
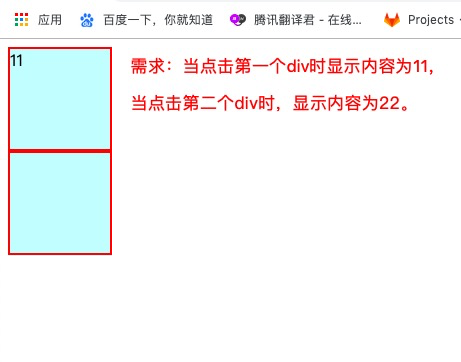
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style type="text/css"> div{ 100px; height:100px; background-color:#CCFFFF; border:#FF0000 solid 2px; } </style> <script language="javascript" src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script language="javascript"> // 用text()或html()实现 // $(function(){ // $('div').eq(0).click(function(){ // $('div').eq(0).text("11"); // $('div').eq(1).text(""); // }); // $('div').eq(1).click(function(){ // $('div').eq(0).text(""); // $('div').eq(1).text("22"); // }); // }); //用replaceWith()实现 function initClick(){ $('div').eq(0).click(function(){ $('div').eq(0).replaceWith('<div>11</div>'); $('div').eq(1).replaceWith('<div></div>'); initClick(); }); $('div').eq(1).click(function(){ $('div').eq(0).replaceWith('<div></div>'); $('div').eq(1).replaceWith('<div>22</div>'); initClick(); }); } $(function(){ $('div').eq(0).click(function(){ $('div').eq(0).replaceWith('<div>11</div>'); $('div').eq(1).replaceWith('<div></div>'); initClick(); }); $('div').eq(1).click(function(){ $('div').eq(0).replaceWith('<div></div>'); $('div').eq(1).replaceWith('<div>22</div>'); initClick(); }); }); </script> </head> <body> <div></div> <div></div> </body> </html>