1. css3 box-shadow
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果
box-shadow: inset(可选 默认没有) x-offset y-offset blur-radius spread-radius color
投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
box-shadow和text-shadow一样可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开
取值: box-shadow 属性至多有6个参数设置
阴影类型: 此参数是一个可选值 如果不设置 其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
X-offset: 是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
Y-offset: 是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径: 此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径: 此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色: 此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
2.实际案例说明


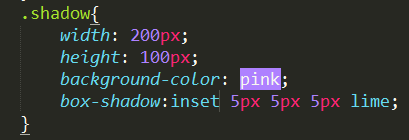
这里 box-shadow 就是 X 和 Y 分别偏移 5px。注意一点 其实box-shadow 带阴影 的 只是从下面 移出来了。你可以理解为z-index 负值慢慢出来。
第三个表示的模糊程度。
如果此时加上 inset。 表示内投影。 他会就投射在反方向。


这就是内投影的效果。
接下来看看 X Y的 负值偏移量效果



可以看到 这里X为负值 表示对象从左边偏移 Y也是一样 从上面偏移。 如果加上inset 此时效果跟上面一样 变成了内投影。如第三幅图
3. 单边效果


实际上 关于box-shadow 的四边 没有一个先后顺序 他周边显示的样式 是来自于他自己本身 X Y的偏移量来决定的。
4. 四边具有相同的阴影效果 ( 只设置阴影模糊半径和阴影颜色 )


5. 四边具有相同的阴影 (只设置阴影扩展半径和阴影颜色)


这里只设置了一个扩展半径 就像是边框。 注意可以使用它来实现多重边框。但是如果里面的矩形设置了 圆角边框 它也会产生相应的圆角。 如果想实现没有 圆角的外边框,可以使用outline。
6. 给body 顶部增加一个 阴影

6. CSS3 之 实现一个 圆形球

