React Native(以下简称RN)的开发环境配置直接参考官方文档即可完成,不过对小白来说东西有点多,有些名词不是很好理解,这里就官方的安装文档稍微展开说一下。
中文版配置说明:不错的中文说明。
官方英文版配置说明:英文不错的小伙伴可以直接看英文官方的
环境需求:
1.Xcode 7.0以上版本
React Native目前需要Xcode 7.0 或更高版本。你可以通过App Store或是到Apple开发者官网上下载。
2.需要安装Homebrew
这个东东又叫brew,是在OSX平台上的软件包管理工具,可以理解为类似Linux平台下(如Ubuntu)的apt-get、(CentOS下的)yum等功能,在配置RN环境中,需要Homebrew用来安装RN开发所需的软件包(eg:node,watchman, flow)
Homebrew官方网站(简体中文版)
安装,按照官网的命令行在命令终端输入
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)
即可
扩展阅读:
-Homebrew的安装与使用
-使用brew安装软件
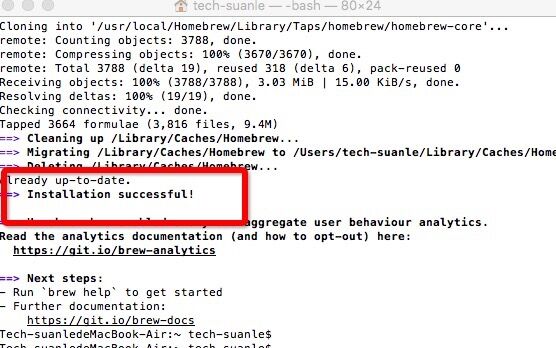
出现下图则安装成功。

3.安装node
3.1 使用Homebrew来安装Node.js. React Native目前需要NodeJS 5.0或更高版本。本文发布时Homebrew默认安装的是最新版本,一般都满足要求。
直接运行命令:
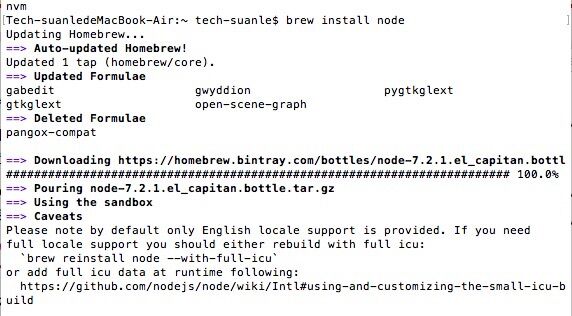
brew install node
运行截图:

node扩展阅读:
-Node.js 安裝與版本切換教學 (for MAC)
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。
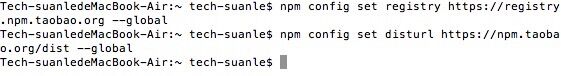
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
运行截图:

4.Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
安装命令:
npm install -g yarn react-native-cli
运行截图:

如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权运行命令:
sudo chown -R `whoami` /usr/local
这一步骤会同时安装Xcode IDE和Xcode的命令行工具。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
推荐安装的工具
Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman
Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow
Nuclide
Nuclide(此链接需要科学上网)是由Facebook提供的基于atom的集成开发环境,可用于编写、运行和 调试React Native应用。
点击这里阅读Nuclide的入门文档。
译注:我们更推荐使用WebStorm或Sublime Text来编写React Native应用。
react-native init AwesomeProject cd AwesomeProject react-native run-ios
你也可以在Nuclide中打开AwesomeProject文件夹 然后运行,或是双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
使用你喜欢的编辑器打开index.ios.js并随便改上几行。
在iOS Emulator中按下⌘-R就可以刷新APP并看到你的最新修改!
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。