.monster { width: 190px; height: 240px; margin: 2% auto; background: url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/blog/monster.png') left center; animation: play .8s steps(10) infinite; } @keyframes play { 100% { background-position: -1900px; } }
有一个在CSS动画一个鲜为人知的定时功能,可以让我们打破一个动画成段 - 或步骤 - 而不是运行它作为一个连续的动画从开始到结束。因为我们能够精确显示每个精灵形象作为一个框架,没有任何缓和效果插图中,此功能是用于创建精灵表的动画非常有用。
steps()函数
steps(),我们能够控制关键帧动画的时间呈现的数量;它发展的基础上,我们设置的值等距离步骤动画。知道了这一点,让我们使用steps()来创建一个简单的人物精灵表的动画。
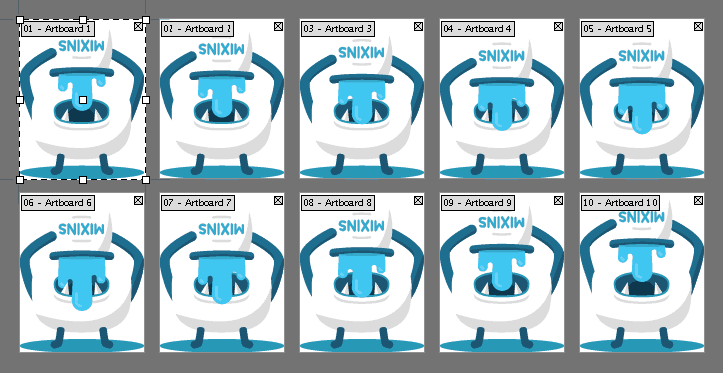
我的Illustrator画板来创建每个动画帧作为一个独立的190×240的图像,然后把北斗“spriting功能优势,以快速生成包含所有导出的图像水平精灵表。

Creating the animation
To animate our monster character, we’ll first create a rule where we define the width and height dimensions and display the main sprite sheet as a background image.
.monster {
190px;
height: 240px;
background: url('monster-sprite.png') left center;
}
Next, we need to create a keyframe rule that animates the background position of the sprite sheet. The sprite sheet’s total width is 1900px, so let’s animate it right-to-left by giving it a final background position of -1900px.
@keyframes play {
100% { background-position: -1900px; }
}
Running the animation
At this point, when we bind the play animation sequence to the .monster selector with a duration of .8s, we see the background position of our sprite sheet quickly animating from left to right.
.monster {
...
animation: play .8s;
}
To achieve the desired frame-by-frame animation effect, we’ll need to include the steps() timing function in the animation value. Since the sprite sheet contains 10 image sprites, we can say that it’s made up of 10 frames––or steps. So let’s define 10 steps in our animation sequence:
.monster {
...
animation: play .8s steps(10);
}
So now, the animation will run 10 frames in its .8s duration – it uses the background position animation to run through each sprite image as a step.
Finally, if we set animation-iteration-count to infinite, it will render a repeating loop of the animation.
.monster {
...
animation: play .8s steps(10) infinite;
}