1,在项目中 我们常常会使用字体,但是有些时候由于ttf文件过大 ,会造成加载缓慢的问题,而且不是所有的都需要某种字体,针对特殊的某些部分 ,也就那几个字需要字体,这是我们就可以使用字蛛,
2,当然 安装这些就不用说了 npm install font-spider -g
3,我们首先需要确定需要该字体的文字 ,写在html中,并且引入css,该css引入了字体源文件:



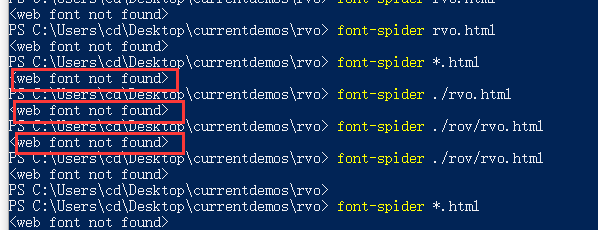
这个时候问题来了 使用font-spider *.html的时候出现:

直接懵逼了 ,尝试了很多种方法都没有效果;
这个时候 我们要给link标签加上rel属性 <link type="text/css" rel="stylesheet" href="./app.css" />;
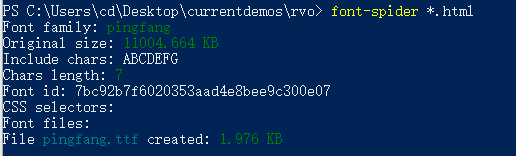
然后再用font-spide的命令:
nice 搞定!