使用modal弹框或者子组件填写提交表单数据时,都会有展示编辑已提交数据的需求,也就是弹框里组件的数据初始化
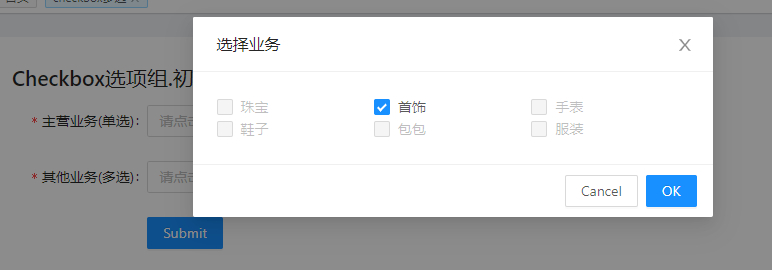
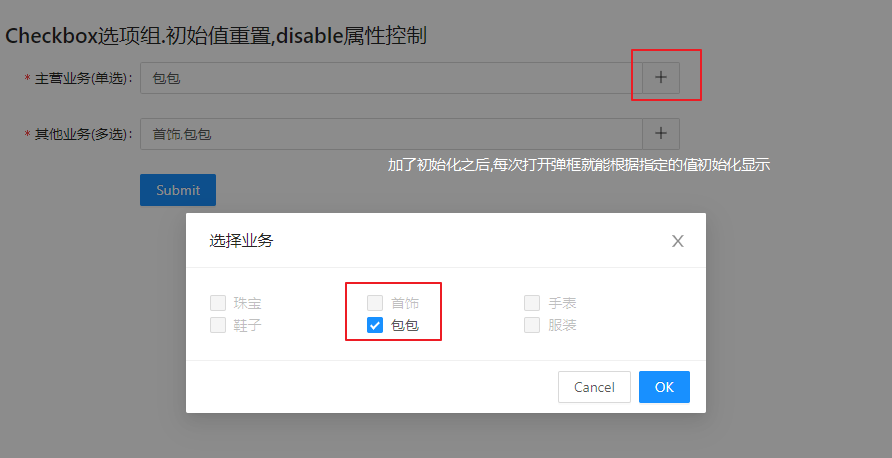
之前写的时候,一直有个误区,因为antd组件初始化值都只在弹框第一次创建时生效,后面再打开弹框,拿到的还是之前的值.就比如下面这个场景,点击右侧的添加按钮,弹出选择,下次再打开弹框需要展示之前选择的值



出现这种问题时,我一开始想到的就是怎么去控制CheckBox的选中状态,增加了一系列操作,使用组件的完全可控属性checked来控制,这样虽然能实现效果,但是增加了许多额外的操作.而且如果弹框里的表单内容增加,其他表单的处理也要这样控制
这是因为一开始我的解决方向错了,既然弹框默认值在初始化时有效,那么每次打开弹框都让它初始化就好了,这样只需要加一点点代码就能实现


总的来说,就是给所有modal弹框或者需要展示初始化数据的子组件增加一个展示判断,显示时重新初始化就行了