近来事情较多,无暇写一些博客,正好今天闲来无事,便总结一下关于正则表达式的一些知识.那么什么是正则表达式呢?正则表达式描述了一种字符串匹配的模式,可以用来检查一个串是否含有某种子串、将匹配的子串做替换或者从某个串中取出符合某个条件的子串,在表单验证中,我们常常会用到正则表达式去验证信息.首先正则表达式有两种创建方法,
一.创建方法
1.var reg = /abc/; (常用)
2.var reg = new RegExp();
二.正则表达式表示方法
1.reg.test(str);
2.reg.exec(str);
三.字符串表示方法
1.str.match(reg);
1.str.search(reg);
1.str.replace(reg);
1.str.split(reg);
以上是了解正则表达式要知道的比较基本的知识
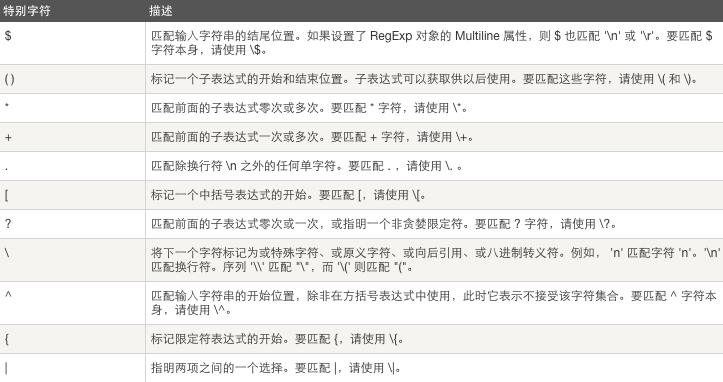
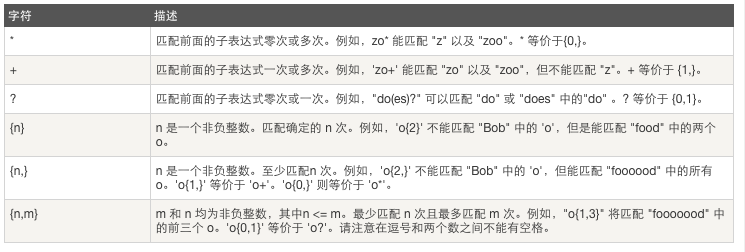
其次正则表达式有一些字面量个元字符,如何综合运用这些方法是正则表达式的难点
以下是从菜鸟教程中找到的一些正则表达式的常用字符



详情见 http://www.runoob.com/regexp/regexp-syntax.html
接下来举个简单的例子去展示如何使用正则表达式
html部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" name="txt" id="txt" value="" />
<input type="button" name="txt" id="btn" value="提交" />
</body>
</html>
js部分:
<script type="text/javascript">
var txt = document.getElementById("txt");
var btn = document.getElementById("btn");
//这种方法是验证手机号的正则表达式(仅供参考)
//var reg = /^1[^0124679]d{9}$/;
//这中方法是验证邮箱的正则表达式(仅供参考)
// var reg = /^[a-zA-Z0-9]+@[a-z0-9]{2,5}.[a-z]{2,3}(.[a-z]{2,3})?$/
var reg = /[a-z]+/;
btn.onclick = function(){
var str = txt.value;
var result = reg.test(str);
if (result) {
alert("对");
}else{
alert("错");
}
}
</script>