音频/视频
基础用法
属性
事件
audio元素和video元素
<audio id="audio" src="./成都.mp3"></audio>
<video id="video" src="./成都.mp4"></video>
一些属性
1、autoplay 自动播放
<audio src="成都.mp3" autoplay></audio>
2、controls 设置控件
<audio src="成都.mp3" autoplay controls></audio>
3、preload(none/metadata/auto) 预加载,规定是否在页面加载后载入视频 (与autoplay不能同时存在)
none 不需要加载数据
metadata 元数据 诸如时长、比特率、帧大小这样的原数据,而不是媒体内容需要加载的
auto 浏览器应当加载它认为适量的媒体内容
<audio src="成都.mp3" autoplay controls preload="auto"></audio>
4、loop 是否循环播放音/视频
<audio src="成都.mp3" autoplay controls loop preload="auto"></audio>
5、poster (video 独有)
当视频不可用时,使用一张图片替代,否则是空白 <video src="成都.mp4" poster="封面.jpg" controls></video>
多类型资源
<audio id="music">
<source src="成都.mp3" type="audio/mpeg">
<source src="成都.ogg" type='audio/ogg"'>
</audio>
(有时候不识别,为了保险起见,可以用哪个就拿哪个)
脚本化
var audio = document.getElementById('audio');
var audio = new Audio('./laojie.mp3');
var audio = document.createElement('video');
<script>
var audio = document.createElement('audio');
audio.setAttribute('controls','controls'); //增加属性
audio.setAttribute('autoplat','autoplay');
audio.loop = "loop";
audio.src = ""; //资源路径
document.body.appendChild(audio);
</script>
设置属性
controls/loop/preload/autoplay属性
audio.controls = true;
audio.loop = 'loop';
audio.preload = 'auto';
audio.autoplay = true;
currentSrc 资源链接,媒体数据的url地址
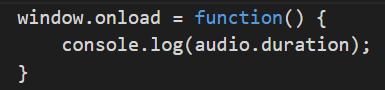
注意:window.onload
方法
1、play() 方法
2、pause() 方法
3、load()方法
重新加载视频/音频元素,用于在更改来源或其他设置后对音频/视频元素进行更新
音量 volume属性
表示播放音量,介于0(静音)~1(最大音量)之间,默认1。
将muted属性设置为true则会进入静音模式,设置为false则会恢复之前指定的音量继续播放。
超过范围会报错[0, 1]
<body>
<audio src="" controls></audio>
<button id="volum_add">+</button>
<button id="volum_sub">-</button>
<button id="play">播放</button>
<button id="pause">暂停</button>
<button id="reload">重播</button>
<script>
var audio = document.getElementsByTagName('audio')[0];
volum_add.onclick = function(){
if(audio.volume <=0.7){
audio.volume += 0.3;
}else{
audio.volume = 1;
}
}
volum_sub.onclick = function(){
if(audio.volume >=0.3){
audio.volume -= 0.3;
}else{
audio.volume = 0;
}
}
play.onclick = function(){
audio.play();
}
pause.onclick = function(){
audio.pause();
}
reload.onclick = function(){
audio.load();
audio.play();
}
</script>
播放速率 playbackRate
用于指定媒体播放的速度。该属性值为1.0表示正常速度,大于1则表示”快进”,0~1之间表示”慢放",负值表示回放。
每个浏览器实现的会有差别,具体看浏览器实现
<button id="add_rate">快进</button>
<button id="sub_rate">慢放</button>
add_rate.onclick = function(e){ if(audio.playbackRate < 2){ audio.playbackRate += 0.1; } } sub_rate.onclick = function(e){ if(audio.playbackRate > 0.5){ audio.playbackRate -= 0.1; } }
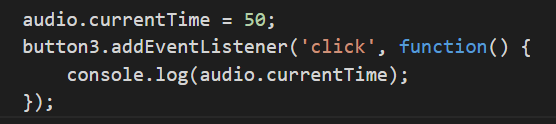
currentTime/duration属性
currentTime 设置或返回音频/视频播放的当前位置

duration 返回当前音频/视频的时长(window.onload)
单位 秒

played/buffered/seekable
played属性返回已经播放(看过)的时间段,buffered属性返回当前已经缓冲的时间段,seekable属性则返回用户可以跳转的时间段。这三个属性都是TimeRanges对象,每个对象都有一个length属性以及start()和end()方法,length属性表示当前的一个时间段,start()与end()分别返回当前时间段的起始时间点和结束时间点(单位是秒,起始参数是0)
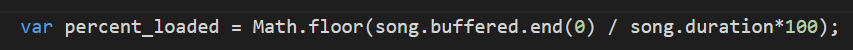
下面代码确定当前缓存内容的百分比:

paused/seeking/ended (都返回布尔值)
这三个属性用来查询媒体播放状态,paused为true表示播放器暂停。seeking为true表示播放器正在调到一个新的播放点,如果播放器播放完媒体并且停下来,则ended属性为true。
作为了解
play.onclick = function(){ if(audio.paused){ audio.play(); play.innerText = '暂停' }else{ audio.pause(); play.innerText = '播放' } } //播放、暂停一体
canPlayType()方法 (看浏览器是否支持播放当前文件)
