1.什么是换肤?
换肤总体来说是对网页主题的改变,以及对网页元素如文字样式、图片、框架的一系列改变,以便于适应网站随时间的变化而出现的对需求方面的变化。
2.运用的技术
(1)html
HtmlHTML称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
(2)css
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
(3)div+css
运用基本的盒子模型,将整个网页分成若干个部分,通过与css的绑定更换其样式
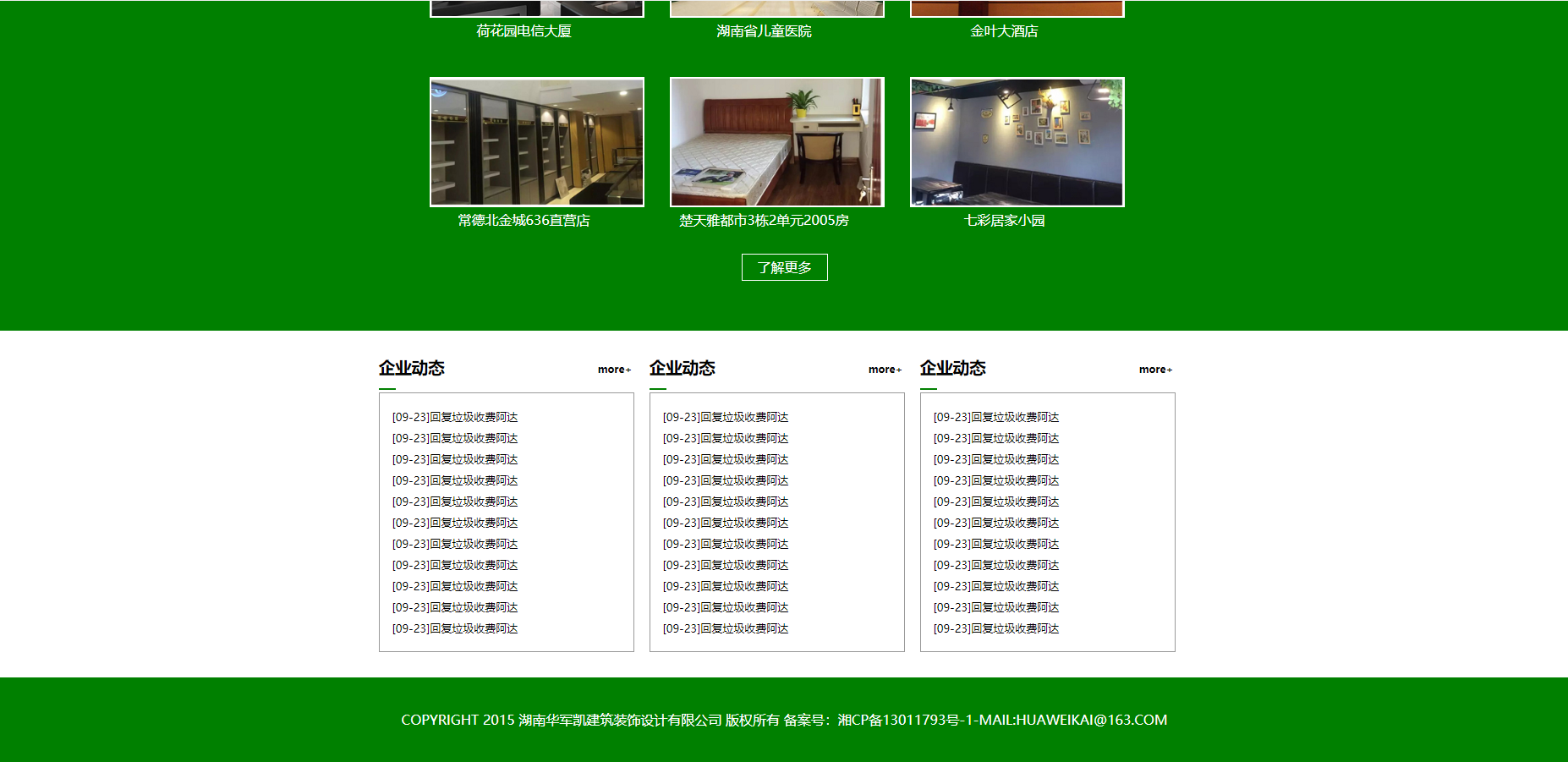
3.构建初始网站
(1)网页效果


(2)核心代码
*{
padding: 0;
margin: 0;
}
a{
color: #000;
text-decoration: none;
}
.heng {
height: 56px;
100%;
margin-right: auto;
margin-left: auto;
background-color: #1F521E;
}
.ad {
height: 600px;
100%;
margin-right: auto;
margin-left: auto;
background-image: url(%E6%9C%AA%E6%A0%87%E9%A2%98-3.jpg);
background-repeat: no-repeat;
background-position: center top;
}
.dk {
height: 100px;
1200px;
margin-right: auto;
margin-left: auto;
}
.zt {
background-image: url(%E6%9C%AA%E6%A0%87%E9%A2%98-1.jpg);
background-repeat: no-repeat;
background-position: left center;
float: left;
height: 100px;
600px;
font-family: "微软雅黑";
font-size: 36px;
line-height: 100px;
margin-right: auto;
margin-left: auto;
padding-left: 120px;
}
.yt {
float: right;
height: 40px;
200px;
font-family: "微软雅黑";
font-size: 16px;
line-height: 40px;
color: #1E1D1D;
}
.tel {
background-image: url(%E6%9C%AA%E6%A0%87%E9%A2%98-2.jpg);
background-repeat: no-repeat;
background-position: left center;
height: 40px;
170px;
float: right;
margin-left: 200px;
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", serif;
line-height: 40px;
padding-left: 30px;
}
.wz {
height: 55px;
1200px;
margin-right: auto;
margin-left: auto;
}
.wz {
background-color: #6C8F65;
height: 55px;
1200px;
margin-right: auto;
margin-left: auto;
}
.shouye {
150px;
height: 55px;
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", serif;
line-height: 55px;
background-color: #A2D58E;
text-align: center;
list-style-type: none;
float: left;
}
.shouye a{
color:#FFFFFF;
text-decoration: none;
}
.shouye a:hover {
color: #FFFFFF;
text-decoration: none;
display: block;
background-color: #E4ED83
}
.t-1 div{
padding-top: 30px;
800px;
margin: auto;
padding-bottom: 30px;
font-size: 14px;
}
.t-1 img{
float: left;
300px;
margin-right: 25px;
}
.t-1 h2{
font-weight: lighter;
}
em{
display: inline-block;
20px;
height: 2px;
background-color: green;
}
.t-1 p{
line-height: 25px;
font-size: 13px;
margin-top: 20px;
}
.t-1 a{
display: inline-block;
100px;
text-align: center;
height: 30px;
line-height: 30px;
color: #fff;
margin: 15px;
background-color: green;
}
.pic{
100%;
padding-top: 50px;
height: 600px;
color: #fff;
background-color: green;
}
.pic > div{
900px;
margin: auto;
text-align: center;
}
.pic > div div{
float: left;
margin-top: 45px;
}
.pic img{
250px;
height: 150px;
margin-left: 30px;
border: 2px solid #fff;
}
.pic em{
background-color: #fff;
position: absolute;
left: 0;
right: 0;
margin: 20px auto;
}
.pic a{
display: inline-block;
100px;
text-align: center;
height: 30px;
line-height: 30px;
color: #fff;
margin: 30px;
border: 1px solid #fff;
}
.bon-nav{
960px;
height: 380px;
padding-top: 30px;
margin: auto;
font-size: 13px;
}
.bon-nav li{
list-style: none;
line-height: 25px;
}
.bon-nav ul{
border: 1px solid #999;
270px;
padding: 15px;
}
.bon-nav div{
float: left;
300px;margin-right: 20px;
}
.bon-nav a{
float: right;
line-height: 30px;
font-size: 12px;
}
.bottom{
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
}
4.换肤主旨
将其从装饰公司改变成为教育公司并对其框架、文字样式、图片、进行一系列修饰语改变完成任务
5.换肤后网页


(2)核心代码
/*表单*/
input{
204px;
height:28px;
border:1px solid #d2d2d2;
}
.course{
204px;
height:28px;
border:1px solid #d2d2d2;
padding:3px 0;
}
.no_border{
border:none;
222px;
height:53px;
background:url( ../换肤image/btn.jpg) right top no-repeat;
margin-top:30px;
cursor:pointer;
}
#SwitchNav a{
display:block;
190px;
height:125px;
background:url( ../换肤image/txt_111_1.jpg) no-repeat;
}
#SwitchNav .txt_img2{background:url( ../换肤image/txt_222_2.jpg) no-repeat;}
#SwitchNav .txt_img3{background:url( ../换肤image/txt_333_3.jpg) no-repeat;}
.list1{
326px;
height:375px;
float:right;
margin-top:25px;
}
.list1 h3{
326px;
height:74px;
background:url( ../换肤image/zhuce.jpg) no-repeat;
}
6.优点与不足
比较完整的揭示了换肤的思路和方法,对其基本功能的完成做了比较好的示范。缺点是由于任务是一个人完成,在一些细节方面完成的不够令人满意。也没有添加过多的动态交互。希望在以后的日子里能做出更好的项目
小组成员:刘枭
7.项目视频讲解及其ppt
链接:https://pan.baidu.com/s/13jZZy-Hbu150GQJfSn97dg
提取码:xaee
复制这段内容后打开百度网盘手机App,操作更方便哦