【Choosing the Type at Runtime】
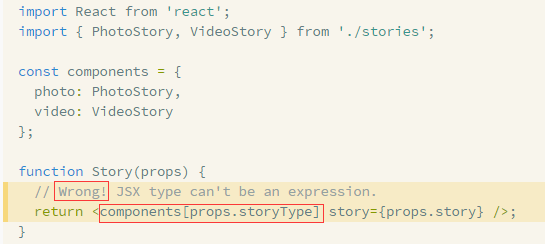
You cannot use a general expression as the React element type. If you do want to use a general expression to indicate the type of the element, just assign it to a capitalized variable first. This often comes up when you want to render a different component based on a prop:

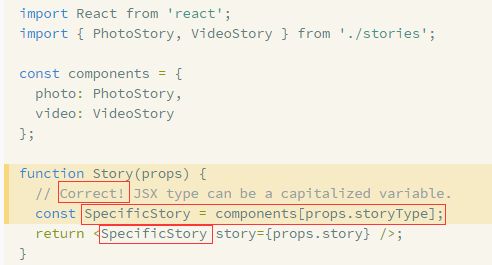
To fix this, we will assign the type to a capitalized variable first:

参考:https://facebook.github.io/react/docs/jsx-in-depth.html#user-defined-components-must-be-capitalized