- Html5介绍
html----xhtml---html5(w3c和whatwag:web应用技术工作组)
html5广义: html5 + css3 + javascript + api
html5的特点:
代码更加简洁
标签具有语义化
新增了一些属性
代码更加宽松
向下兼容---比html5版本低的语法都支持
html5的发展史: 2004年提出构想---2008年模拟第一份草案---2012年推广阶段----2020年正式的版本推出
当今的html5处于推广阶段---各个浏览器存在解析差异
支持html5的浏览器: IE9以上的版本
火狐之类的(火狐是最接近网页标准的浏览器)
Html5的结构:
<!doctype html> //html5的声明
<html>
<head>
<meta charset="utf-8"> //字符集声明
<title>网页标题</title>
</head>
<body></body>
</html>
html5的语法更加宽松---可以把所有的标签都看作双标签
<meta...../>
1.<meta charset="utf-8">
2.<meta charset="utf-8"/>
3.<meta charset="utf-8"> </meta>
html5新增标签
<header> 网页文档的一个区域---网页的头部
<nav> 代表网页的导航
<section> 代表网页的一个块---和div相似
<article> 网页中的文章内容
<aside> 网页文档的侧边栏
<footer> 网页的页脚---版权
html5新增的type属性值
placeholder="内容" 输入框的提示信息
required="required" 必填项
autofocus="autofocus" 自动获取焦点---光标自定定位到输入框中
html5新增的表单属性
email 用户输入的必须是email类型
url 用户输入的必须是url类型(网络地址)
date 用户输入的必须是日期类型
month 用户输入的必须是月类型
time 用户输入的必须是时间类型
week 用户输入的必须是周类型
number 用户输入的必须是数字类型
search 用户输入的必须是一个搜索框
color 产生一个颜色选项
ranger 产生一个滑块
- 视频

格式:
<video src="视频的路径" autoplay="autoplay" controls > 第一种格式
<video autoplay="autoplay" controls> 第二种格式 controls产生控件
<source src="XX.mp4" >
<source src="XX.ogg" >
<source src="XX.webm" >
</video>
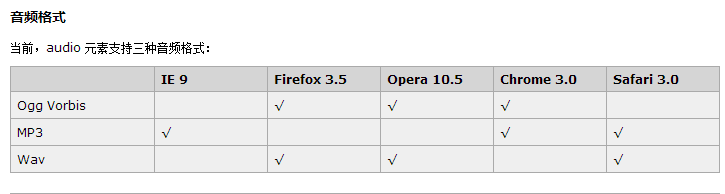
- 音频

格式:
<audio src="视频的路径" autoplay="autoplay" controls > 第一种格式
<audio autoplay="autoplay" controls> 第二种格式 controls产生控件
<source src="XX.mp3" >
<source src="XX.ogg" >
<source src="XX.wav" >
</audio>