需要做动态的,具有丰富动画效果的图表,大体有三个选择,“1、Silverlight 2、Jquery 3、Flash”。这三者都是富客户端技术,相比较“MSChart”而言,效果很赞,当然如果您有更好的方式,请不吝赐教。Silverlight是“.Net”组件之一,开发方便和“asp.net”、“WCF”等技术无缝集成,开发方便。缺点是装机量不够,如果开发企业级应用尚可,而且支持“3D”的“XNA”。 Juery图表,无需插件,适合于面向大众的网站,但是数据交互困难,动画效果有限。 Flash,这个需要懂得Flex编程。 当然除此之外,还有一只炒作的“HTML5”,但这项技术成熟尚需时间,尤其是在“China”(从XP的装机量就能看出来)。下面看今天的主角,“Silverlight”下的“Visifire”图表插件。

对应的“XAML”代码:
1 <vc:Chart Theme="Theme1" UniqueColors="False" LightingEnabled="False" Name="SLChart" IndicatorEnabled="True" >
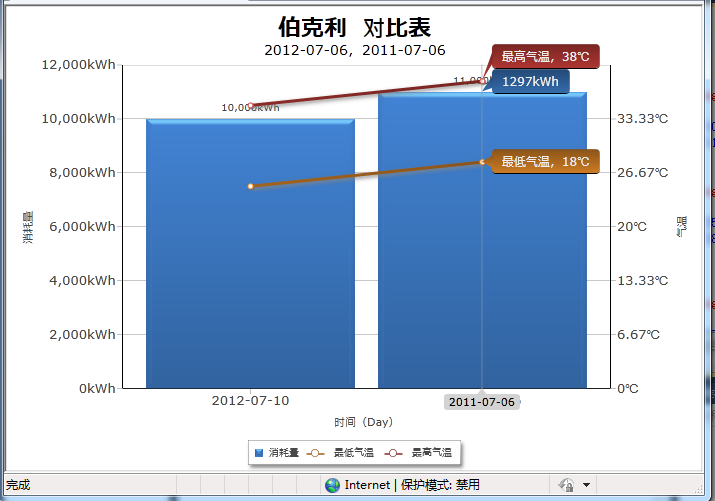
3 <vc:Title Text="伯克利 对比表" FontColor="#000000" FontSize="23" FontWeight="Bold"/>
4 <vc:Title Text="2012-07-06,2011-07-06" FontColor="#000000" FontSize="14"/>
5 </vc:Chart.Titles>
6
7
8 <vc:Chart.AxesY>
9
10 <vc:Axis LineColor="#000000"
11 LineThickness="1"
12 Title="消耗量"
13 Suffix="kWh"
14 Enabled="True"
15 StartFromZero="True"
16 AxisType="Primary"
17 LineStyle="Solid">
18 <vc:Axis.AxisLabels>
19 <vc:AxisLabels FontSize="13" />
20 </vc:Axis.AxisLabels>
21 </vc:Axis>
22 <vc:Axis LineColor="#000000"
23 LineThickness="1"
24 Title="气温"
25 Enabled="True"
26 StartFromZero="True"
27 AxisType="Secondary"
28 Suffix="℃"
29 LineStyle="Solid">
30 <vc:Axis.AxisLabels>
31 <vc:AxisLabels FontSize="13" />
32 </vc:Axis.AxisLabels>
33 </vc:Axis>
34 </vc:Chart.AxesY>
35
36 <vc:Chart.AxesX>
37
38 <vc:Axis LineColor="#000000"
39 Interval="1"
40 LineThickness="1"
41 Title="时间(Day)"
42 Enabled="True"
43
44 AxisType="Primary"
45 LineStyle="Solid">
46 <vc:Axis.AxisLabels>
47
48 <vc:AxisLabels FontSize="13"/>
49
50 </vc:Axis.AxisLabels>
51 </vc:Axis>
52 </vc:Chart.AxesX>
53
54
55 <vc:Chart.Series>
56 <vc:DataSeries RenderAs="Column" AxisYType="Primary" LegendText="消耗量" LabelEnabled="True">
57 <vc:DataSeries.DataPoints>
58 <vc:DataPoint AxisXLabel="2012-07-06" YValue="10000" ToolTipText="2317kWh"></vc:DataPoint>
59 <vc:DataPoint AxisXLabel="2011-07-06" YValue="11000" ToolTipText="1297kWh"></vc:DataPoint>
60 </vc:DataSeries.DataPoints>
61 </vc:DataSeries>
62 <vc:DataSeries RenderAs="Line" AxisYType="Secondary" LegendText="最低气温">
63 <vc:DataSeries.DataPoints>
64 <vc:DataPoint AxisXLabel="2012-07-10" YValue="25" ToolTipText="最低气温,15℃"></vc:DataPoint>
65 <vc:DataPoint AxisXLabel="2011-07-06" YValue="28" ToolTipText="最低气温,18℃"></vc:DataPoint>
66 </vc:DataSeries.DataPoints>
67 </vc:DataSeries>
68
69 <vc:DataSeries RenderAs="Line" AxisYType="Secondary" LegendText="最高气温">
70 <vc:DataSeries.DataPoints>
71 <vc:DataPoint AxisXLabel="2012-07-10" YValue="35" ToolTipText="最高气温,35℃"></vc:DataPoint>
72 <vc:DataPoint AxisXLabel="2011-07-06" YValue="38" ToolTipText="最高气温,38℃"></vc:DataPoint>
73 </vc:DataSeries.DataPoints>
74 </vc:DataSeries>
75 </vc:Chart.Series>
76 </vc:Chart>
这里主要介绍它的几个主要的属性和绑定数据的方法。
一、主要属性
Chart(图表):
Theme :主题系列。
UniqueColors :颜色搭配是否唯一。
LightingEnabled:背景高亮(这个效果不太好,一般设为Flase)。
IndicatorEnabled:“柱形图”上直接显示数据。
Titles:标题系列,图表可以有“N”个标题。
View3D:“3D”效果展示。
AxesY:“Y”轴,图表中如Demo所示,可以有多个“Y”轴。
Axis(轴线):
LineColor :轴颜色。
LineThickness:轴线粗细。
Title:轴线标题。
Suffix:单位后缀
StartFromZero:轴数据是否由“0”开始。
AxisType:轴线类型,第一条,第二条,还是第N条。
Interval :刻度跨度。
另外还有“刻度最大值”和“刻度最小值”等。
Series (数据系列,图表的关键元素):
DataPoints:数据点列。
RenderAs:图表类型。柱、饼、线、Bar、堆积等等。
AxisYType:对应的“Y”轴。
LegendText:图列。
DataPoints :数据点列。
DataPoint(数据点):
AxisXLabel :X轴标签。
YValue:对应“Y”轴值。
ToolTipText :数据点提示信息。
二、主要数据绑定方法
1、“DataPoint”数据点直接写在“ Series ”中。
2、 “DataMappings”直接映射绑定。
1 <vc:Chart.Series>
3 <vc:DataSeries.DataMappings>
4 <vc:DataMapping MemberName="AxisXLabel" Path="DpMeter"/>
5 <vc:DataMapping MemberName="YValue" Path="DpSumQty"/>
6 <vc:DataMapping MemberName="ToolTipText" Path="DpRegion"/>
7
8 </vc:DataSeries.DataMappings>
9
10 </vc:DataSeries>
11
12 </vc:Chart.Series>
ObservableCollection<MyChartsService.WarnCountTop10> datas = e.Result;
PS:LabelText="#AxisXLabel,#Percentage%",这样可以设置显示百分比。
3、后台实例化“DataSeries ds = new DataSeries();”
DataSeries ds = new DataSeries();
for (int i = 1; i < 25; i++)
double value_double = r.DpDatasArry[i-1];
dp.YValue = value_double;
dp.ToolTipText = r.DpTypeName + "," + Common.ToDecimalOne(value_double);
}
SLChart.AxesX[0].Title = "时间(小时,Hour)" ;
SLChart.Series.Add(ds);