一. CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二. CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
三. CSS的几种引入方式
行内样式
行内样式是在标记的style属性中设定CSS样式。不推荐大规模使用,说白了就是直接在标签里面注明css样式
style<p style="color:red;background: aquamarine">天冷了</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内部样式</title> <style> *{background: darkgoldenrod; color: black; font-size: x-large; } #tian{ color: magenta; } .xue{ color: aliceblue; } </style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="beautistyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
这部分是写在整个网页的head里面
beautistyle.css文件的样式
p{color:black} /*设置字体颜色为黑色*/ #p是要对其进行设置的标签(选择器),里面是要设置的样式,/**/是注释,标明这个css是什么样式的.
四. CSS选择器(如何找到对应的标签)
1. 基本选择器
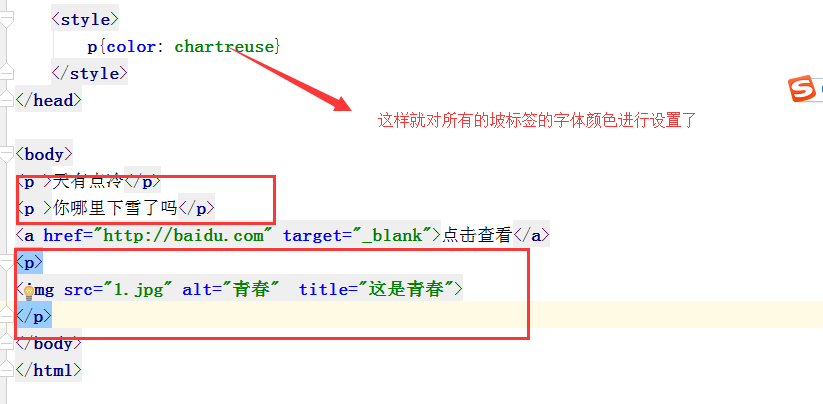
元素选择器(标签名)
p{color: chartreuse}

那如果只是想把其中的一个坡标签进行修改呢?用其他选择器
id选择器
#tian{background: black} /*对id为tian的选择器设置背景色为black*/

id不能重复,如果想给多个p标签同时添加一个css样式怎么办?挨个添加id属性吗?
并且,如果是不同的标签,但是他们的css样式要一样,怎么办?看下面
类选择器
.c1 { .表示class属性,c1表示class的值
font-size: x-large
}
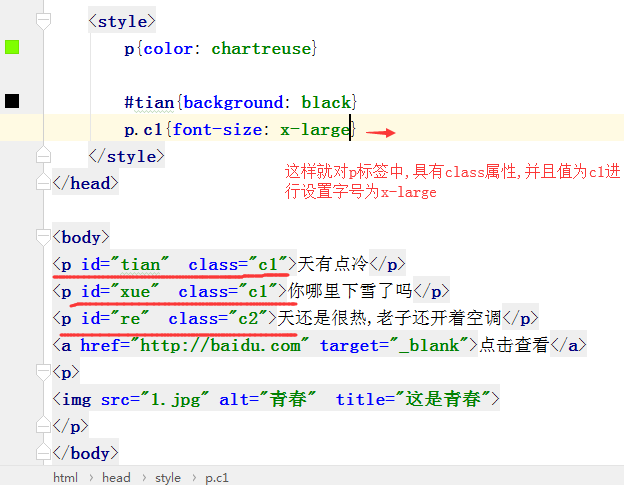
p.c1{font-size: x-large}
p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂 }

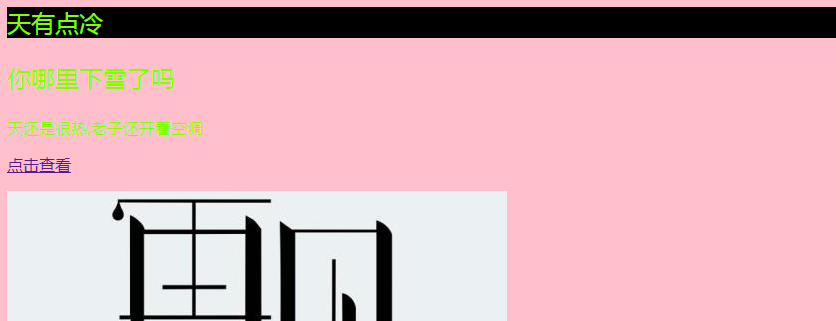
效果:

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔

通用选择器
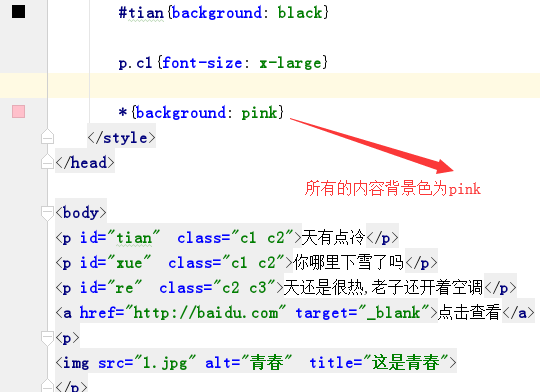
*{} /*这个*是匹配所有的标签的意思*/
*{background: pink}

效果:

2.组合选择器
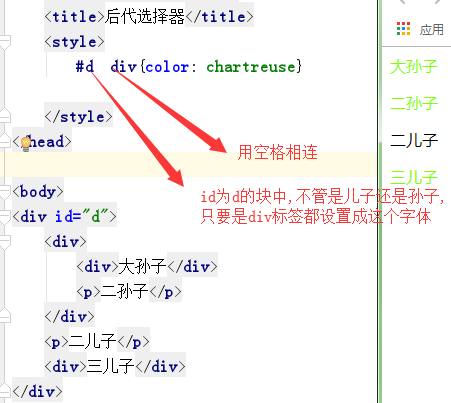
后代选择器
#d div{color: chartreuse}
用#筛选中id为d的标签,把他的子子孙讯都设置肢体颜色chartreuse

儿子选择器
#d>p{color: red} 选中id为d的标签,并指向名字为p的儿子,用>指向其儿子

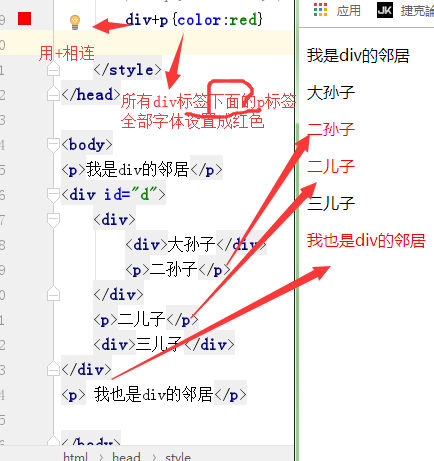
下邻居选择器
div+p{color:red} 找到div的标签,并且把div标签下面相邻的p标签设置字体颜色 用+表示相邻

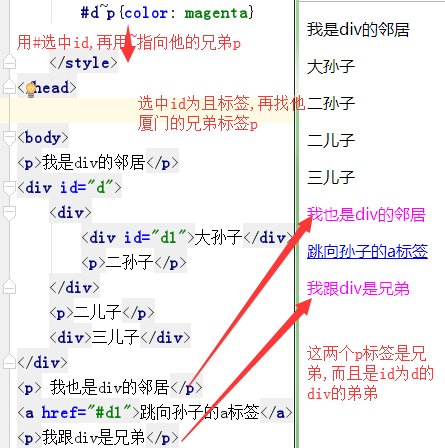
弟弟选择器
#d~p{color: magenta} 找到id为d的标签,并把其下面的兄弟标签设置字体颜色 用~指向

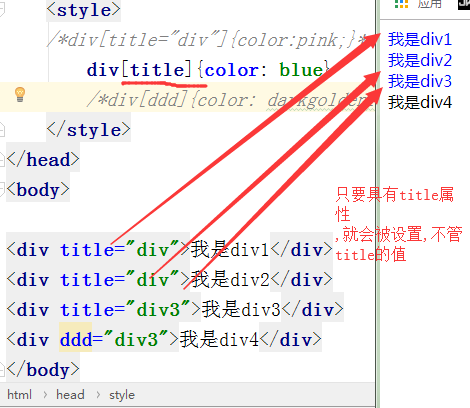
属性选择器
div[title="div"]{color:pink;} 选中所有具有title属性,并且属性值为div的标签 div[title]{color: blue} 只要title属性就可以 div[ddd]{color: darkgoldenrod} 这个想说明,属性是可以自己设置的



每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
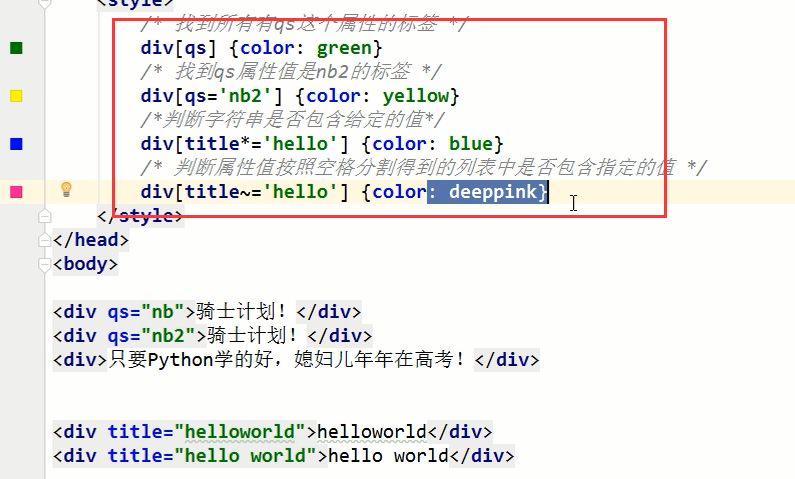
还有一些不常用的属性,正则的写法,看一下就好(了解,不死磕)
/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green;

分组和嵌套
分组(多个选择器逗号分隔)
当多个选择器的样式设置是一样的,我们就用逗号分隔开就好,不要每一个选择器都去设置,那样很累,而且整体的可读性极差
div span,p{color: magenta;} 把div 的后代中的所有span标签,p标签进行选择

div span,
p{color: magenta;} 这样分两行写更加清晰
嵌套
多种选择器是可以混起来使用的
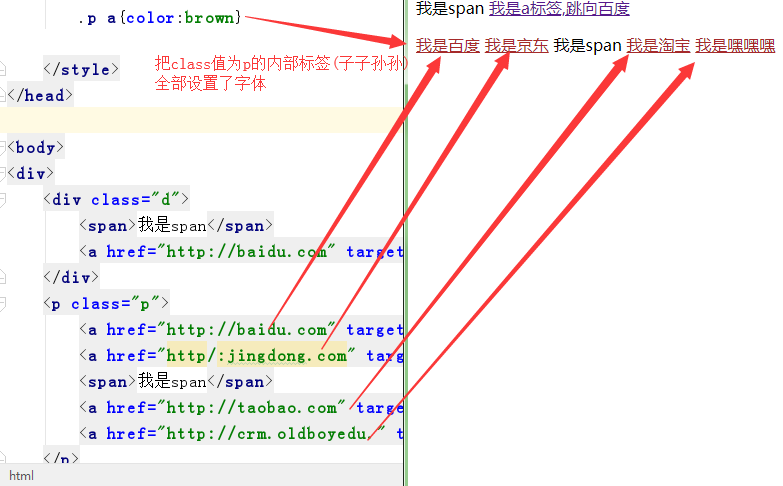
.p a{color:brown} 选择class值为p,内部的a标签全部全部设置成brown

伪类选择器(比较特殊,CSS3版本新加的特性)
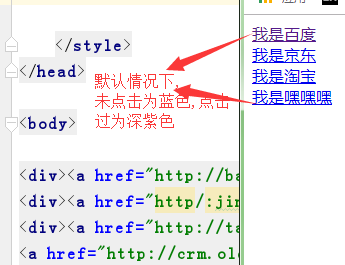
根据标签的状态进行改变,比如a颜色标签可以根据点击的状态进行改变

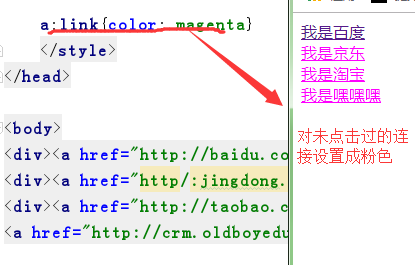
a:link{color: magenta} /* 未访问的链接设置成粉色 */

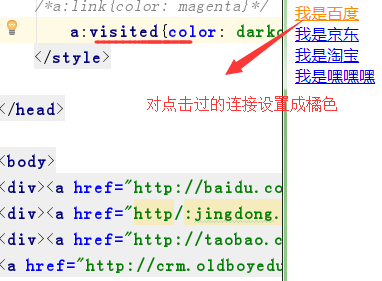
a:visited{color: darkorange} /* 已访问的链接设置成橘色 */

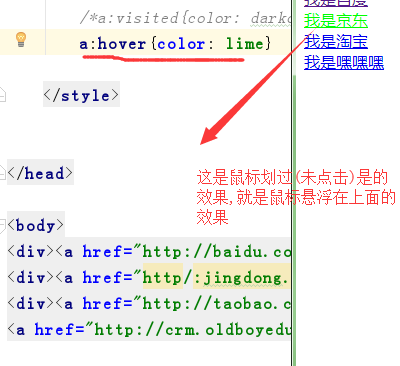
a:hover{color: lime}
/* 鼠标悬浮的效果 */

a:active{color: seashell}
/* 鼠标点击,未松开的效果 */

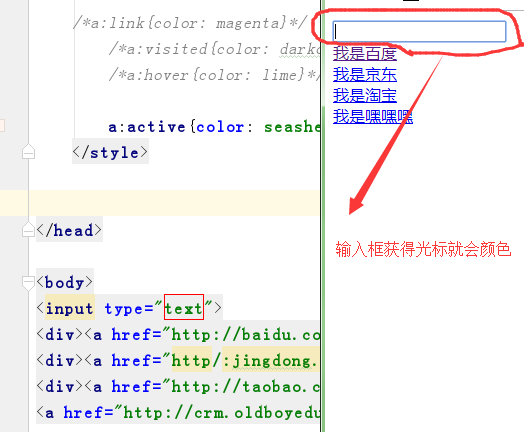
/*input输入框获取焦点时样式*/
#input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉


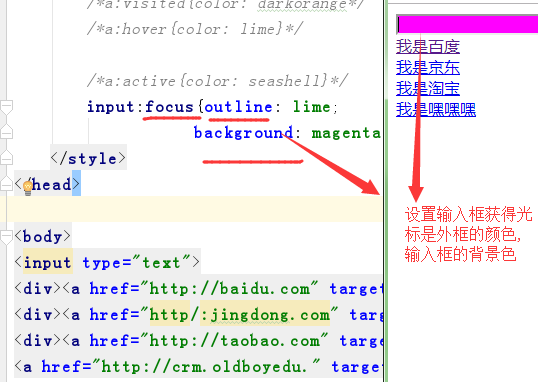
input:focus{outline: lime;
background: magenta} 输入框获得光标的框颜色,以及框的背景色

注意:伪类选择器用的都是:,注意看清符号
伪元素选择器(通过css造标签,不推荐使用)
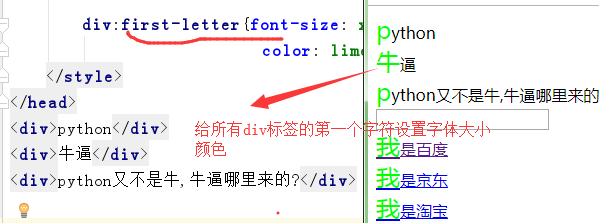
first-letter
div:first-letter{font-size: x-large;
color: lime;} 给所有的div标签文本的第一个字设置字体颜色,大小

before
/*在每个<p>元素之前插入内容*/ 并不在p标签里面,要注意
p:before{
content: 'lalala';
color: red;}

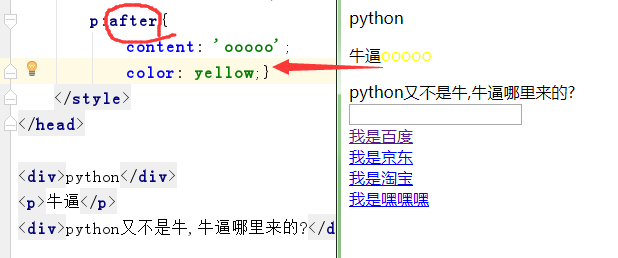
later
/*在每个<p>元素之后插入内容*/
p:after{
content: 'ooooo';
color: yellow;}

上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的。 before和after多用于清除浮动。

选择器优先级(重点难点)
css继承
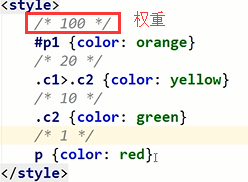
对与许选择器选择了相同的标签,并赋予了不用样式,最终会怎么表现,或者说按照哪一个选择器的样式表现呢?

从图中可以看出,相同的选择器,按照加载顺序来,前面的都会被后面的覆盖掉,
所以按照最后一个来表现.那不同选择器之间的优先级有时候什么样子的呢?
继承是css一个重要的特征,是一种机制,她允许后代继承祖先的css样式:
例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
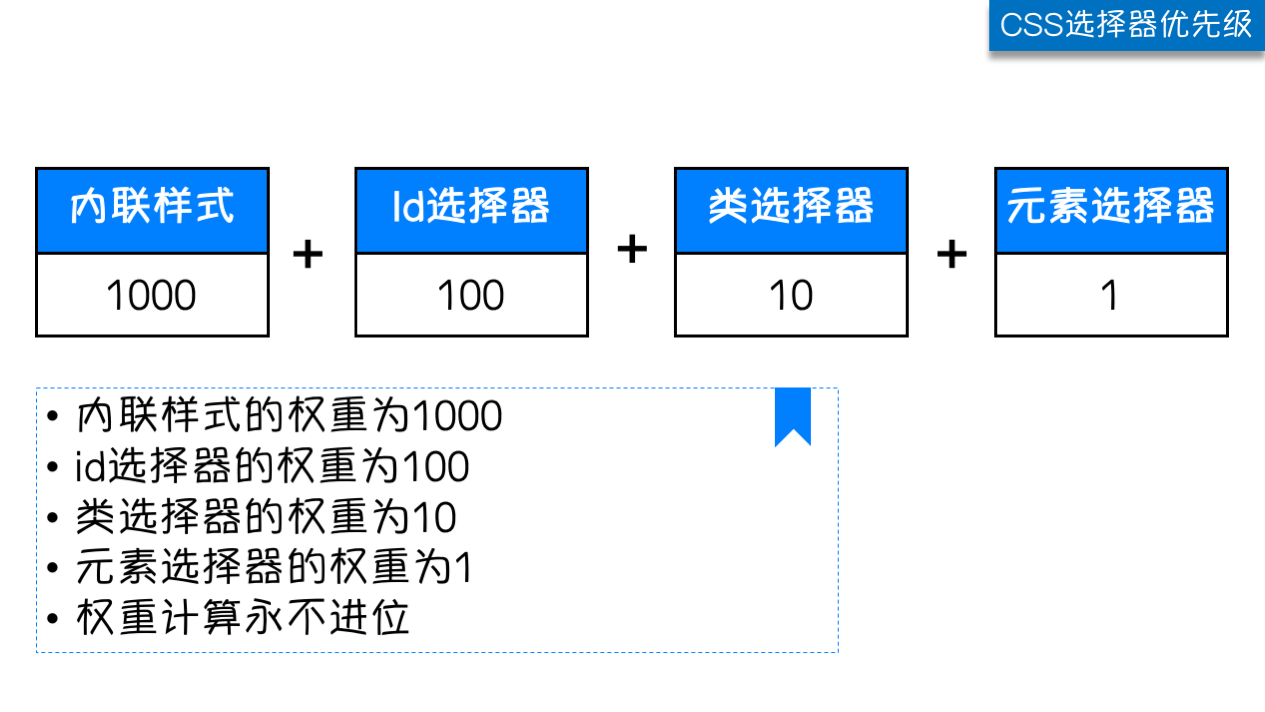
选择器的优先级
在不同选择器选了相同标签的时候,浏览器的渲染顺序其实是根据优先级来渲染的,具体优先级入下图: 
注:内联就是把样式直接写在标签里面

其他的权重:但是有一点说一下,就是上面那个权重计算永不进位的意思是:
我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的
100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

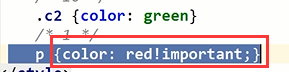
除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。
因为如果过多的使用!important会使样式文件混乱不易维护,使用方法:

万不得已可以使用!important