一、效果如下
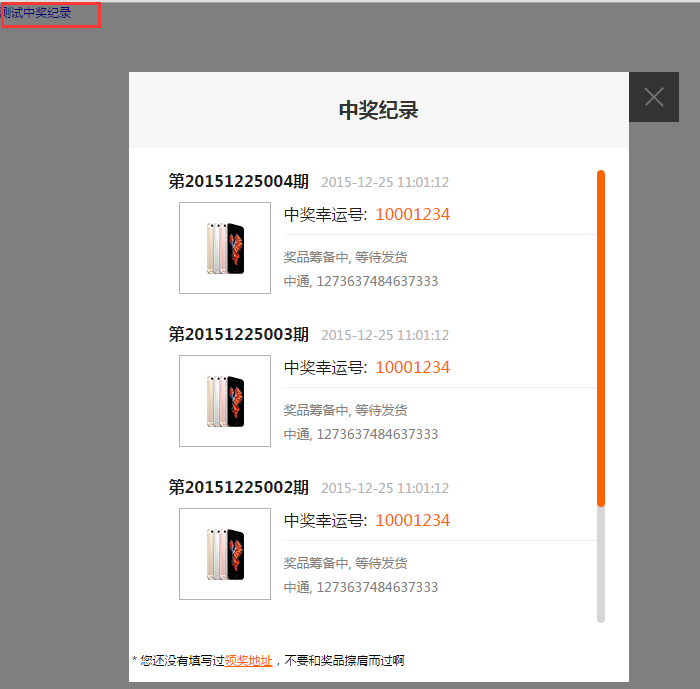
点击“测试中奖纪录”弹出弹框。弹框中内容超出时显示滚动条。

二、代码部分
1、html结构
<body> <a href="javascript:;" id="bbb">测试中奖纪录</a> <!--弹框6中奖纪录--> <div class="tcbox" id="reward_info" style="display:none"> <div class="tcmain6"> <div class="tcclose"></div> <div class="tc-content6"> <div class="top-wrap"> <h2>中奖纪录</h2> </div> <dl class="num-list" id="test-list"> <dt><span class="list-num">第20151225004期</span><span class="list-right">2015-12-25 11:01:12</span></dt> <dd> <div class="record-img-left"> <img src="images/s1.jpg"> </div> <div class="record-right"> <h4>中奖幸运号:<span>10001234</span></h4> <p>奖品筹备中, 等待发货</p> <p>中通, 1273637484637333</p> </div> </dd> <dt><span class="list-num">第20151225003期</span><span class="list-right">2015-12-25 11:01:12</span></dt> <dd> <div class="record-img-left"> <img src="images/s1.jpg"> </div> <div class="record-right"> <h4>中奖幸运号:<span>10001234</span></h4> <p>奖品筹备中, 等待发货</p> <p>中通, 1273637484637333</p> </div> </dd> <dt><span class="list-num">第20151225002期</span><span class="list-right">2015-12-25 11:01:12</span></dt> <dd> <div class="record-img-left"> <img src="images/s1.jpg"> </div> <div class="record-right"> <h4>中奖幸运号:<span>10001234</span></h4> <p>奖品筹备中, 等待发货</p> <p>中通, 1273637484637333</p> </div> </dd> <dt><span class="list-num">第20151225001期</span><span class="list-right">2015-12-25 11:01:12</span></dt> <dd> <div class="record-img-left"> <img src="images/s1.jpg"> </div> <div class="record-right"> <h4>中奖幸运号:<span>10001234</span></h4> <p>奖品筹备中, 等待发货</p> <p>中通, 1273637484637333</p> </div> </dd> </dl> </div> <p class="p-bottom">*您还没有填写过<a href="javascript:;">领奖地址</a>,不要和奖品擦肩而过啊</p> </div> </div> </body>
2、css如下
/*弹框1*/ .tcbox { width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; background: transparent url("http://static9.pplive.cn/oth/2015/yiyuan/v_20150820174118/images/blackbg.png") repeat scroll 0% 0%; z-index: 999; } .tcclose { width: 50px; height: 50px; cursor: pointer; position: absolute; top: 0px; right: -50px; background: url(../images/close-button.png) no-repeat center; overflow: hidden; } /*弹层6*/ .tcmain6 { width: 500px; height: 610px; position: absolute; top: 50%; left: 50%; margin: -305px 0px 0px -250px; background: #fff; } .tc-content6 .top-wrap { height: 54px; font-size: 16px; background-color: #f6f6f6; color: #4d4d4d; padding-top: 22px; } .tc-content6 .top-wrap h2 { font-size: 20px; color: #333; text-align: center; padding-bottom: 5px; } .tc-content6 .list-num { font-size: 16px; line-height: 22px; color: #1a1a1a; font-weight: 700; } .tc-content6 .list-right { padding-left: 12px; font-size: 13px; color: #b2b2b2; } .tc-content6 .p-title span { color: #ff6200; } .tc-content6 .num-list { margin: 22px 24px 28px 40px; height: 453px; overflow: hidden; } .tc-content6 .num-list dt { font-size: 14px; color: #1a1a1a; padding-bottom: 10px; } .tc-content6 .num-list dd { font-size: 14px; color: #666; padding-left: 10px; padding-bottom: 30px; } .p-bottom a { color: #ff6200; text-decoration: underline; } .tc-content6 .record-img-left { width: 90px; height: 90px; border: 1px solid #b2b2b2; float: left; } .tc-content6 .record-img-left img { display: block; width: 90px; } .tc-content6 .record-right { margin-left: 105px; } .tc-content6 .record-right h4 { font-size: 16px; color: #1a1a1a; font-weight: normal; padding-bottom: 8px; border-bottom: 1px dotted #e3e3e3; margin-bottom: 10px; } .tc-content6 .record-right h4 span { color: #ff6200; margin-left: 8px; } .tc-content6 .record-right p { font-size: 13px; color: #808080; line-height: 24px; }
3、重点部分,js
<script type="text/javascript"> $.fn.extend({//添加滚轮事件//by jun mousewheel:function(Func){ return this.each(function(){ var _self = this; _self.D = 0;//滚动方向 if($.browser.msie||$.browser.safari){ _self.onmousewheel=function(){_self.D = event.wheelDelta;event.returnValue = false;Func && Func.call(_self);}; }else{ _self.addEventListener("DOMMouseScroll",function(e){ _self.D = e.detail>0?-1:1; e.preventDefault(); Func && Func.call(_self); },false); } }); } }); $.fn.extend({ jscroll:function(j){ return this.each(function(){ j = j || {} j.Bar = j.Bar||{};//2级对象 j.Btn = j.Btn||{};//2级对象 j.Bar.Bg = j.Bar.Bg||{};//3级对象 j.Bar.Bd = j.Bar.Bd||{};//3级对象 j.Btn.uBg = j.Btn.uBg||{};//3级对象 j.Btn.dBg = j.Btn.dBg||{};//3级对象 var jun = { W:"12px" ,BgUrl:"" ,Bg:"#fff586" ,Bar:{ Pos:"up" ,Bd:{Out:"#f9f0d5",Hover:"#f9f0d5"} ,Bg:{Out:"#fe970e",Hover:"#fe970e",Focus:"orange"}} ,Btn:{ btn:true ,uBg:{Out:"#fe970e",Hover:"#fe970e",Focus:"orange"} ,dBg:{Out:"#fe970e",Hover:"#fe970e",Focus:"orange"}} ,Fn:function(){}} j.W = j.W||jun.W; j.BgUrl = j.BgUrl||jun.BgUrl; j.Bg = j.Bg||jun.Bg; j.Bar.Pos = j.Bar.Pos||jun.Bar.Pos; j.Bar.Bd.Out = j.Bar.Bd.Out||jun.Bar.Bd.Out; j.Bar.Bd.Hover = j.Bar.Bd.Hover||jun.Bar.Bd.Hover; j.Bar.Bg.Out = j.Bar.Bg.Out||jun.Bar.Bg.Out; j.Bar.Bg.Hover = j.Bar.Bg.Hover||jun.Bar.Bg.Hover; j.Bar.Bg.Focus = j.Bar.Bg.Focus||jun.Bar.Bg.Focus; j.Btn.btn = j.Btn.btn!=undefined?j.Btn.btn:jun.Btn.btn; j.Btn.uBg.Out = j.Btn.uBg.Out||jun.Btn.uBg.Out; j.Btn.uBg.Hover = j.Btn.uBg.Hover||jun.Btn.uBg.Hover; j.Btn.uBg.Focus = j.Btn.uBg.Focus||jun.Btn.uBg.Focus; j.Btn.dBg.Out = j.Btn.dBg.Out||jun.Btn.dBg.Out; j.Btn.dBg.Hover = j.Btn.dBg.Hover||jun.Btn.dBg.Hover; j.Btn.dBg.Focus = j.Btn.dBg.Focus||jun.Btn.dBg.Focus; j.Fn = j.Fn||jun.Fn; var _self = this; var Stime,Sp=0,Isup=0; $(_self).css({overflow:"hidden",position:"relative",padding:"0px"}); var dw = $(_self).width(), dh = $(_self).height()-1; var sw = j.W ? parseInt(j.W) : 21; var sl = dw - sw var bw = j.Btn.btn==true ? sw : 0; if($(_self).children(".jscroll-c").height()==null){//存在性检测 $(_self).wrapInner("<div class='jscroll-c' style='top:0px;z-index:88;zoom:1;position:relative'></div>"); $(_self).children(".jscroll-c").prepend("<div style='height:0px;overflow:hidden'></div>"); $(_self).append("<div class='jscroll-e' unselectable='on' style=' height:100%;border-radius:4px;top:0;right:0;-moz-user-select:none;position:absolute;overflow:hidden;z-index:89;'><div class='jscroll-u' style='position:absolute;top:0px;100%;left:0;background:blue;overflow:hidden'></div><div class='jscroll-h' unselectable='on' style='background:green;position:absolute;left:0;cursor:pointer;border-radius:10px;-moz-user-select:none;border:2px solid'></div><div class='jscroll-d' style='position:absolute;bottom:0px;100%;left:0;background:blue;overflow:hidden'></div></div>"); } var jscrollc = $(_self).children(".jscroll-c"); var jscrolle = $(_self).children(".jscroll-e"); var jscrollh = jscrolle.children(".jscroll-h"); var jscrollu = jscrolle.children(".jscroll-u"); var jscrolld = jscrolle.children(".jscroll-d"); if($.browser.msie){document.execCommand("BackgroundImageCache", false, true);} jscrollc.css({"padding-right":sw}); jscrolle.css({sw,background:j.Bg,"background-image":j.BgUrl}); jscrollh.css({top:bw,background:j.Bar.Bg.Out,"background-image":j.BgUrl,"border-color":j.Bar.Bd.Out,sw-4}); jscrollu.css({height:bw,background:j.Btn.uBg.Out,"background-image":j.BgUrl}); jscrolld.css({height:bw,background:j.Btn.dBg.Out,"background-image":j.BgUrl}); jscrollh.hover(function(){if(Isup==0)$(this).css({background:j.Bar.Bg.Hover,"background-image":j.BgUrl,"border-color":j.Bar.Bd.Hover})},function(){if(Isup==0)$(this).css({background:j.Bar.Bg.Out,"background-image":j.BgUrl,"border-color":j.Bar.Bd.Out})}) jscrollu.hover(function(){if(Isup==0)$(this).css({background:j.Btn.uBg.Hover,"background-image":j.BgUrl})},function(){if(Isup==0)$(this).css({background:j.Btn.uBg.Out,"background-image":j.BgUrl})}) jscrolld.hover(function(){if(Isup==0)$(this).css({background:j.Btn.dBg.Hover,"background-image":j.BgUrl})},function(){if(Isup==0)$(this).css({background:j.Btn.dBg.Out,"background-image":j.BgUrl})}) //alert(jscrollc.height()); //alert(jscrollc.width()); var sch = jscrollc.height(); //var sh = Math.pow(dh,2) / sch ;//Math.pow(x,y)x的y次方 //alert("dh :"+dh); //lxy //alert("bw :"+bw); //lxy //alert("sch :"+sch); var sh = (dh-2*bw)*dh / sch; //alert(sh);//lxy if(sh<10){sh=10} var wh = sh/6 // sh = parseInt(sh); var curT = 0,allowS=false; //alert(sh);//lxy jscrollh.height(sh); //console.log(sch+":"+dh); if(sch<=dh){jscrollc.css({padding:0});jscrolle.css({display:"none"})}else{jscrolle.css({display:"block"});allowS=true;} if(j.Bar.Pos!="up"){ curT=dh-sh-bw; setT(); } jscrollh.bind("mousedown",function(e){ j['Fn'] && j['Fn'].call(_self); Isup=1; jscrollh.css({background:j.Bar.Bg.Focus,"background-image":j.BgUrl}) var pageY = e.pageY ,t = parseInt($(this).css("top")); $(document).mousemove(function(e2){ curT =t+ e2.pageY - pageY;//pageY浏览器可视区域鼠标位置,screenY屏幕可视区域鼠标位置 setT(); }); $(document).mouseup(function(){ Isup=0; jscrollh.css({background:j.Bar.Bg.Out,"background-image":j.BgUrl,"border-color":j.Bar.Bd.Out}) $(document).unbind(); }); return false; }); jscrollu.bind("mousedown",function(e){ j['Fn'] && j['Fn'].call(_self); Isup=1; jscrollu.css({background:j.Btn.uBg.Focus,"background-image":j.BgUrl}) _self.timeSetT("u"); $(document).mouseup(function(){ Isup=0; jscrollu.css({background:j.Btn.uBg.Out,"background-image":j.BgUrl}) $(document).unbind(); clearTimeout(Stime); Sp=0; }); return false; }); jscrolld.bind("mousedown",function(e){ j['Fn'] && j['Fn'].call(_self); Isup=1; jscrolld.css({background:j.Btn.dBg.Focus,"background-image":j.BgUrl}) _self.timeSetT("d"); $(document).mouseup(function(){ Isup=0; jscrolld.css({background:j.Btn.dBg.Out,"background-image":j.BgUrl}) $(document).unbind(); clearTimeout(Stime); Sp=0; }); return false; }); _self.timeSetT = function(d){ var self=this; if(d=="u"){curT-=wh;}else{curT+=wh;} setT(); Sp+=2; var t =500 - Sp*50; if(t<=0){t=0}; Stime = setTimeout(function(){self.timeSetT(d);},t); } jscrolle.bind("mousedown",function(e){ j['Fn'] && j['Fn'].call(_self); curT = curT + e.pageY - jscrollh.offset().top - sh/2; asetT(); return false; }); function asetT(){ if(curT<bw){curT=bw;} if(curT>dh-sh-bw){curT=dh-sh-bw;} jscrollh.stop().animate({top:curT-2},100); var scT = -((curT-bw)*sch/(dh-2*bw)); jscrollc.stop().animate({top:scT},1000); }; function setT(){ if(curT<bw){curT=bw;} if(curT>dh-sh-bw){curT=dh-sh-bw;} jscrollh.css({top:curT-2}); var scT = -((curT-bw)*sch/(dh-2*bw)); jscrollc.css({top:scT}); }; $(_self).mousewheel(function(){ if(allowS!=true) return; j['Fn'] && j['Fn'].call(_self); if(this.D>0){curT-=wh;}else{curT+=wh;}; setT(); }) }); } }); $("#bbb").click(function(){ $("#reward_info").show(); $(".num-list").jscroll({ W:"8px" //滚动条宽度 ,BgUrl:"" //背景条图片路径 ,Bg:"#d6d6d6" //背景条颜色 ,Bar:{ Pos:"up" //滚动条默认在顶部,换成down则默认在底部 ,Bd:{Out:"#ff6200",Hover:"#d75606"} //移动条的边框颜色/鼠标一上去的颜色 ,Bg:{Out:"#ff6200",Hover:"#d75606",Focus:"a44103"}} //移动条的填充颜色,移动上去的颜色,点击的颜色 ,Btn:{ btn:false //换成false则上下按钮不显示 ,uBg:{Out:"#633",Hover:"#966",Focus:"c99"} //上面按钮的填充颜色,移动上去的颜色,点击的颜色 ,dBg:{Out:"#633",Hover:"#966",Focus:"c99"}} //下面按钮的填充颜色,移动上去的颜色,点击的颜色 ,Fn:function(){} }); }); </script>
三、注意事项
1、对jquery库有要求
我平时测试习惯调用在线jquery,地址如下,容易记。
<script src="http://code.jquery.com/jquery-latest.js"></script>
版本为:v1.11.1,在jscroll.js库不支持该版本的jquery。应当使用高版本的。jQuery 1.2.3测试没问题。
2、弹层中显示注意
一定是先调用$("#reward_info").show();把弹层显示出来,再调用$(".num-list").jscroll()方法显示滚动条。
因为原理是要获得内容的高度。在调用show前,没有渲染,得不到高度,显示不出滚动条。
3、高度变化时及时刷新
当内容高度变化时,需及时调用$(".num-list").jscroll()刷新才能正确显示。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5128341.html有问题欢迎与我讨论,共同进步。