How to: Customize Navigation 怎么定制导航功能
SharePoint 2010
-
大多数网站都用这样的形式来定制UI:提供给用户一些个人的提示更容易的来导航整个网站,还有找到一些他们的想要的信息,虽然每个网站的表现形式都可以各种各样的,但是最基本的元素是持久和相同的,像导航条和菜单选项可以帮助用户,选择导航到子网站还是网页。
这里讨论的是Microsoft SharePoint Server 2010 导航如何工作的,并且从某种程度上你可以编程或者通过UI定制导航,包括:
- Using the provider and data source APIs to customize the structure and behavior of vertical and horizontal menus.(使用数据源来定制垂直和平等的菜单的结构和动作)
- Understanding Navigation Settings UI options and using them to set up a site navigation hierarchy.(理解导航设计UI选项和用他们建立网站层级)
- Replacing the default navigation provider included in SharePoint Server 2010 with your own custom provider.(替换默认的导航provider)
- Configuring multiple navigation providers for a site.(配置多个导航provider)
了解:Menus and Navigation Objects:菜单和导航对象
你可以为导航的定义声明的那段xml,声明是水平还是垂直的菜单。另外,有两个类负责导航的工作:PortalSiteMapDataSource,PortalSiteMapProvider

PortalSiteMapProvider对象提供一个网站的层级(导航结构)和操作这些关系。PortalSiteMapDataSource对象从PortalSiteMapProvider映射导航功能和过滤导航元素,决定哪些是用户可见的。
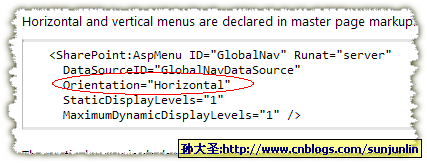
了解:Horizontal and Vertical Menus 水平和垂直菜单

当你创建一个网站,它的结构包含根网站或者顶级网站,超过一个网站和页面,额外的网站属于子内容,Microsoft SharePoint Server 2010创建两个菜单:水平顶部的菜单和垂直左菜单。
<SharePoint:AspMenu ID="GlobalNav" Runat="server"
DataSourceID="GlobalNavDataSource"
Orientation="Horizontal"
StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="1" />
垂直菜单声明方式相同,但是用起来有些不同的地方。表1中包含默认的东西,包括水平或者垂直的菜单。
属性
Description
指定数据源,提供层级数给菜单。在前面的代码中它是GlobalNavDataSource
Specifies whether the menu is horizontal or vertical. In the previous example code, the orientation is horizontal.--水平还是垂直的
Specifies the number of hierarchy levels to show in the menu at the same time.指定级数
In this example, 1 is specified, indicating that the menu displays one level of hierarchy below the top-level site.
Specifies the number of levels to show in dynamic (fly-out) menus.多少级动态显示
In this example, 1 is specified, indicating that the menu item on the first level of the site hierarchy with child sites or pages displays those sites or pages in dynamict menus.
了解:PortalSiteMapDataSource

这个PortalSiteMapDataSource类是数据源指定到SharePoint Server 2010,从PortalSiteMapProvider对象提取数据和释放数据,还要依赖ASP.NET hierarchical data source interface。当然这个过程它是通过NETSiteMapProvider来完成的。
、
当模板页上标记:DataSourceID="GlobalNavDataSource",应用程序返回一个PortalSiteMapDataSource对象。
<PublishingNavigation:PortalSiteMapDataSource ID="GlobalNavDataSource"
Runat="server"
SiteMapProvider="CombinedNavSiteMapProvider"
ShowStartingNode="false"
StartFromCurrentNode="true"
StartingNodeOffset="0"
TrimNonCurrentTypes="Heading"
TreatStartingNodeAsCurrent="true" />
我的实践:
前面所说的修改网站菜单或者导航是通过修改原来的菜单,但我们有时觉得原来并不是很好,想自己定制一个菜单,或者是用第三方控件来实现导航功能,这样下面的文章就有必要看了:
在项目中,我并没有采用原告的导航及菜单,因为在样式和定制方面不太方便。
-
获取telerik控件的dll,可以从网上去找,也可以去买。
-
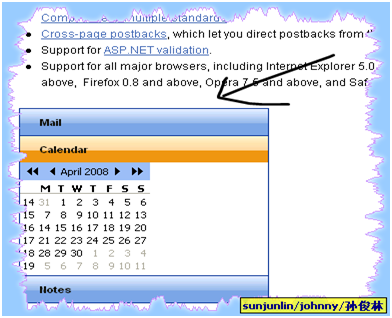
我们采用radPanebar作为显示菜单

-
首先,把dll部署进GAC中。

-
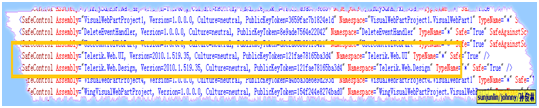
然后,记得在web.config添加安全代码:

-
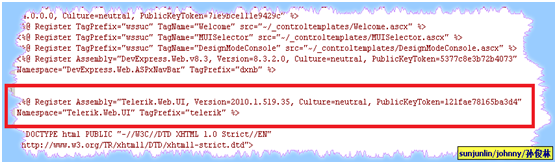
在页面上引用注册

-
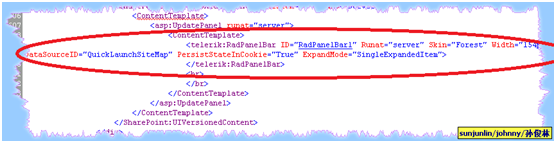
真正使用这个菜单的代码

-
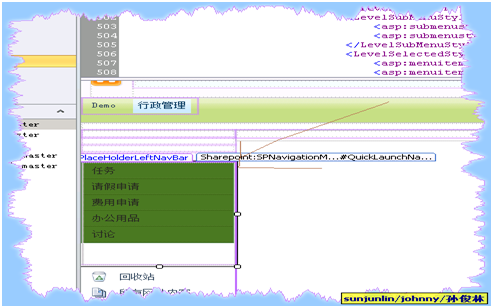
我们可以在所见既所得,看到

最后可以看看页面什么效果:

提示:用第三方要很了解它的功能,不然会不知所以然;另外,第三方要收钱的,除非个人研究,有能力的自己写一个控件吧。本人觉得这个控件不错。(感谢风铃提供这么好的东西)