使用 localStorage | sessionStorage,存储数据时,难免会存储一个对象到本地,他们的理论最大容量都是5MB
- 如何存,如何取,保证类型不改变,可视化?
JSON.parse()
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
data = JSON.parse(data);
return data;
JSON.stringify()
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
data = JSON.stringify(data);
return data;
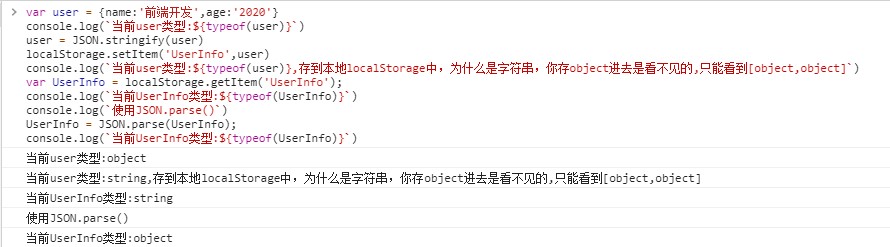
案例
var user = {name:'前端开发',age:'2020'}
console.log(`当前user类型:${typeof(user)}`)
user = JSON.stringify(user)
localStorage.setItem('UserInfo',user)
console.log(`当前user类型:${typeof(user)},存到本地localStorage中,为什么是字符串,你存object进去是看不见的,只能看到[object,object]`)
var UserInfo = localStorage.getItem('UserInfo');
console.log(`当前UserInfo类型:${typeof(UserInfo)}`)
console.log(`使用JSON.parse()`)
UserInfo = JSON.parse(UserInfo);
console.log(`当前UserInfo类型:${typeof(UserInfo)}`)
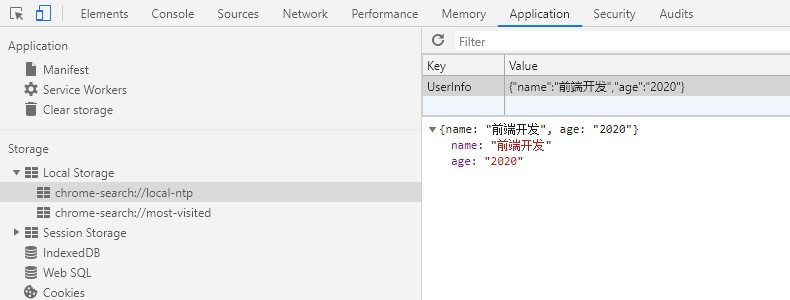
截图