一.Transform
Transform属于flash.geom包,DisplayObject用它来进行颜色的转换和图形图像的改变颜色,放大,缩小,旋转,移动等操作。它可以用作2D变换,也可以进行3D变换,我暂时只关注2D变换了
1.colorTransform:可以用来得到当前DisplayObject对象的颜色变换
2.concatenatedColorTransform:表示此对象及其所有父级对象的组合颜色转换,回到根级别。如果在不同级别上应用了不同的颜色转换,则将其中所有转换计算成此属性的颜色转换。
3.matrix:可以用来得到当前DisplayObject对象的转换矩阵
4.concatenatedMatrix:表示此对象及其所有父级对象的组合转换矩阵,回到根级别。如果在不同级别上应用了不同的转换矩阵,则将其中每个矩阵连接成此属性的一个矩阵。
要改动Transform中的colorTransform或matrix中的某个属性,不能直接该,需要将改动好的对象整个重新赋给colorTransform或matrix。
二.ColorTransform
ColorTransform属于flash.geom包,用于调整Object四个通道的颜色,即Red,Green,Blue,Alpha。
计算规则如下:
newred = (oldred * redMultiplier) + redOffset
newgreen = (oldgreen * greenMultiplier) + greenOffset
newblue = (oldred * blueMultiplier) + blueOffset
newalpha = (oldalpha * alphaMultiplier) + alphaOffset
新通道值的取值范围(0,255),对于小于0的设为0,对于大于255的,设置为255。
1.构造方法及其默认值
ColorTransform(redMultiplier:Number = 1.0, greenMultiplier:Number = 1.0, blueMultiplier:Number = 1.0, alphaMultiplier:Number = 1.0, redOffset:Number = 0, greenOffset:Number = 0, blueOffset:Number = 0, alphaOffset:Number = 0)
2.属性
redMultiplier, greenMultiplier, blueMultiplier,redOffset, greenOffset和 blueOffset控制颜色转换,可以通过改变这些属性来改变颜色转换,另外还可以通过设置color属性重置这些属性。
alphaMultiplier和alphaOffset控制alpha转换,如果DisplayObject的alpha值改变,这两个值会受影响。
3.转换组合
tran1.concat(tran2);
计算规则如下
Multiplier1 = Multiplier1 * Multiplier2;
Offset1 = Multiplier1 * Offset2 + Offset1;
4.图例
我们用下面的swf来了解一下ColorTransform的效果吧。
三.Matrix
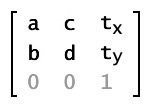
Matrix属于flash.geom包,用于对DisplayObject进行放大,缩小,旋转,移动等操作,它是如下结构的3*3矩阵

其中 a, b, c, d, tx, 和 ty都是Matrix的属性,可以进行设置。
用Matrix相当于进行如下操作
x = a*x + c*y + tx;
y = b*x + d*y + ty;
1.构造方法及其默认值
Matrix(a:Number = 1, b:Number = 0, c:Number = 0, d:Number = 1, tx:Number = 0, ty:Number = 0)
setTo(aa:Number, ba:Number, ca:Number, da:Number, txa:Number, tya:Number)
2.几种常见变换
a.将DisplayObject向右移dx,向下移dy。
translate(tx:Number, ty:Number)
相当于将下面的Matrix应用于原Matrix
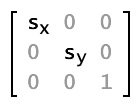
b.将DisplayObject的宽放大为sx倍,长放大为sy倍。
scale(sx:Number, sy:Number)
相当于将下面的Matrix应用于原Matrix
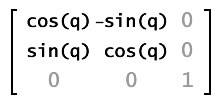
c.将DisplayObject旋转一定的角度
rotate(angle:Number)
angle = degree * Math.PI / 180;
相当于将下面的Matrix应用于原Matrix
d.求原转换矩阵的逆矩阵,可以用来取消原转换矩阵对DisplayObject的影响
invert()
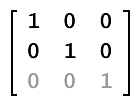
e.将矩阵重置为单位矩阵
identity()
相当于将原Matrix设置为下面的Matrix
f.矩阵相乘
matrix1.concat(matrix2)
相当于
matrix2*matrix1
g.做综合运算
createBox(scaleX:Number, scaleY:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0)
相当于
var matrix:Matrix = new Matrix(); matrix.identity(); matrix.rotate(rotation); matrix.scale(scaleX,scaleY); matrix.translate(tx,ty);
3.Matrix计算
将Matrix应用于点
transformPoint(Point)
deltaTransformPoint(Point)忽略tx,ty
4.详解createGradientBox
获取用于beginGradientFill()和lineGradientStyle()方法中的矩阵
var matrix:Matrix = createGradientBox(Number, height:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0)
等价于
var num:Number = 0.0006103515625 var tmpmatrix:Matrix = new Matrix(width*num,0,0,height*num,width/2+tx,height/2+ty); var matrix:Matrix = new Matrix(); matrix.rotate(angle); matrix.concat(tmpmatrix);
这个矩阵用在beginGradientFill()和lineGradientStyle()方法中的效果相当于用width和height来控制渐变的变化区域大小,用tx,ty来控制变化的临界点,用rotation来控制变化的方向。
如下图,矩形的长宽都是100,传给createGradientBox的参数为createGradientBox(100,100,Math.PI * 45 / 180,0,0)
