1、引入
import HighStock from 'highcharts-release/highstock.js' import HighchartsCustomEvents from 'highcharts-custom-events' HighchartsCustomEvents(HighStock) // 很重要,要不然图表上用不了
引用basiccontext(菜单的样式)
import basicContext from 'basiccontext' import 'basiccontext/dist/basicContext.min.css' import 'basiccontext/dist/themes/bright.min.css' import 'basiccontext/dist/addons/popin.min.css'
2、具体实现
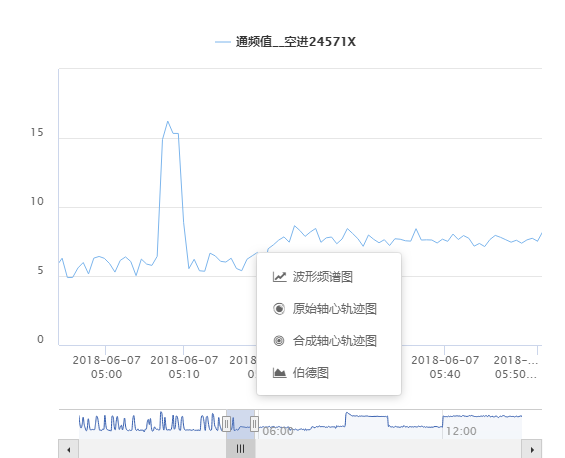
plotOptions: { line: { lineWidth: 1, dataGrouping: { enabled: false } }, series: { animation: true, point: { events: { contextmenu: (e) => { // 右击显示菜单 if (!this.props.showContextMenu) { const contextMenu = [ { title: '波形频谱图', icon: 'fa fa-line-chart', fn: () => { that.showChart(e, 'spectrum') } }, { title: '原始轴心轨迹图', icon: 'fa fa-eercast', fn: () => { that.showChart(e, 'polarAxis') } }, { title: '合成轴心轨迹图', icon: 'fa fa-bullseye', fn: () => { that.showChart(e, 'polar') } }, { title: '伯德图', icon: 'fa fa-area-chart', fn: () => { that.showChart(e, 'bode') } } ] basicContext.show(contextMenu, e) } } } } } },
3、结果:

highcharts-custom-events中的事件类型:
- click
- double click (including mobile devices)
- right click (context menu)
- mouse over
- mouse out
- mouse down
- mouse move