CSS的伪类(Pseudo-classes)分为两种:UI伪类和结构化伪类,伪类一般用于向某些选择器添加特殊的效果,伪类选择符用" : "进行标示,如果是“ :: ” 表示CSS3新增伪类
UI伪类
UI伪类会在HTML标签处于某种状态时,应用CSS样式,最常使用UI伪类的标签是a,利用链接伪类,用户可以在鼠标悬停是改变的颜色,去掉文本的下划线或提示信息面板等
我们先来讨论下链接伪类。链接伪类总共有四个,因为链接始终是以下四种状态之一
- link 等待用户点击
- visited 用户此前点击过
- hover 鼠标悬停状态
- active 链接正在被点击
下面是使用四个伪类选择符的链接a标签
a:link{color:black;} a:visited{color:green;} a:hover{text-decoration: none;} a:active{color: red;}
由于四种状态的特指度相同,上面链接在初始状态时是黑色,点击之后是绿色,悬停时下划线消失,正在点击时显示为红色
需要说明的时候,伪类可以应用任何元素,而不仅仅是a元素
p:hover{background-color: blue;}
上面代码,可以让段落,在悬停时改变背景色为蓝色
结构化伪类
结构化伪类可以根据标签的结构关系应该样式
e:first-child 代表一组同胞元素中的第一个元素
e:last-child 代表一组同胞元素中的最后一个元素
下面的CSS标记,会将列表的第一行文本设置为红色
ol.results li:first-child{color:red;}
<ol class="results"> <li>My Fast Pony</li> <li>Steady Trotter</li> <li>Slow Ol' Nag</li> <li>My Fast Pony</li> <li>Steady Trotter</li> <li>Slow Ol' Nag</li> </ol>
同理
ol.results li:last-child{color:green;}
将该列表最后一行文本设置为绿色
e:nth-child(n)
这个伪类更加灵活,而不像e:first-child或e:last-child只是用于设置第一个和最后一个元素那么简单,e:nth-child(n)它可以指定同一组中的任何一个元素
像上面那样的样式,我们可以使用e:nth-child(n)完成同样的效果
ol.results li:nth-child(1){color:red;}
ol.results li:nth-child(6){color:green;}
数字1、6 代表第一个元素和最后一个元素
ol.results li:nth-child(4){color:yellow;}
上面的CSS将列表的第四项设置为黄色
然而e:nth-child()真正强大之处在于,它可以实现奇偶选择
ol.results li:nth-child(odd){color:red;} ol.results li:nth-child(even){color:green}
这样整个列表的1、3、5项文本被设置为红色,而2、4、6项被设置为绿色
伪元素
e::first-letter
选择首字母
可以使用e::first-letter将段落的首字母字体变大
p::first-letter{font-size: 300%;}
伪元素实际上是替我们添加了无形的标签
e::first-line
选择元素的第一行
例如,使用e::first-line将段落的第一行字体放大
p::first-line{font-size: 300%;}
e::before和e::after
分别用于在特别元素的前面或后面添加特定内容
下面有一个段落
<p class="demo">This is a demo</p>
CSS样式
p.demo::before{content: "CSS-Study:"}
效果如下:

上面的所有,需要注意的是搜索引擎,不会取得伪元素的信息,因为它本身就不存在
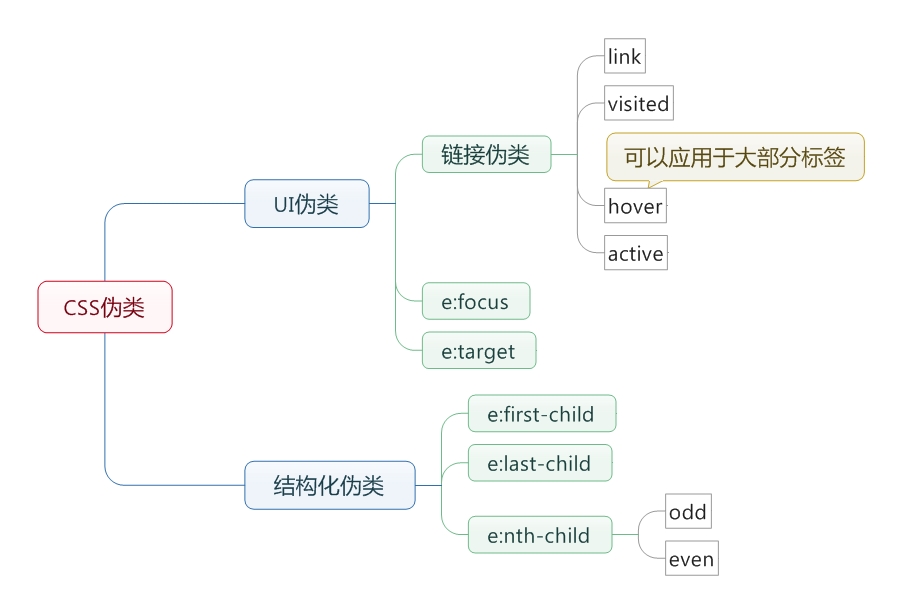
下面是伪类总结结构图