CSS盒模型图解
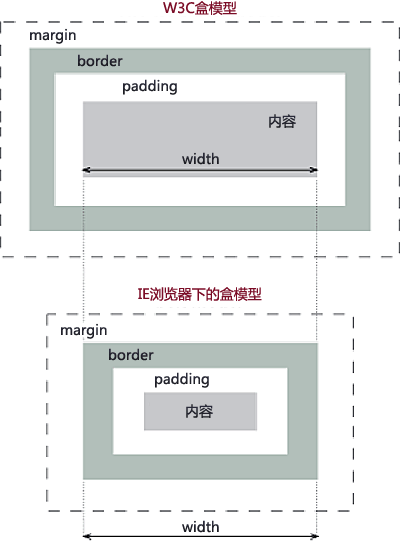
下面是一幅关于应用了CSS的元素是如何显示它的尺寸的图示。

在本篇文章中,所有的浏览器在计算盒模型总宽度时处理margin属性的方式都是一致的,所以我们将更多的精力放在padding和border属性上。
W3C盒模型
首先看一下《 the W3C box model》,这里所写出的标准,如果没问题的话,是应该被所有标准的现代浏览器及IE6和它的后续版本所遵循的。 在W3C盒模型中,一个块级元素的总宽度按照如下方程式计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
对于高度也使用同样的计算方法。
IE盒模型
IE盒模型的计算方式:填充(padding)和边框(border) 不被包括在计算的范围内。
总宽度 = margin-left + width + margin-right
这就意味着元素一旦拥有横向的填充和/或边框,实际的内容区域(content area)就要扩大来创造出他们占据的空间。
关于IE的版本
IE5.5及更早的版本使用的是IE盒模型。IE6及更新的版本在标准兼容模式下使用的是W3C标准盒模型。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。此盒模型问题只会出现在IE5.5及其更早的版本中。
解决问题
现在确定了IE6及后续版本都会遵循标准兼容模式, 唯一要关注的事情就是如何令IE5.5及更早版本中的网页和其在现代的浏览器中的呈现效果是一致的。以下列出了4种方法。
- 避免导致这个问题的情景
- 插入额外的标记
- 使用条件注释判断语句
- 使用CSS Hacks
避免为一个元素同时设置width和padding值或者width和border值,再或者width同时和它们两个值。者确保了所有的浏览器都会一样的去计算元素的总宽度,而不用考虑它们使用哪种盒模型方式。
2. 插入额外的标记
拿一个例子来说明,下面的HTML用来定义一个新闻列表:
<h2>News</h2>
<ul>
<li>
<h3>News article 1</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
<li>
<h3>News article 2</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
</ul>
</div>
为了得到一个250像素宽的列表,且应用1像素的边框和10像素的填充,会用到这样的CSS:
padding: 10px;
border: 1px solid #000;
width: 228px;
}
在符合标准的浏览器中,总宽度为250px(1px border-left + 10px padding-left + 228px width + 10px padding-right + 1px border-right)。在IE5.5及更早的版本中,总宽度只是228px,因为它并未计算边框和填充的值。
那么如何避免这个问题呢? 让我假设新闻列表在另一个容器里,比如它在侧边栏(sidebar)里:
<div id="news">
...
</div>
</div>
如果是这样,可以为父容器(sidebar)设置宽度来达到效果:
#news {
padding:10px;
border:1px solid;
}
如果情况不允许,可是使用插入额外标记这个方法。还是上述的例子,在#news里面插入一个标记:
<div>
<h2>News</h2>
<ul>
...
</ul>
</div>
</div>
使用如下CSS:
#news div {
padding:10px;
border:1px solid;
}
3. 使用条件注释判断语句
如果没有合适的父容器来控制宽度,也不能通过添加标记来解决问题,那针对IE5.*/Win我们需要设置一个不同的width值了。
最安全的方式就是使用条件注释判断语句,这些内容只能在IE/Win中被解析,下面的代码只有在IE6以下的版本中被执行:
<style type="text/css">
#news {width: 250px;}
</style>
<![endif]-->
如果采用这种方式,建议将全部的针对IE5.*/Win的代码全部转移到一个单独的CSS文件中来加载它:
<link rel="stylesheet" type="text/css" href="/css/ie5.css">
<![endif]-->
4.使用CSS Hacks
padding: 10px;
border: 1px solid;
width: 250px;
width:228px;
}
所有的浏览器都会看到并理解"250px",但IE5.*/Win不会读取下面的一行,228px,但这行会被其它浏览器解析。所以最后,IE5.*/Win得到width值是250px,其它浏览器得到的width值是228px。这样保证在全部的浏览器中新闻列表的总宽度一致。