子应用之间样式隔离:
-
Dynamic StyleSheet 动态样式表,当应用切换时移除老应用样式,添加对应的子应用新样式
主应用和子应用之间的样式隔离:
-
BEM(Block Element Modifier) 约定项目前缀,也就是每个子应用有自己独立的样式前缀
-
CSS-Modules 打包时生成不冲突的选择器名 ,这个比较常用,比较主流
-
Shadow DOM 真正意义上的隔离 qiankun中使用的方案
-
css-in-js 以前老的方案,不建议使用了,不太好管理
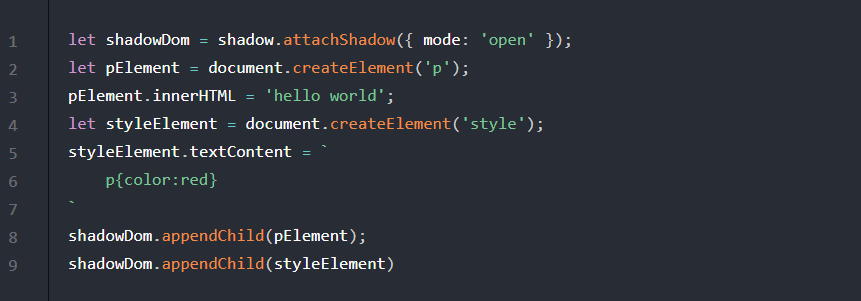
css-in-js


注:这个是dom的api
注:这个影子会划分一个区域,这个区域外界是访问不到的,外界的样式是影响不到影子划分的区域中的
注:但是它有一个缺陷,就是挂到body上会出现问题
注:shadow DOM可以实现真正的隔离机制
JS沙箱机制
背景:如果我刚开始加载A应用,在window上挂载了一个a变量,那么我在加载B应用,这个a变量也会出现在window上,全局被污染了
沙箱:创造一个干净的环境给这个子应用使用,当切换时,可以选择丢弃属性和恢复属性
JS沙箱实现方式:
-
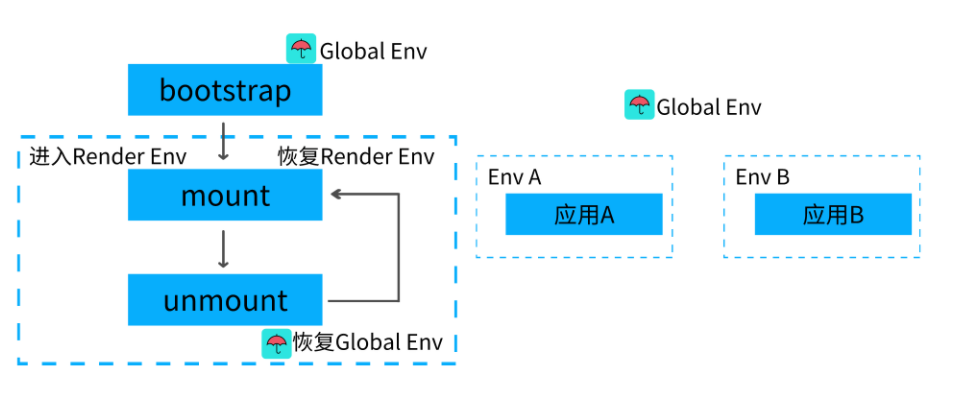
快照沙箱,在应用沙箱挂载或卸载时记录快照,在切换时依据快照恢复环境,这也是qiankun的实现方式
-
proxy

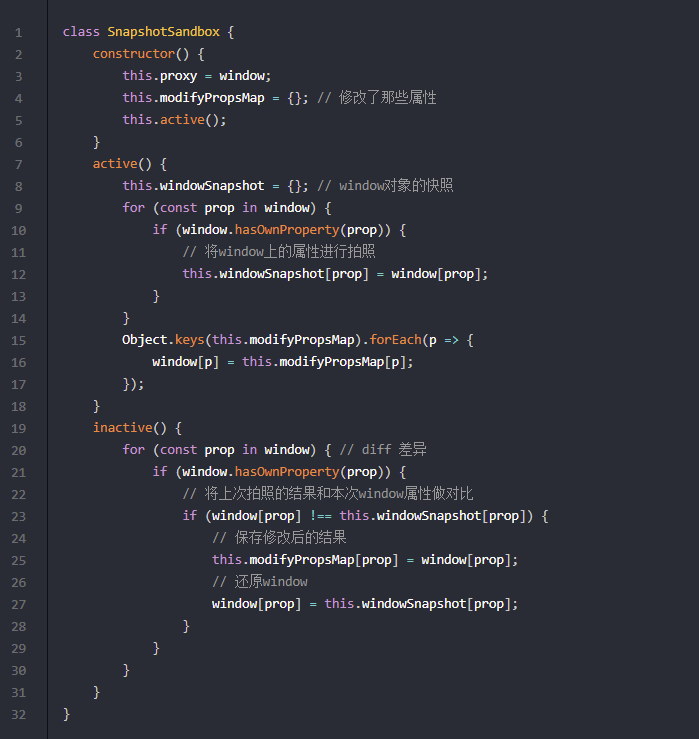
快照沙箱
-
激活时将当前window属性进行快照处理
-
失活时将快照中的内容和当前window属性对比
-
如果属性发生变化保存到modifyPropsMap中,并用快照还原window属性
-
再次激活时,再次进行快照,并用上次修改的结果还原window

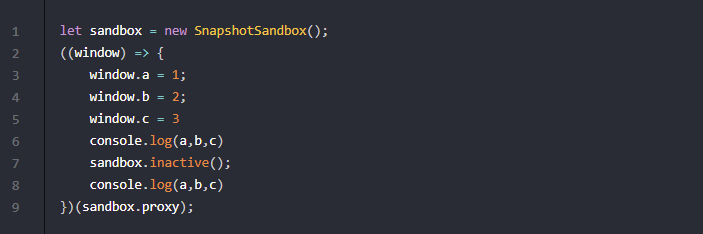
测试:

注:快照沙箱只能针对单实例应用场景,如果是多个实例同时挂载的情况则无法解决,只能通过proxy代理沙箱来实现
Proxy代理沙箱

注:每个应用都创建一个proxy来代理window,好处是每个应用都是相对独立,不需要直接更改全局window属性