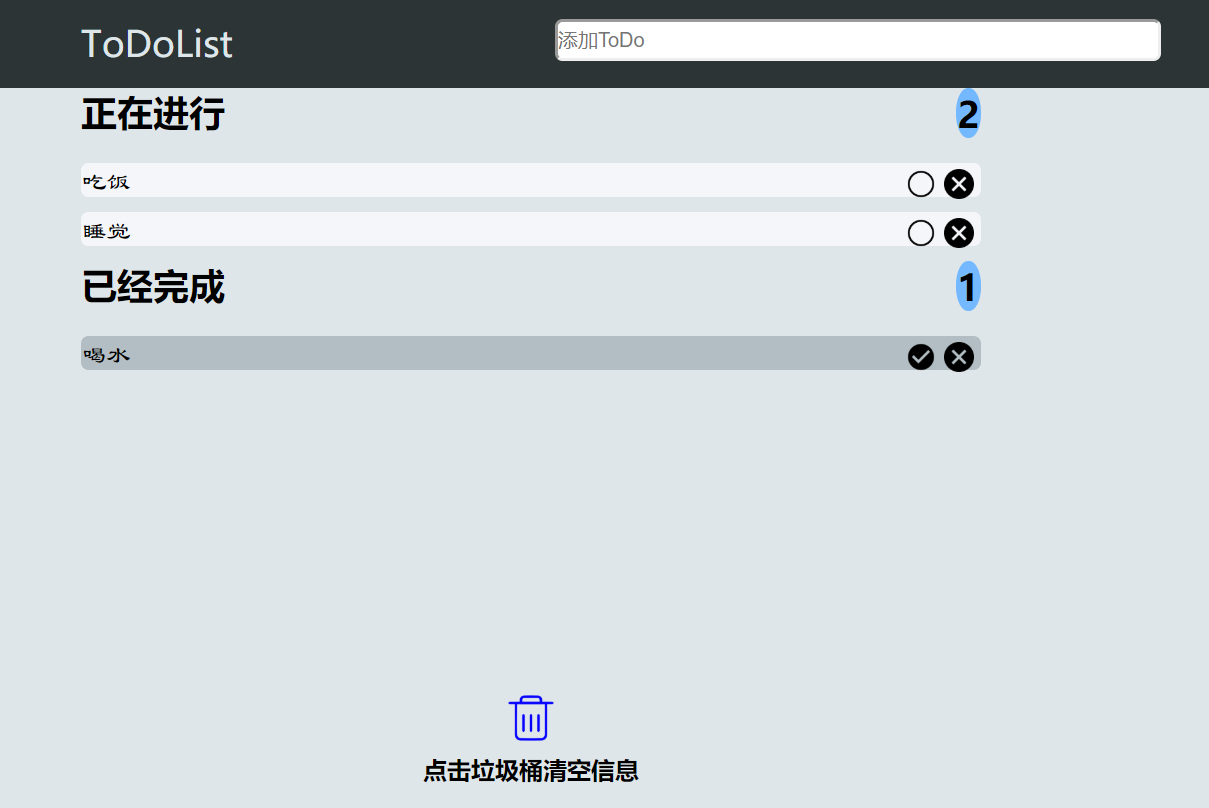
我自己做出来的效果如下:
实现的功能有:1:添加任务进正在进行;2:点击正在进行中任务的完成按钮,将任务转至已经完成;3:点击已经完成中的完成按钮,将任务转至正在进行;4:点击删除按钮,删除任务;5:点击垃圾桶图标,一键清;6:统计正在进行和已经完成的任务数。
不足:用户按下回车键输入信息之后,输入框里残留的文本不会自动清除,使用不太方便;最好使用复选框来标记是否完成,但是我使用复选框时出现了没点击完成复选框就被checked的错误,不知道如何修正,于是使用了图标
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ToDoList-最简单的待办事项</title> <link rel="stylesheet" href="css/index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <section id="todoapp"> <header> <span id="tit">ToDoList</span> <input type="text" placeholder="添加ToDo" v-model="inputvalue" @keyup.enter="add"> </header> <div id="main"> <h2>正在进行<span id="todocount">{{ list.length }}</span></h2> <ol class="todolist"> <li v-for="(item,index) in list" class="li1"> <div class="view"> <label > {{ item }}</label> <img src="images/gouxuan.png" id="pic4" @click="finish(item,index)"> <img src="images/shanchu.png" id="pic1" @click="remove(index)"> </div> </li> </ol> <h2>已经完成<span id="donecount">{{arr.length}}</span></h2> <ul class="donelist"> <li v-for="(arrs,indexes) in arr" class="li2"> <div class="finish"> <label for="ch2">{{ arrs }}</label> <img src="images/wancheng.png" id="pic5" @click="recover(arrs,indexes)"> <img src="images/shanchu.png" id="pic2" @click="remove2(indexes)"> </div> </li> </ul> </div> <footer> <img src="images/删除2.png" @click="clear" id="pic3"> <h4>点击垃圾桶清空信息</h4> </footer> </section> <script src="js/index.js"></script> </body> </html>

*{ margin: 0; padding: 0; list-style-type: none; } body{ background-color: #dfe6e9; } header{ height: 60px; background-color: #2d3436; color: #dfe6e9; position: relative; } #tit{ position: absolute; line-height: 60px; left: 340px; font-size: 1.5em; } input{ position: absolute; width: 400px; height: 24px; border-radius: 5px; right: 220px; bottom: 18px; } #main{ margin: 0 auto; width: 600px; height: 400px; } #todocount,#donecount{ float: right; border: 1px solid #74b9ff; background-color: #74b9ff; border-radius: 50%; } .li1 #pic1{ width: 20px; height: 20px; position: absolute; top: 4px; right: 5px; cursor: pointer; } label{ font-size: 1em; font-family: "隶书"; font-weight: lighter; cursor: pointer; } .view{ background-color: #f5f6fa; border: 1px solid #f5f6fa; border-radius: 5px; } .li1{ margin: 10px 0; position: relative; } .li2{ margin: 10px 0; position: relative; } .li2 #pic2{ width: 20px; height: 20px; position: absolute; top: 4px; right: 5px; cursor: pointer; } .finish{ background-color: #b2bec3; border: 1px solid #b2bec3; border-radius: 5px; } footer{ margin: 0 auto; width: 380px; height: 80px; text-align: center; } #pic3{ width: 40px; height: 40px; } .li1 #pic4{ width: 20px; height: 20px; position: absolute; top: 4px; right: 30px; cursor: pointer; } .li2 #pic5{ width: 20px; height: 20px; position: absolute; top: 4px; right: 30px; cursor: pointer; } h2{ width: 600px; height: 40px; }

var app=new Vue({ el:'#todoapp', data : { list:[], inputvalue:"", isshow:false, todocount:"", arr:[], }, methods: { add:function(){ if(this.inputvalue==""){ alert("输入不允许为空!") return false } else{ this.list.push(this.inputvalue) } }, remove:function(index){ this.list.splice(index,1); }, finish:function(item,index){ this.arr.push(item); this.list.splice(index,1); }, recover:function(arrs,indexes){ this.list.push(arrs); this.arr.splice(indexes,1); }, remove2:function(indexes){ this.arr.splice(indexes,1); }, clear:function(){ this.list=[]; this.arr=[]; } }, })
