【Building Projects with Native Code】
1、安装Node(v4.0以上)、Python2、JDK(v8.0以上)。
添加 JAVA_HOME环境变量,指向 JDK 的安装目录。
2、安装 react-native-cli
npm install -g react-native-cli
3、安装 android studio
4、安装 AndroidSDK Android 6.0 (Marshmallow)
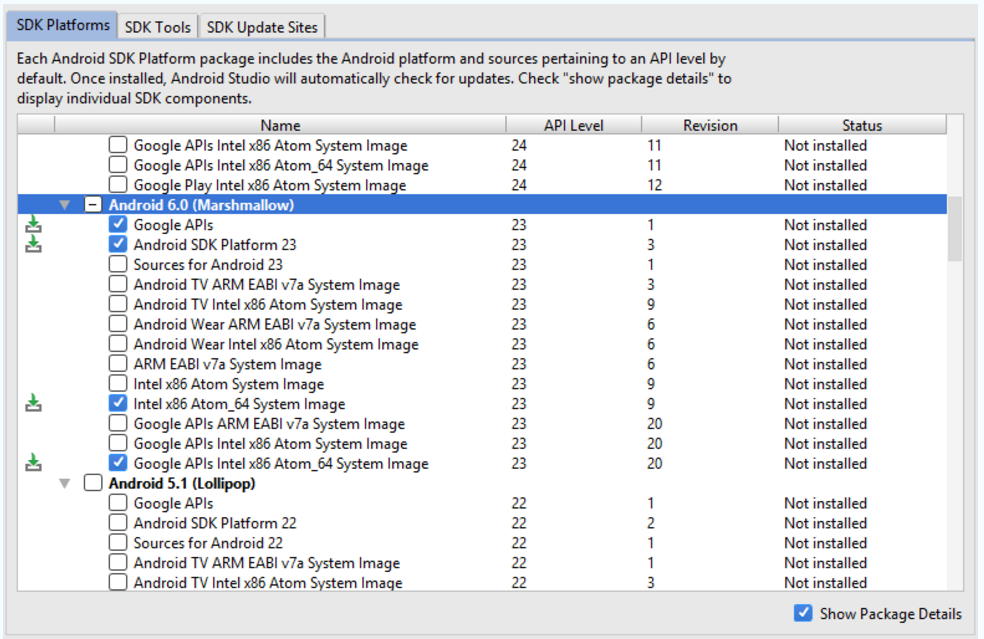
1)Configure -> SDK Manager -> SDK Platforms Tab,勾选上‘Show Package Details’,安装 Android6.0目录下的以下选项:
Google APIsAndroid SDK Platform 23Intel x86 Atom_64 System ImageGoogle APIs Intel x86 Atom_64 System Image

2)"SDK Tools" tab,勾选上‘Show Package Details’
选中"Android SDK Build-Tools"目录下的23.0.1
安装 1)、2)中的内容。
5、添加 ANDROID_HOME 环境变量,指向AndroidSDK。
-----------------------到此Android环境搭建完毕---------------------------------
6、创建项目
react-native init AwesomeProject
7、usb连上Android真机,确保真机上的 usb调试、usb安装均已开启,全MIUI优化被关闭。
8、构建并安装到直机
react-native run-android
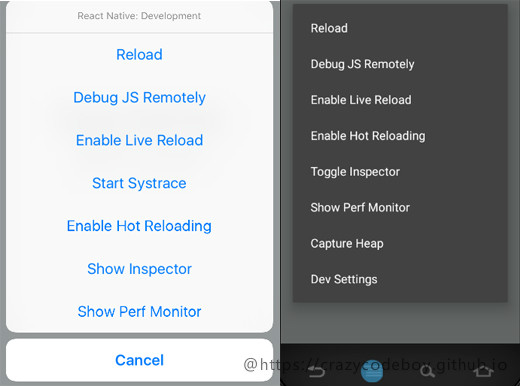
9、当修改代码后,通过摇动手机来打开 'Developer Menu',选择Reload。

提示:如果你修改了native 代码或修改了Images.xcassets、res/drawable中的文件,重新加载js是不行的,这时你需要重新编译你的项目了。
10、Enable Live Reload
当 ctrl+s时,如果js代码有改动,自动将最新代码推送到手机上。Enable Live Reload需要每次都返回到启动页面。
11、Hot Reloading
当 ctrl+s时,如果js代码有改动,自动将最新代码推送到手机上。Enable Live Reload则会在保持你的程序状态的情况下,就可以将最新的代码部署到设备上。
12、console
参考:
1、https://facebook.github.io/react-native/docs/getting-started.html
2、http://blog.csdn.net/fengyuzhengfan/article/details/52106496