表达式是一种JS短语,可使JS解释器用来产生一个值。
一、表达式
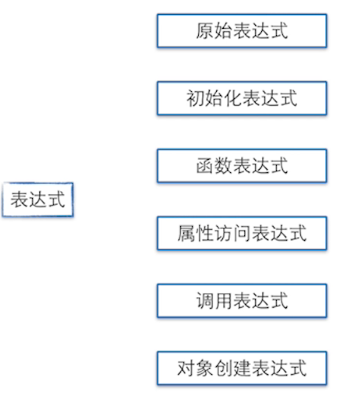
表达式分类

1、原始表达式
常量、直接量 (3.14,"test");
关键字 (null,this,true);
变量(i,k,j);
都属于原始表达式。
原始表达式和原始表达式可以复合成复合表达式,比如10*20;
2、初始化表达式
数组、对象的初始化表达式
比如[1,2] 相当于new Array(1,2);
[1,,,4] 相当于[1,undefined,undefined,4]
{x:1,y:2}相当于 var o=new Object();o.x=1;o.y=2;
3、函数表达式
把函数赋值给一个变量:var fe=function(){};
把函数括起来直接调用:(function(){console.log('hello world');})();
4、属性访问表达式
var o={x:1};
o.x或者o['x']访问对象的属性叫属性访问表达式
5、调用表达式
函数名加上括号func()就是调用表达式。
6、对象创建表达式
new Func(1,2);
没有参数可以把括号直接省略new Object,表示创建一个空对象。
二、运算符
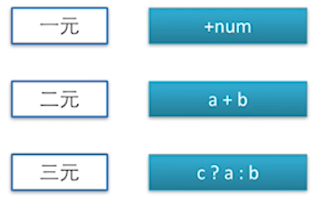
分类,安装操作数个数分类:

按功能分类:

展开介绍特殊运算符。
1、?:条件运算符
var val=true?1:2; //val值为1
2、,逗号运算符
很少见。
var val=(1,2,3); //val值为3
逗号表达式会从左到右依次计算表达式的值,最后会取最右边的值。
用逗号隔开表示每个表达式都会被计算,最终整个表达式的结果会取最右边的。
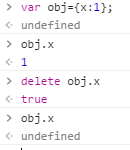
3、delete运算符【update20170506】
用来删除对象上的属性,比如delete obj.x;

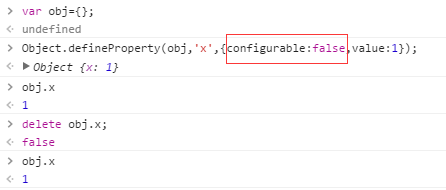
从IE9开始有一个Object.defineProperty()方法可以设置一个configurable标签,并不是对象上的所有属性都可以被成功delete掉,configurable为true才能正常被delete。

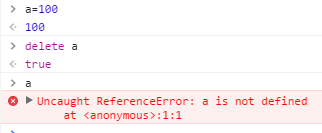
delete运算符不能删除变量,不能删除参数,用来删除对象上configurable为true的属性
用var 声明的变量,挂在变量对象上,不能用delete删除
隐式声明的变量,相当于是Global对象的属性,可以用delete 删除


4、in运算符
判断对象里是否有key

in运算符要求第1个(左边的)操作数必须是字符串类型或可以转换为字符串类型的其他类型,而第2个(右边的)操作数必须是数组或对象。
5、instanceof,typeof运算符
new Object() instanceof Object //true typeof 100 === 'number' //true
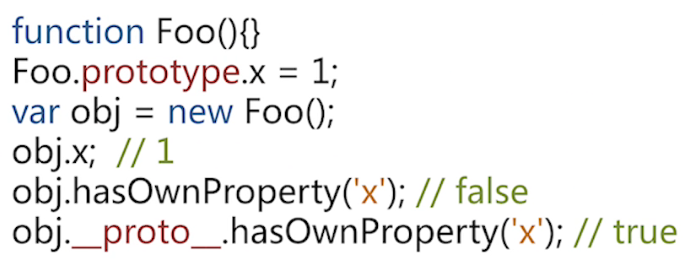
instanceof基于原型链判断对象的类型
typeof返回字符串,用于原始类型或者函数。
6、new运算符

new创建构造器的一个实例。
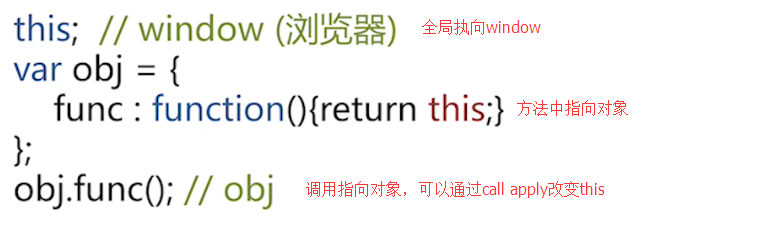
7、this运算符
this在不同情况有不同值

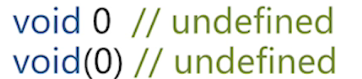
8、void运算符
void是一元运算符,不管后面操作数是多少都会返回undefined.

9、运算符优先级
下面的表将所有运算符按照优先级的不同从高到低排列。参考MDN。
| 优先级 | 运算类型 | 关联性 | 运算符 |
|---|---|---|---|
| 19 | 圆括号 |
n/a | ( … ) |
| 18 | 成员访问 |
从左到右 | … . … |
需计算的成员访问 |
从左到右 | … [ … ] |
|
new (带参数列表) |
n/a | new … ( … ) |
|
| 17 | 函数调用 | 从左到右 | … ( … ) |
| new (无参数列表) | 从右到左 | new … |
|
| 16 | 后置递增(运算符在后) | n/a | … ++ |
| 后置递减(运算符在后) | n/a | … -- |
|
| 15 | 逻辑非 | 从右到左 | ! … |
| 按位非 | 从右到左 | ~ … |
|
| 一元加法 | 从右到左 | + … |
|
| 一元减法 | 从右到左 | - … |
|
| 前置递增 | 从右到左 | ++ … |
|
| 前置递减 | 从右到左 | -- … |
|
| typeof | 从右到左 | typeof … |
|
| void | 从右到左 | void … |
|
| delete | 从右到左 | delete … |
|
| 14 | 乘法 | 从左到右 | … * … |
| 除法 | 从左到右 | … / … |
|
| 取模 | 从左到右 | … % … |
|
| 13 | 加法 | 从左到右 | … + … |
| 减法 | 从左到右 | … - … |
|
| 12 | 按位左移 | 从左到右 | … << … |
| 按位右移 | 从左到右 | … >> … |
|
| 无符号右移 | 从左到右 | … >>> … |
|
| 11 | 小于 | 从左到右 | … < … |
| 小于等于 | 从左到右 | … <= … |
|
| 大于 | 从左到右 | … > … |
|
| 大于等于 | 从左到右 | … >= … |
|
| in | 从左到右 | … in … |
|
| instanceof | 从左到右 | … instanceof … |
|
| 10 | 等号 | 从左到右 | … == … |
| 非等号 | 从左到右 | … != … |
|
| 全等号 | 从左到右 | … === … |
|
| 非全等号 | 从左到右 | … !== … |
|
| 9 | 按位与 | 从左到右 | … & … |
| 8 | 按位异或 | 从左到右 | … ^ … |
| 7 | 按位或 | 从左到右 | … | … |
| 6 | 逻辑与 | 从左到右 | … && … |
| 5 | 逻辑或 | 从左到右 | … || … |
| 4 | 条件运算符 | 从右到左 | … ? … : … |
| 3 | 赋值 | 从右到左 | … = … |
… += … |
|||
… -= … |
|||
… *= … |
|||
… /= … |
|||
… %= … |
|||
… <<= … |
|||
… >>= … |
|||
… >>>= … |
|||
… &= … |
|||
… ^= … |
|||
… |= … |
|||
| 2 | yield | 从右到左 | yield … |
| yield* | 从右到左 | yield* … | |
| 1 | 展开运算符 | n/a | ... … |
| 0 | 逗号 | 从左到右 | … , … |
可以看出!比instanceof优先级高。所以不能写!arr instanceof Array 要用括号括起来!(arr instanceof Array)。
点(.)运算符优先级》new带参数》函数调用()。
new Foo.getName(); //相当于new (Foo.getName)() new Foo().getName(); //相当于(new Foo()).getName() new new Foo().getName(); //相当于new ((new (Foo()).getName)()
new Foo().getName();
中成员访问点运算符优先级是最高的,因此先执行了.getName(),重点是在进行左侧取值的时候,
new Foo()可以理解为两种运算
- new 带参数,即new Foo()
- 函数调用先Foo()取值后再new
而new带参数的优先级高于函数调用,因此先执行了new Foo()得到Foo的实例对象再进行成员访问.getName。
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Logical_Operators
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6370906.html有问题欢迎与我讨论,共同进步。