HTML5_提供的 新功能
- class 操作
- ele.classList(注意: 高版本的 IE 都不支持)
-
- 获取 <div id="ele" class="... ..."></div>列表
- ele.classList.add("current");
- ele.classList.remove("current");
- ele.classList.toggle("current"); /* 删除返回 false */
-
- ele.classList(注意: 高版本的 IE 都不支持)
- 元素 新属性
- conteneditable
- 内容可编辑性
- <div contenteditable="true"></div>
- HTML5 允许自定义属性,操作标签上的属性
- <div id="ele" data-warhorse="战马"></div>
- 读自定义的属性
- ele.getAttribute("data-warhorse");
- ele.dataset.warhorse;
- 写自定义的属性
- ele.setAttribute("data-warhorse", "战马山庄");
- ele.dataset.warhorse="战马山庄";
- 读自定义的属性
- <div id="ele" data-war-horse="战马"></div>
- 读: ele.dataset.warHorse;
- 写: ele.dataset.warHorse = "战马山庄";
- 属性分为
- <> 标签上的属性 attributes
- 读: ele.getAttribute("id");
- 写: ele.setAttribute("id", "big_box");
- 以后只要看到 Attribute,就是操作 <> 标签上的属性
- <> 标签上的属性 attributes
-
- 对象上的属性 var obj = {name:"kjf", age="18"}
- 读: obj.name; 或者 obj["name"];
- 写: obj.name="God"; 或者 obj["age"]="180000";
- 动态添加属性: obj.addr="The Hell 1024.";
- 对象上的属性 var obj = {name:"kjf", age="18"}
-
- 有些属性 既是标签上的属性,也是对象上的属性
- id
- src
- 有些属性 既是标签上的属性,也是对象上的属性
- HTML5 表单 <form action="服务器地址">
- <input name="test" type =
- "email" ?test=951932321%40qq.com
- "tel" ?test=138654798
- "url" ?test=http
- "search" ?test=hfhfghfg 有一个 X 可以将内容清空
- "number" ?test=3 有 上/下按键 调整值的大小
- "number" min="-30" max="50" step="10" 每10个调整一次,大于-30,小于50
- "range" ?test=30 滑动条,提交数值后回到默认位置(50)
- "range" min="-30" max="50" step="10" 每10个调整一次,大于-30,小于50
- "color" ?test=%23000000 会出现一个颜色选择器
- "datetime-local" ?test=2018-11-10T22%3A00 出现一个日期选择器(年/月/日 时分秒)
- "time" ?test= 时/分/秒 选择器
- "date" ?test= 年/月/日 选择器
- "week" ?test= 某年第n个周 选择器
- "month" ?test=2018-11 某年第n个月 选择器
- 新属性
- placeholder
- <input type="text" name="user_name" placeholder="请输入用户名">
- <input type="password" name="user_password" placeholder="请输入密码">
- 改变用户输入文本样式
- input[type="text"] { color: blue; }
- 改变placeholder 的文本样式
- input[type="text"]::-webkit-input-placeholder { color: olive; }
- autocomplete 是否保存用户默认值,默认为 on。
- <input type="text" name="user_name" autocomplete="off"> 关闭选择提示为 off
- autofocus 自动获取焦点
- <input type="text" name="user_name" autofocus="autofocus">
- required 验证类,表示此 表单项 不能为空
- <input type="text" name="user_name" required="required">
- less 编译(三种 CSS预处理器 之一) lesscss.cn
CSS 中出现的计算
大屏手机,小屏手机____等比计算
- less 概论
- 其实也是 CSS 样式,只不过是 动态样式语言
- 增加了变量,Mixin,函数等特性,使得 CSS 更易维护和扩展
- less 既可以运行在 客户端,也可以借助 Node.js 在 服务器端 运行
- less 初次使用
- less 支持原生 js,node
- sass 支持 ruby 环境
- stylus 支持 node 开发项目使用
- 使用 less 让元素 垂直水平居中
-
/**** 导入 less.js 包 ****/ <script type="text/javascript" src="./js/less.min.js"> <style type="text/less"> /**** 修改样式表类型 ****/ @zero: 0; /**** 变量 的定义 ****/ * { margin: @zero; /**** 变量 的使用 ****/ padding: @zero; } #wrap { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto 600px; height: 600px; background-color: blue; #box { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto 600px; height: 600px; background-color: blue; } } <style>
-
- less 编译工具
- 项目根文件夹下新建一个 "css" 文件夹
- 创建 index.less 文件,编写 less 代码
- @zero: 0;
- @grey: #2a2a2a;
- 将整个项目 css 文件夹拖到 koala 软件中,按 refresh 按键编译

- 注释
//
/* */
- 选择器变量
- 定义
@xzq: wrap;
- 使用
#@{xzq} { background-color: skyblue; }
- 属性变量
- 定义
@w: width;
- 使用
@{w}: 500px;
- url 变量 @url
- 变量的延迟加载 (面试题)
- 第一种情况
-
/**** 属性 three 后面是 数字几****/ @var: 0; .wrap { @var: 1; .box{ @var: 2; width: @var; @var: 3; } @var; } /**** 先找最内层的 子元素 .box 不论定义多少同名变量,总是 生效 最后一个 @var: 3; 再看上一层 父元素,屏蔽 子元素 进行分析 ****/ .wrap{ width: 1; } .wrap .box { width: 3; }
- 第二种情况
-
/**** 属性 three 后面是 数字几****/ @var: 0; .wrap { @var: 1; .box{ width: @var; } @var; } /**** ★★★ 先找最内层的 子元素 .box 不论定义多少同名变量,总是 生效 最后一个; 但是如果 子元素 中找不到,则到上一层 父元素 去找 再看上一层 父元素,屏蔽 子元素 进行分析 ****/ .wrap{ width: 1; } .wrap .box { width: 1; }
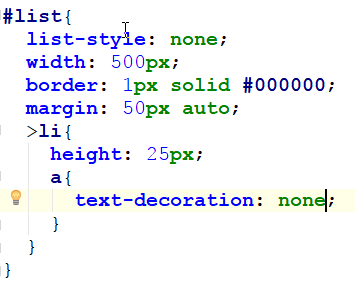
- 嵌套 选择器
- 子元素

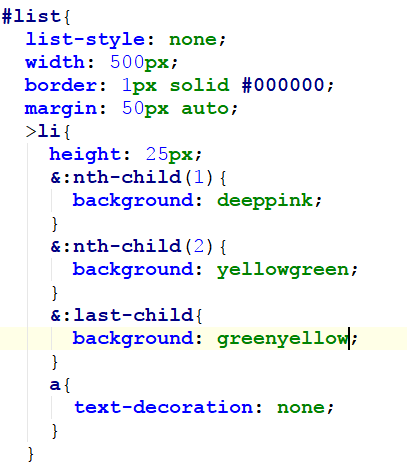
- nth-child

- & 代表 当前元素前面 的所有元素
- :hover

- 交集选择器
- 元素 class 不仅要 有 start 还要有 active


- 混合 mixin(less 函数)的形式

- mixin.less 和 index.less 都为自行编写,然后由 koala 软件编译,生成 index.css 和 mixin.css
- mixin.less
-
.ele_center(@100px, @height:100px, @color:#ccc){ position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: @width; height: @height; background-color: @color; }
-
- index.css
-
/**** Mixin , CSS Function ****/ /* 封装一个混合 普通 混合 参数 混合 默认值 混合 Bootstrap 的栅格源码都是用 less 写的 引入一个外部的 .less 文件 @import "mixin/mixin.less" */ @import "mixin/mixin.less"; #wrap { /* 调用混合 */ .ele_center(@width: 600px, @height: 600px, @color:#110099); >#box1 { /* 调用混合 */ .ele_center(@width: 300px, @height: 300px); >#box2 { /* 调用混合 */ .ele_center(@color:#808000); } } }
-