1.三维地图实现
在官网的demo中就有三维地图的实现,如下图所示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>3D Map With Tianditu</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css"> <script type="text/javascript" src="https://js.arcgis.com/4.5/"></script> <script type="text/javascript"> require(["esri/Map", "esri/views/SceneView", "dojo/domReady!"], function (Map, SceneView) { var map = new Map({ "basemap": "satellite", "ground": "world-elevation" }); var view = new SceneView({ "map": map, "scale": 500000, "container": "viewDiv", "center": [103.8000, 34.8000], }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
2.三维地图并叠加天地图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>3D Map With Tianditu</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css"> <script type="text/javascript" src="https://js.arcgis.com/4.5/"></script> <script type="text/javascript"> require(["esri/Map", "esri/config", "esri/views/SceneView", "esri/layers/TileLayer", "esri/layers/WebTileLayer", "dojo/domReady!" ], function (Map, esriConfig, SceneView, TileLayer, WebTileLayer) { esriConfig.request.corsEnabledServers.push( "t0.tianditu.com", "t1.tianditu.com", "t2.tianditu.com", "t3.tianditu.com", "t4.tianditu.com", "t5.tianditu.com", "t6.tianditu.com", "t7.tianditu.com"); var map = new Map({ "ground": "world-elevation" }); var view = new SceneView({ "map": map, "scale": 500000, "container": "viewDiv", "center": [103.8000, 34.8000], }); var layer = new TileLayer({ "url": "http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer", "copyright": "底图数据源:ESRI", }); map.add(layer); //map.add(tiledLayer); var tiledLayer1 = new WebTileLayer({ "id": "Tianditu Id", "title": "Tianditu Title", "urlTemplate": "http://t{subDomain}.tianditu.com/DataServer?T=cva_w&x={col}&y={row}&l={level}", "subDomains": ["0", "1", "2", "3", "4", "5", "6", "7"], "copyright": "天地图地名" }); map.add(tiledLayer1); var tiledLayer2 = new WebTileLayer({ "id": "Tianditu Id", "title": "Tianditu Title", "urlTemplate": "http://t{subDomain}.tianditu.com/DataServer?T=ibo_w&x={col}&y={row}&l={level}", "subDomains": ["0", "1", "2", "3", "4", "5", "6", "7"], "copyright": "天地图边界" }); map.add(tiledLayer2); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
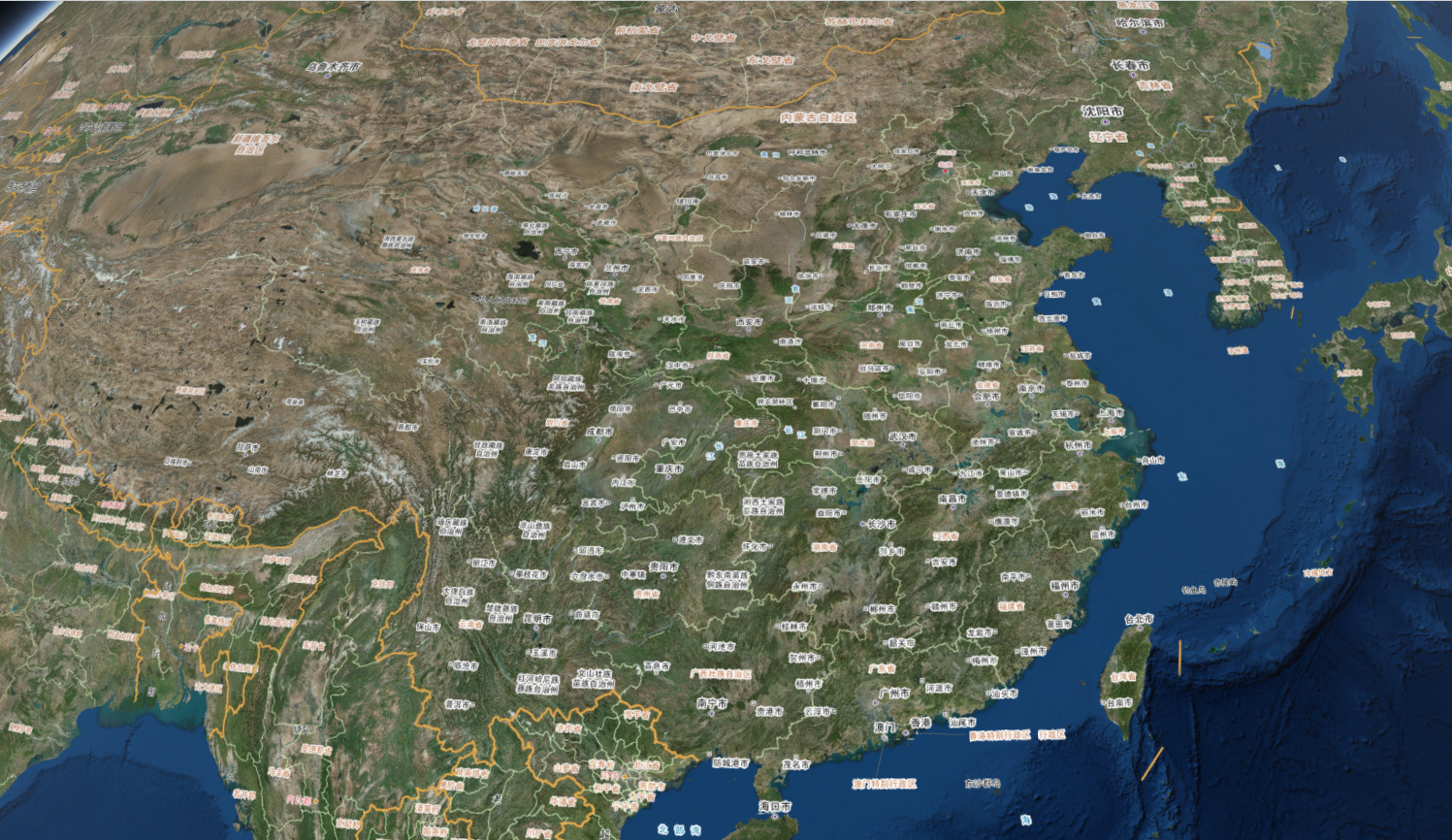
效果