最近打算用Django+vue搭建一个个人主站,在此记录一下搭建项目的整个过程。
一 开发环境:
腾讯云Centos 7
Python 3.7
Django 2.1.7
vue.js 2.9.6
mysql 5.7
二 创建Django项目:
因为我的主站是要放在腾讯云上来跑的,所以整个项目环境都应该是配在linux上的。
1.在指定路径来创建Django项目:
命令:django-admin startproject website
2.然后cd 到项目根目录下来创建一个app:
命令:python manage.py startapp mywebsite
这样Django项目就创建成功了,当然,还有好多配置没有配,不急,等我们把vue前端项目也创建完成后一起配
三 创建vue前端项目
下面来创建一个前端项目:
1.在使用vue时需要先安装node.js:
命令:wget https://nodejs.org/dist/v8.5.0/node-v8.5.0-linux-x64.tar.gz
解压:
命令:tar zxvf node-v8.5.0-linux-x64.tar.gz
配置node环境变量(将这两行加到 /etc/profile中):
命令:vim /etc/profile
PATH=$PATH:/usr/local/node-v9.3.0
export PATH
重载使该文件生效:
命令:source /etc/profile
2. 创建vue项目:
cd到Django项目根目录下:
命令:vue-init webpack myvue
myvue 是前端项目的项目名,必须要和Django的app同级才行:

创建项目时会有许多选项,一路回车+ “Y”即可。
3.安装依赖包:
cd到vue前端项目myvue中:
安装依赖包:npm install
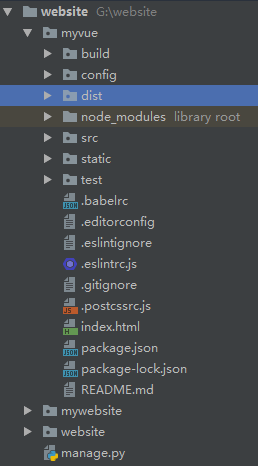
4.打包vue项目(将所有东西打包成一个dist文件夹,以后的static和templates都在这里边):
在myvue中执行命令: cnpm run build
这样前端vue项目创建完成:

四 整合Django和Vue
前后端项目都创建完成后我们来进行整合:
在Django项目根目录下,有一个和项目同名的文件夹website,这个文件夹中有一个settings.py,是用来配置整个Django项目的。
1. 我们当初创建了一个mywebsite的app,现在我们要把他加到Django项目的app中来:
在settings.py中找到 INSTALLED_APPS 加上app名称。

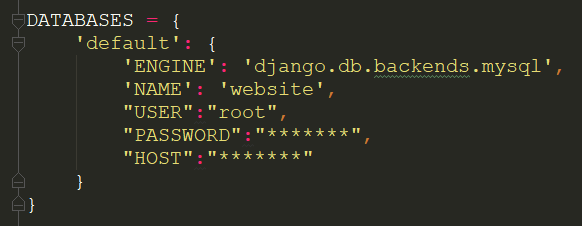
2. 更改数据库,Django项目默认使用自带的sqllit3数据库,这里我们要换成mysql,同样也是在settings.py中操作:

因为我们用的是python3,python3提供操作mysql的库是pymysql,但是Django默认的是mtsqldb,所以如果只在settings中更改数据库,到时候项目会报错.
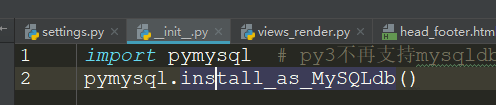
还要改这里:在和Django项目同名的文件夹下有一个__init__.py,在这个文件中加上这么两句:
import pymysql
pymysql.install_as_MySQLdb()
就OK了:
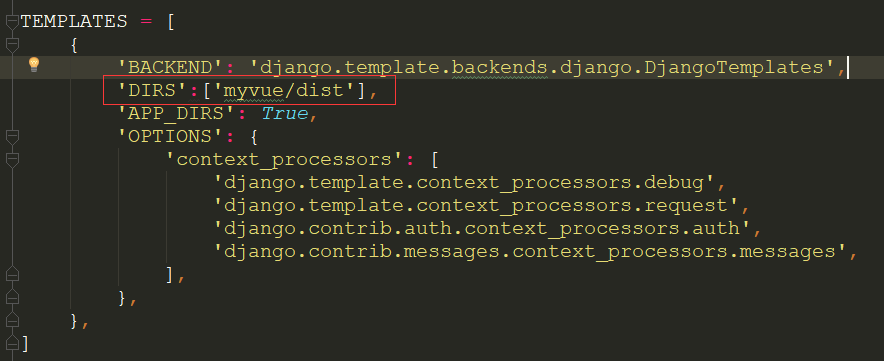
3.更改模板templates位置: 在红框位置天前端项目的dist文件夹路径

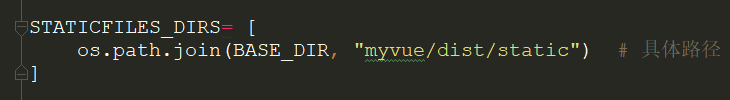
4. 更改static静态文件路径: 在settings中添加这个:指向静态文件static文件夹

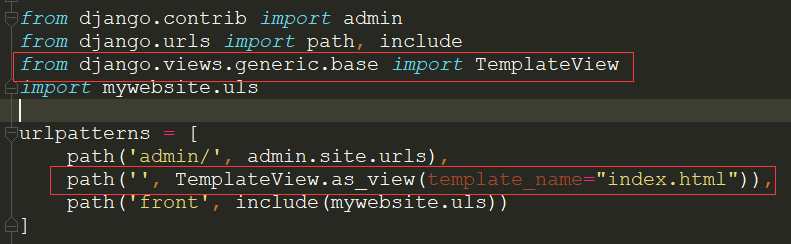
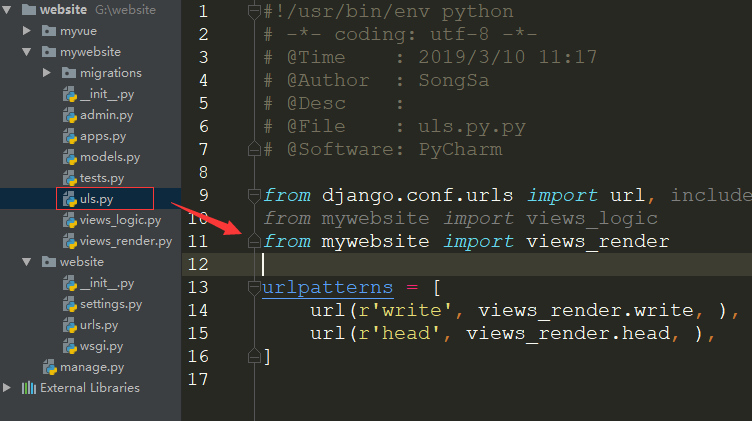
5. 配置urls:
在Django项目同名文件夹下有一个urls.py 这里边是整个Django项目的路由设置。
还记得在前端vue项目的dist文件夹下有一个index.html 吗?这个html就是vue项目的主界面,
现在我们在urls中添加这么一句: path('', TemplateView.as_view(template_name="index.html")),

这表示当我们启动项目后在ip+端口后什么都不写时,就会跳转到这个vue主界面中来:

按理来说,所有的路由转发都可以在这个urls.py中完成,但是如果你的项目有许多app,路由也会变得很多,到时候有可能会搞混,所以正确的做法是在每个app下都创建一个urls.py,每个app的路由都写在自己的app下,
这样一来,Django项目同名的文件夹下的urls.py就是一级路由,app下的才是二级路由,一级路由只需要向二级路由做转发就好了。



到这里,利用Django+Vue搭建个人站点的项目创建过程就结束了。
想了解更多Python关于爬虫、数据分析的内容,欢迎大家关注我的微信公众号:悟道Python