- <aside> 标签定义 <article> 标签外的内容
aside 的内容应该与附近的内容相关
提示:<aside> 的内容可用作文章的侧栏
- <summary> 标签为 <details> 元素定义一个可见的标题。 当用户点击标题时会显示出详细信息
目前,只有 Chrome 和 Safari 6 支持 <summary> 标签 - <article> 标签定义独立的内容
- <article> 标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分
- <figure> 标签规定独立的流内容(图像、图表、照片、代码等等)
- <figure> 元素的内容应该与主内容相关,同时元素的位置相对于主内容是独立的。如果被删除,则不应对文档流产生影响
- <figcaption> 标签为 <figure> 元素定义标题
- <figcaption> 元素应该被置于 <figure> 元素的第一个或最后一个子元素的位置
1 <article> 2 <figure> <img src=”Images/NorthwindLogo.gif” alt=”Northwind Traders 徽标” width=”100” height=”100”> 3 <figcaption> Northwind Traders 徽标</figcaption> 4 </figure> 5 <p>Northwind Traders</p> 6 </article>
- <output> 标签作为计算结果输出显示(比如执行脚本的输出)
- <pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
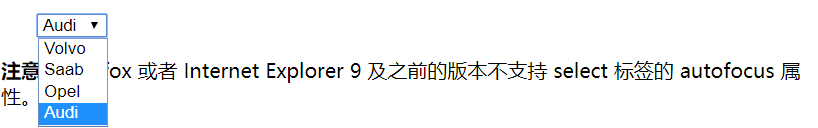
- <select> 用于在 HTML5 中创建下拉列表
<select autofocus> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

<caption>元素 (or HTML 表格标题元素) 展示一个表格的标题
<table border="1"> <caption align="bottom">My savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table>
- <progress> 标签定义运行中的任务进度(进程)
<progress value="22" max="100"> - <section> 标签定义了文档的某个区域。比如章节、头部、底部或者文档的其他区域
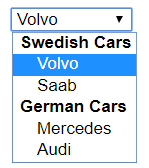
- <optgroup> 标签经常用于把相关的选项组合在一起
<select> <optgroup label="Swedish Cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </optgroup> </select>

- <colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化
通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式
<table border="1"> <colgroup> <col span="2" style="background-color:red"> <col style="background-color:yellow"> </colgroup> <tr> <th>ISBN</th> <th>Title</th> <th>Price</th> </tr> <tr> <td>3476896</td> <td>My first HTML</td> <td>$53</td> </tr> </table>

-
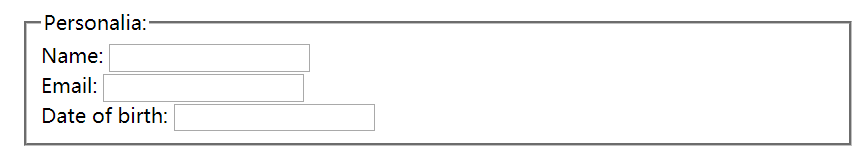
<fieldset> 标签可以将表单内的相关元素分组。<fieldset> 标签会在相关表单元素周围绘制边框
<form> <fieldset> <legend>Personalia:</legend> Name: <input type="text"><br> Email: <input type="text"><br> Date of birth: <input type="text"> </fieldset> </form>

-
<ins> 标签定义已经被插入文档中的文本
My favorite color is<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
bluered!