本文简单介绍一下在母版页中使用UpdatePanel控件,翻译自官方文档。
主要内容
1.添加UpdatePanel控件到Content Page
2.通过Master Page刷新UpdatePanel
一.添加UpdatePanel控件到Content-Page
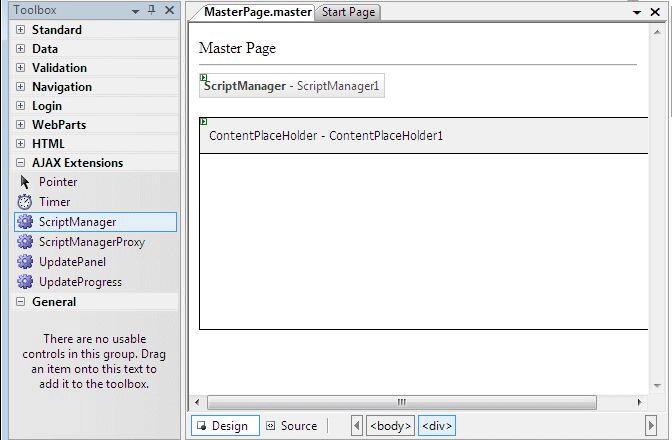
1.添加一个新的Master Page,并切换到设计视图。
2.在工具箱中AJAX Extensions标签下双击ScriptManager控件添加到页面中,确保ScriptManager控件添加在ContentPlaceHolder控件之外。
3.在ContentPlaceHolder控件添加文本“Master Page”。
4.在工具箱的HTML标签下,拖动Horizontal Rule(横线)到文本之后,页面如下:

5.创建一个Content Page,选择它的Master Page为我们刚才创建的页面。
在解决方案管理器中点击右键,并选择Add New Item菜单命令,在Add New Item对话框中选择Select master page复选矿,并单击OK按钮。
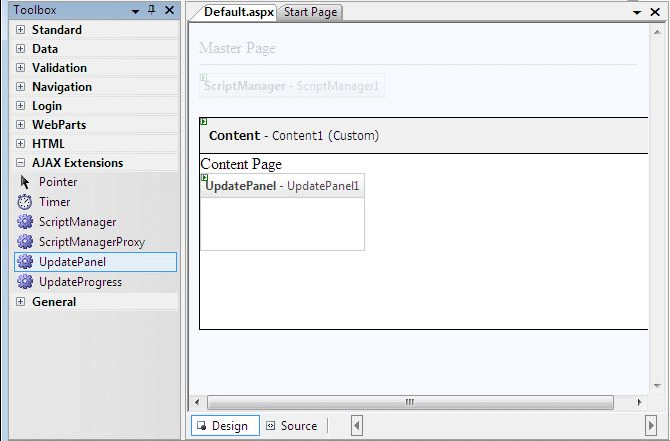
6.在Content页面中的Content控件中输入Content Page,并添加一个UpdatePanel控件。

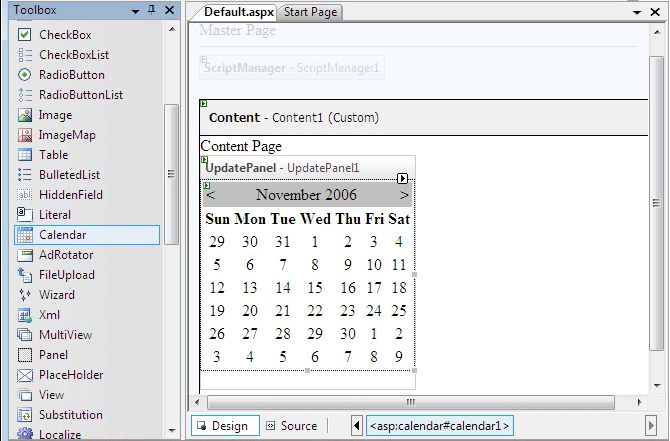
7.在UpdatePanel控件中添加Calendar控件。

8.保存并按Ctrl + F5运行。
9.单击Calendar控件中的上月和下月按钮,页面并没有整页刷新。
二.通过Master Page刷新UpdatePanel
在该例子中我们将在Master Page中添加一些控件,它们将引发一个异步提交,同时在Content页面中刷新UpdatePanel。
1.在Master Page中切换到设计视图。
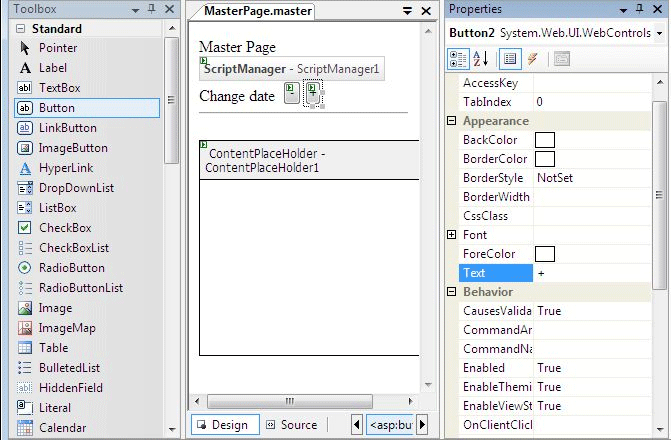
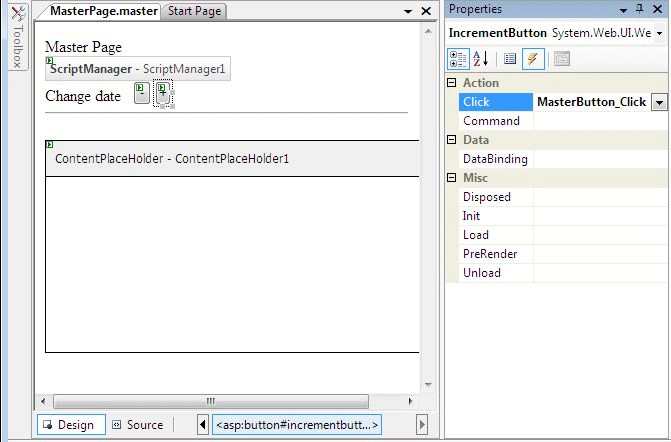
2.添加一些文本和两个按钮到页面中,设置一个按钮的ID属性和Text属性分别为DecrementButton和“-”,设置另一个按钮的ID属性和Text属性分别为IncrementButton和“+”。

3.选择+按钮,在属性窗口的Click事件框中输入MasterButton_Click,对-按钮再重复做一次。

4.在控件之外双击页面添加Page_Load事件处理。
5.在Page_Load事件处理中添加如下代码,注册两个按钮为异步提交按钮。
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{ ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);
ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);
 ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);
ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);
 }
}6.添加如下代码创建一个MasterButton_Click事件处理。
 protected void MasterButton_Click(object sender, EventArgs e)
protected void MasterButton_Click(object sender, EventArgs e) {
{ switch (((Control)sender).ID)
switch (((Control)sender).ID) {
{ case "IncrementButton":
case "IncrementButton":
 this.Offset = this.Offset + 1;
this.Offset = this.Offset + 1;
 break;
break;
 case "DecrementButton":
case "DecrementButton":
 this.Offset = this.Offset - 1;
this.Offset = this.Offset - 1;
 break;
break; }
}
 ((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
 Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
 DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
 cal.SelectedDate = newDateTime;
cal.SelectedDate = newDateTime;
 }
}7.在Master Page中创建一个公有的属性Offset,来显示所选择的日期和当天之差。
 public Int32 Offset
public Int32 Offset {
{ get
get { return (Int32)(ViewState["Offset"] ?? 0); }
{ return (Int32)(ViewState["Offset"] ?? 0); }
 set
set { ViewState["Offset"] = value; }
{ ViewState["Offset"] = value; } }
}8.在Content Page中,切换到设计视图并双击Calendar控件添加一个SelectionChanged事件处理,当用户选择日期时设置Offset属性。
9.添加如下代码到SelectionChanged事件处理中。
 protected void Calendar1_SelectionChanged(object sender,EventArgs e)
protected void Calendar1_SelectionChanged(object sender,EventArgs e) {
{ DateTime selectedDate = Calendar1.SelectedDate;
DateTime selectedDate = Calendar1.SelectedDate;
 Master.Offset =
Master.Offset =
 ((TimeSpan)Calendar1.SelectedDate.Subtract(
((TimeSpan)Calendar1.SelectedDate.Subtract(
 DateTime.Today)).Days;
DateTime.Today)).Days; }
}10.在Content Page页面的Page_Load事件中添加如下代码。
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ DateTime newDateTime =
DateTime newDateTime =
 DateTime.Today.Add(new
DateTime.Today.Add(new
 TimeSpan(Master.Offset, 0, 0, 0));
TimeSpan(Master.Offset, 0, 0, 0));
 Calendar1.SelectedDate = newDateTime;
Calendar1.SelectedDate = newDateTime; }
}11.添加@ MasterType标记到页面中,以便可以作为强类型属性引用Master Page页面的Offset属性。
 <%@ MasterType VirtualPath="MasterPage.master" %>
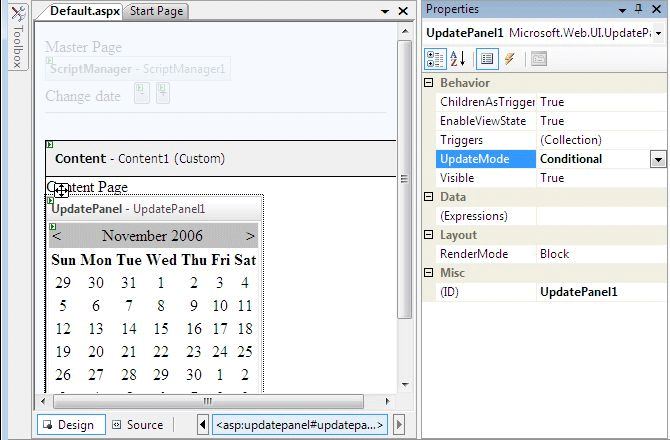
<%@ MasterType VirtualPath="MasterPage.master" %>12.在Content Page中切换到设计视图,并选择UpdatePanel控件。
13.在属性窗口中设置UpdateMode为Conditional。

14.保存并按Ctrl + F5运行。
15.在Calendar控件中单击上一月和下一月按钮,可以看到整页刷新。
16.选择一个日期并单击Master Page中的按钮,可以看到仍然没有整页刷新。
