验证有效,Ctrl+S保存代码全格式化了。写这个主要是个人笔记,算不得重复造。
源头:https://blog.csdn.net/qq_34803821/article/details/84972781
1、安装插件
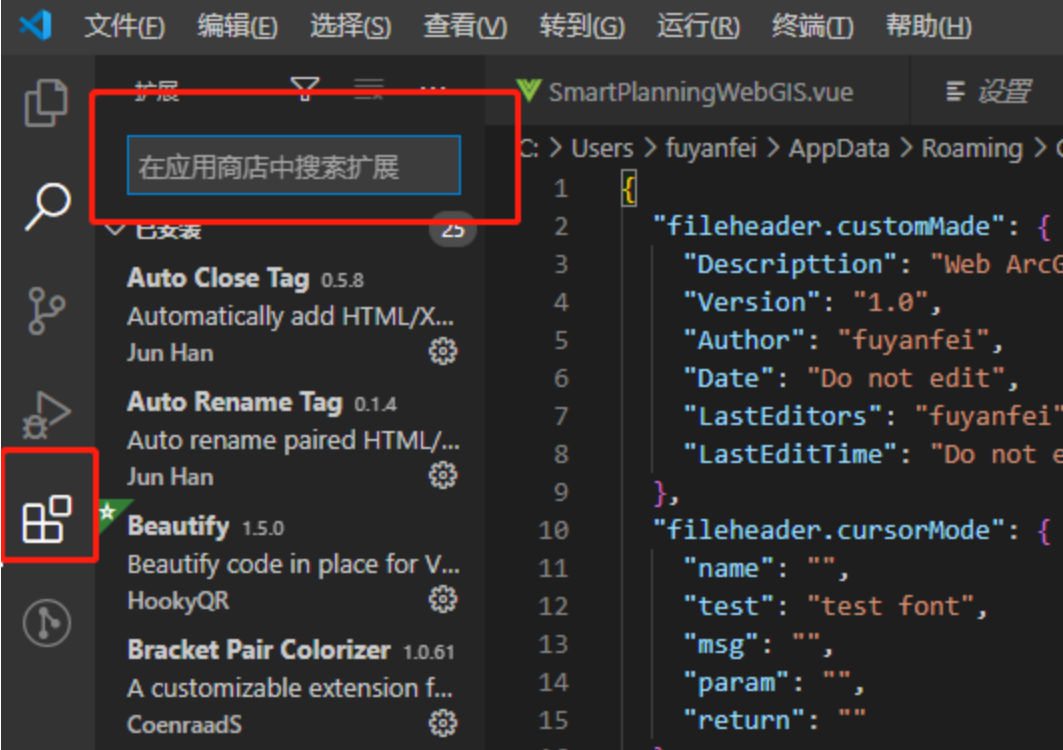
VSCode中打开应用商店并搜索、安装三个插件:ESlint,vetur,Prettier - Code formatter。具体

2、配置VSCode的Settings.json文件
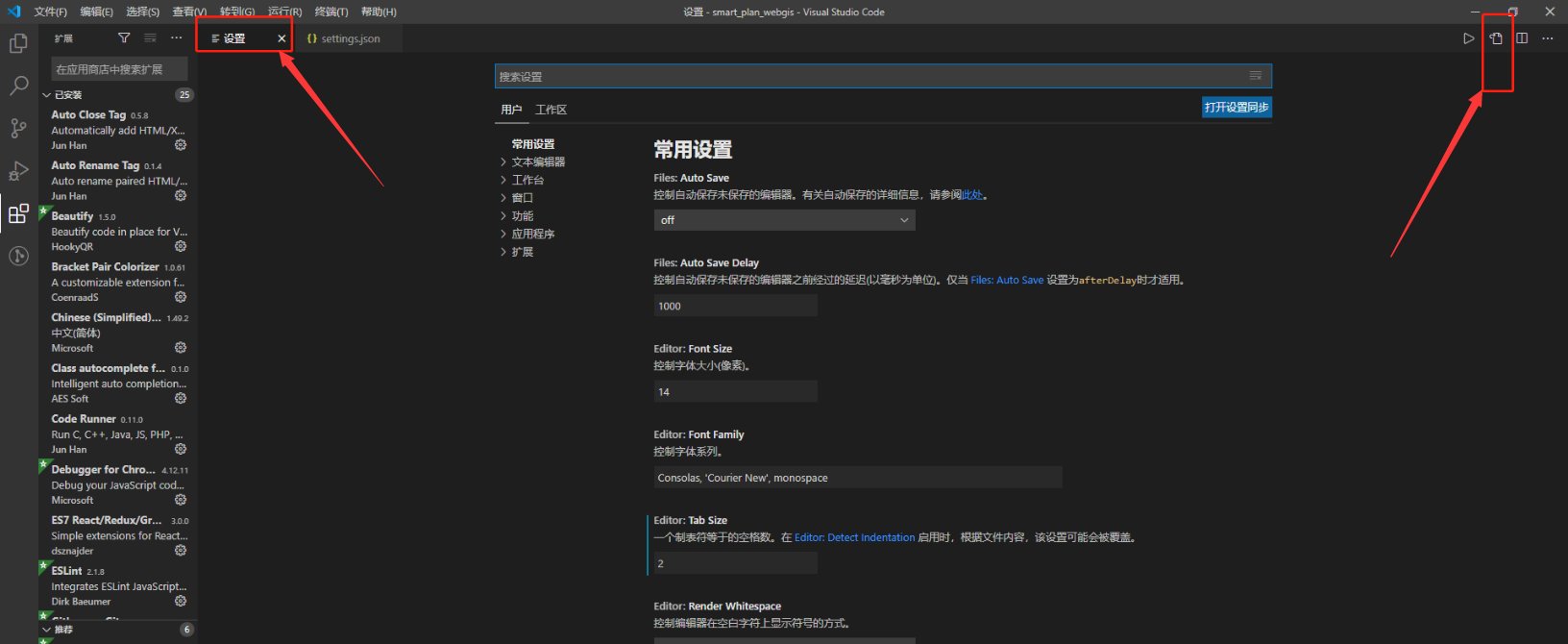
2.1、打开设置界面
路径打开:File(文件)->Preferences(首选项)->Settings(设置)。
快捷键打开:Ctrl+,
2.2、打开Settings.json文件

2.3、配置代码,// 代码格式化
1 { 2 // 代码文件头部注释 3 "fileheader.customMade": { 4 "Descripttion": "js", 5 "Version": "1.0", 6 "Author": "name", 7 "Date": "Do not edit", 8 "LastEditors": "name", 9 "LastEditTime": "Do not edit" 10 }, 11 "fileheader.cursorMode": { 12 "name": "", 13 "test": "test font", 14 "msg": "", 15 "param": "", 16 "return": "" 17 }, 18 19 // 代码格式化 20 // vscode默认启用了根据文件类型自动设置tabsize的选项 21 "editor.detectIndentation": false, 22 // 重新设定tabsize 23 "editor.tabSize": 2, 24 // #每次保存的时候自动格式化 25 "editor.formatOnSave": true, 26 // #每次保存的时候将代码按eslint格式进行修复 27 "eslint.autoFixOnSave": true, 28 // 添加 vue 支持 29 "eslint.validate": [ 30 "javascript", 31 "javascriptreact", 32 { 33 "language": "vue", 34 "autoFix": true 35 } 36 ], 37 // #让prettier使用eslint的代码格式进行校验 38 "prettier.eslintIntegration": true, 39 // #去掉代码结尾的分号 40 "prettier.semi": false, 41 // #使用带引号替代双引号 42 "prettier.singleQuote": true, 43 // #让函数(名)和后面的括号之间加个空格 44 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, 45 // #这个按用户自身习惯选择 46 "vetur.format.defaultFormatter.html": "js-beautify-html", 47 // #让vue中的js按编辑器自带的ts格式进行格式化 48 "vetur.format.defaultFormatter.js": "vscode-typescript", 49 "vetur.format.defaultFormatterOptions": { 50 "js-beautify-html": { 51 "wrap_attributes": "force-aligned" 52 // #vue组件中html代码格式化样式 53 } 54 }, 55 // 格式化stylus, 需安装Manta's Stylus Supremacy插件 56 "stylusSupremacy.insertColons": false, // 是否插入冒号 57 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 58 "stylusSupremacy.insertBraces": false, // 是否插入大括号 59 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 60 "stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行 61 "vetur.validation.template": false, 62 "editor.codeActionsOnSave": null //关闭vetur标签闭合检查(用于解决iview标签报错) 63 }