vue中nextTick可以拿到更新后的DOM元素
如果在mounted下不能准确拿到DOM元素,可以使用nextTick
在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
<div id="app"> <div ref="msgDiv">{{msg}}</div> <div v-if="msg1">消息已传出: {{msg1}}</div> <div v-if="msg2">消息已传出: {{msg2}}</div> <div v-if="msg3">消息已传出: {{msg3}}</div> <br> <button @click="changeMsg">点我改变</button> </div>
1 new Vue({ 2 el:'#app', 3 data:{ 4 msg:'你好,vue', 5 msg1:'', 6 msg2:'', 7 msg3:'' 8 }, 9 methods:{ 10 changeMsg(){ 11 this.msg = 'hello world' 12 this.msg1 = this.$refs.msgDiv.innerHTML 13 this.$nextTick(()=>{ 14 this.msg2 = this.$refs.msgDiv.innerHTML 15 }) 16 this.msg3 = this.$refs.msgDiv.innerHTML 17 } 18 } 19 });
点击之前

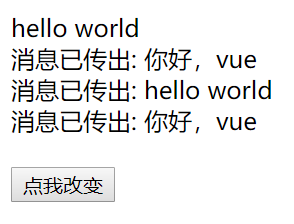
点击之后

结果:msg1和msg3显示的内容还是变换之前的,而msg2显示的内容是变换之后的
说明Vue中DOM更新是异步的