此部分将介绍前端开发中常用的一些css样式。
1. height 高度 & width 宽度
在html中如果想要给标签设置高度和宽度的话,需要使用height和width属性,并且在设置时有两种单位:
-
像素,根据像素设置。
-
百分比,根据百分比设置。
因网页高度无限制,所以默认高度无法设置百分比,如果非要设置,则需要父级标签设置固定高度,子标签便可使用百分比设置高度。
注意:行内标签无法设置高度和宽度,如果想要设置必须转换为块级标签才能应用。

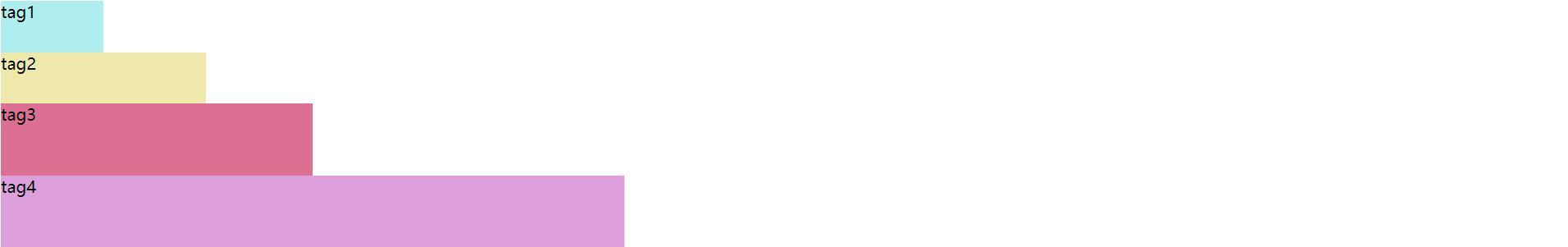
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .c1{ height: 50px; width: 100px; background-color: paleturquoise; } .c2{ height: 50px; width: 200px; background-color: palegoldenrod; } .c3{ height: 70px; width: 20%; background-color: palevioletred; } .c4{ height: 70px; width: 40%; background-color: plum; } </style> </head> <body style="margin: 0 auto"> <div class="c1">tag1</div> <div class="c2">tag2</div> <div class="c3">tag3</div> <div class="c4">tag4</div> </body> </html>
生成页面如下:

2. display 显示
display属性有3个常用的值,用于修改属性的展示状态:
display:block,变为块级标签。display:inline;,变为行内标签。display:inline-block,变为行块内标签(行内和块级特性结合)。display:none,把标签隐藏。(设置display:none隐藏标签,移除之后显示标签),常用于设置一些遮罩层。

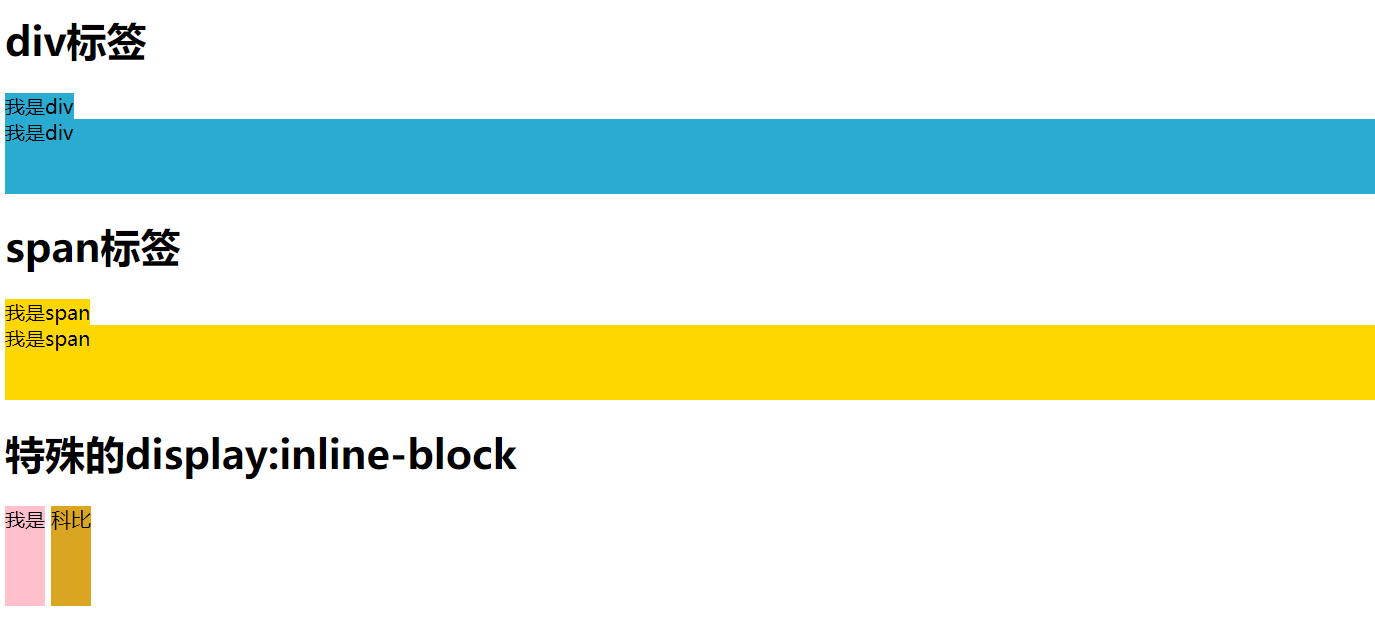
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS学习</title> </head> <body> <h1>div标签</h1> <div style="background-color: #2aabd2;display: inline;height: 60px;">我是div</div> <div style="background-color: #2aabd2;height: 60px;">我是div</div> <h1>span标签</h1> <span style="background-color:gold;height: 60px;">我是span</span> <span style="background-color:gold;display: block;height: 60px;">我是span</span> <!--总结,HTML标签中 div和span标签可以通过display属性完全互换,其实记住一个div就行了。--> <h1>特殊的display:inline-block</h1> <div style="display: inline-block;background-color: pink;height: 80px;">我是</div> <div style="display: inline-block;background-color: goldenrod;height: 80px;">科比</div> </body> </html>
生成页面如下:

3. float 浮动
float浮动用于实现N个标签并排存放(主要针对块级标签,行内标签默认就可以并排存放)。
页面布局时,一般都会使用div标签及float属性来实现,float设置时一般有两个值:
float:left,标签并排向左浮动。float:right,标签并排向右浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS学习</title> </head> <body> <h1>向左浮动</h1> <div> <div style="float:left; 100px;background-color: green;">天堂</div> <div style="float:left; 100px;background-color: red;">地狱</div> </div> </body> </html>

特别注意:布局中如何使用了float浮动,就会出现脱离文档流的现象,为防止这种情况,以后只要出现浮动就记得要清楚浮动,即:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS学习</title> </head> <body> <h1>正确示例</h1> <h2>向左浮动</h2> <div style="background-color: pink;"> <div style="float:left;color: green;">天堂</div> <div style="float: left;color: red;">地狱</div> <!-- 清除浮动,与使用了float属性的标签放在同一级 --> <div style="clear:both;"></div> </div> <h2>向右浮动</h2> <div> <div style="float:right; 100px;background-color: green;">天堂</div> <div style="float: right; 100px;background-color: red;">地狱</div> <div style="clear: both;"></div> </div> <h2>一个向左一个向右</h2> <div> <div style="float:left; 100px;background-color: green;">天堂</div> <div style="float: right; 100px;background-color: red;">地狱</div> <div style="clear: both;"></div> </div> </body> </html>
页面效果如下:

4. font 字体 & 颜色

5. 文字对齐方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS学习</title> <style> .demo1{ width: 400px; } .demo2{ width: 400px; height: 100px; } </style> </head> <body> <h1>水平方向</h1> <div class="demo1" style="background-color: pink;text-align: left;">Alex媳妇满身大汗</div> <div class="demo1" style="background-color: darkseagreen;text-align: center;">王老汉</div> <div class="demo1" style="background-color: goldenrod; text-align: right;">武老汉</div> <h1>垂直方向</h1> <div class="demo2" style="background-color: pink;">Alex媳妇满身大汗</div> <div class="demo2" style="background-color: darkseagreen;line-height: 100px;">王老汉(推荐)</div> <div class="demo2" style="background-color: goldenrod;position: relative; "> <span style="position: absolute;bottom: 0;">武老汉,这个知识点下一节细讲</span> </div> </body> </html>
6. padding 内边距
/* 单独设置上下左右内边距 */ padding-left:8px; padding-right:2px; padding-top:4px; padding-bottom:18px; /* padding:上 右 下 左; */ padding:10px 0 2px; 4px; /* padding:上下 右左; */ padding:7px 5px; /* padding:上下右左; */ padding:8px;
7. margin 外边距
外边距用于相邻的标签之间增加距离用。边距可以设置上、下、左、右方向。
特别注意:关于外边距还有两个特殊的知识点需要学习。
-
body标签默认有一个 8px的外边距,所以你会发现默认的页面都有一个“白边”。
- 自动居中布局,你应该见过很多网站的内容都在中间放置,两边是空白。
/* 只要指定宽度并设置margin为 0 auto 就可以实现div 自动居中布局*/ 900px; margin:0 auto;
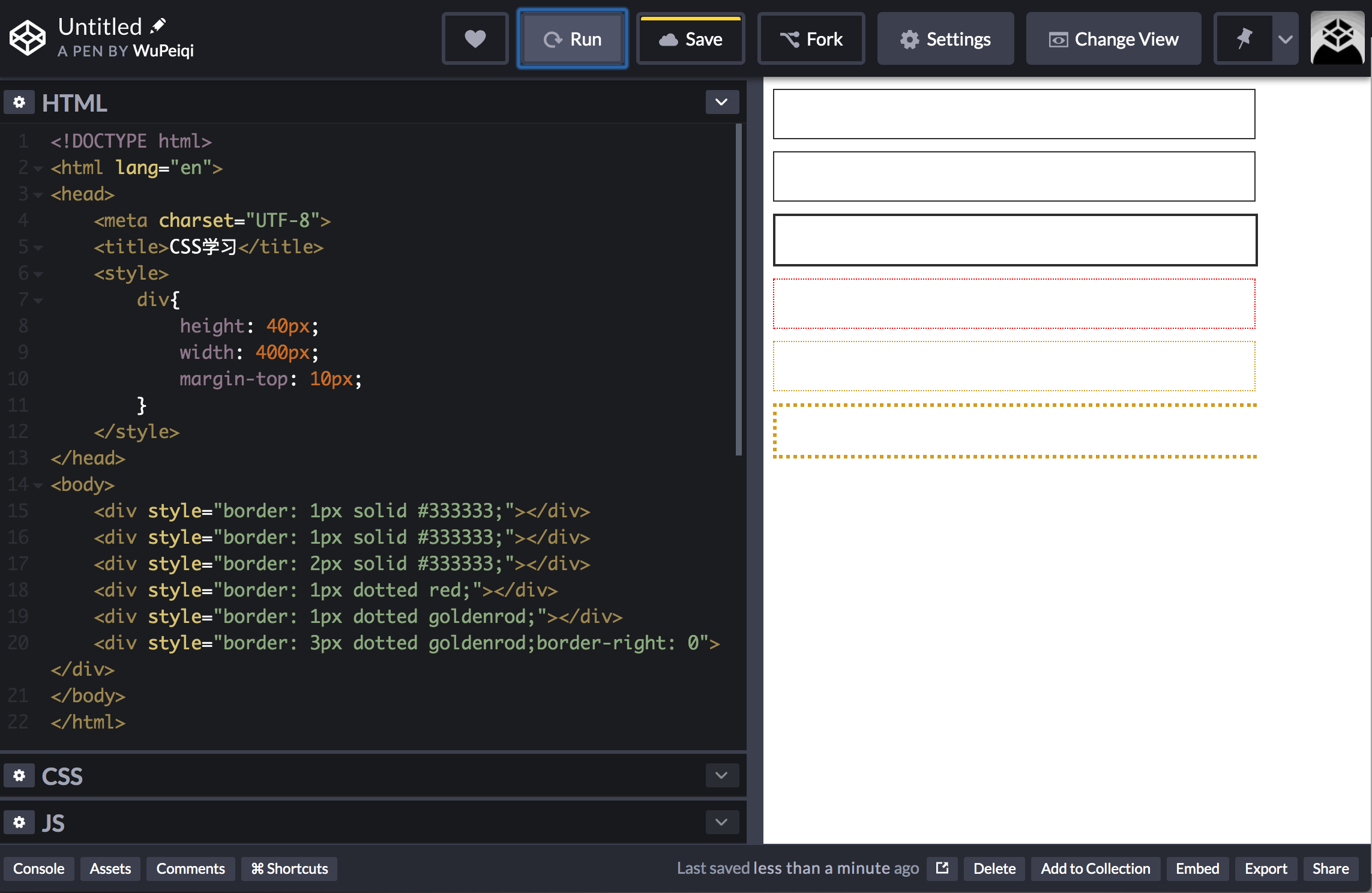
8. border 边框
用于给标签设置边框。

扩展:border-radius也可以设置圆角边框。
9. background 背景
background用于设置标签背景,关于background的常用功能有:
background-color,设置背景颜色backgroud-imgage,设置背景图片background-repeat,背景图片如何重复background-postion,背景图片位置

10. cursor 光标
cursor指鼠标放在标签上之后显示的形状。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS学习</title> </head> <body> <a href="#">你是谁?</a> <div>我是你永远的得不到的爸爸。</div> <div style='cursor: pointer;'>我去你麻辣个鸡。</div> <div style='cursor: help;'>你是个傻吊吗?。</div> <div style='cursor: move;'>不,我是个傻爹?。</div> </body> </html>
11. position定位
position:fixed,生成绝对定位的元素,相对于浏览器窗口进行定位。例如最常见的广告位和返回顶部,都是基于它来实现。
position:absolute ,生成绝对定位的元素,相对于特定第一个父元素进行定位,常与position:relative结课使用。例如:想要让某标签相对某指定标签位置显示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel="shortcut icon" href="img/favicon.ico"> <style> body { margin: 0; font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif; } .container { width: 1190px; margin: 0 auto; } .left { float: left; } .right { float: right; } .header { height: 40px; line-height: 40px; background-color: #333; color: #b0b0b0; font-size: 12px; } .header .menus ul { list-style: none; padding: 0; margin: 0; } .header .menus ul li { float: left; } .header .menus a, .header .account a, .header .car a { text-decoration: none; display: inline-block; padding: 0 5px; } .header .menus .app { position: relative; } .header .menus .app .download { padding: 10px; background-color: white; border: 1px solid #dddddd; position: absolute; left: 5px; top: 40px; } .header .menus .app .download img { display: block; width: 80px; height: 80px; } .header .menus .app .download div { margin-top: 5px; line-height: 20px; text-align: center; } .header .car a { display: inline-block; height: 40px; padding: 0 15px; margin-left: 20px; background-color: #424242; } </style> </head> <body> <div class="header"> <div class="container"> <div class="menus"> <ul> <li><a>小米商城</a></li> <li><a>MIUI</a></li> <li><a>IoT</a></li> <li><a>云服务</a></li> <li class="app"> <a>下载app</a> <div class="download"> <img src="https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_20130809170025.png" alt=""> <div>快来扫码下载</div> </div> </li> <li><a>规则协议</a></li> </ul> </div> <div class="car right"><a>购物车(0)</a></div> <div class="account right"> <a>登录</a> <a>注册</a> <a>消息通知</a> </div> <div style="clear: both;"></div> </div> </div> </body> </html>
总结:如果在使用absolute定位时,找不到特定的父级标签,absolute根据整个页面大小的进行定位。
- fixed,只能根据浏览器窗口进行定位,将标签固定在浏览器窗口的某个位置。
- absolute,可结合relative实现相对定位;也可单独使用,将标签固定页面的某个位置。
12. opacity 透明度
给标签设置透明度,例如:常见的加载、登录框等显示都是基于它实现。
-
基于z-index属性把页面分为三层:最底层是文章、中间层是黑色遮罩、最上层是登录框。
-
为中间的黑色遮罩设置透明度,否则无法看到最底层,透明度值范围:0~1,越大越不透明,例如:
13. hover 伪类
hover伪类作用:当鼠标放在标签上时,可以能够设置一些样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel="shortcut icon" href="img/favicon.ico"> <style> body { margin: 0; font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif; } .left { float: left; } .container { width: 980px; margin: 0 auto; } .header { height: 40px; line-height: 40px; background-color: #333; color: #b0b0b0; font-size: 12px; } .header .menus ul { list-style: none; padding: 0; margin: 0; } .header .menus ul li { float: left; } .header .menus a{ text-decoration: none; display: inline-block; padding: 0 5px; color: #b0b0b0; } .header .menus a:hover{ color: white; background-color:#424242 ; } </style> </head> <body> <div class="header"> <div class="container"> <div class="menus left"> <ul> <li><a href="#">小米商城</a></li> <li><a href="#">MIUI</a></li> <li><a href="#">IoT</a></li> <li><a href="#">云服务</a></li> </ul> </div> <div style="clear: both;"></div> </div> </div> </body> </html>
14. after 伪元素
after伪元素作用:在自己内部标签底部设置元素。