一、爬取网站iconfont文件
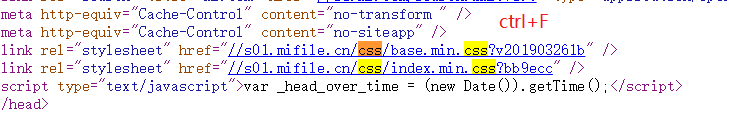
右键网页查看源代码 >> ctrl+F搜索"css"

点开连接会打开css文件>> ctrl+F搜索"font-face"

找到font-face相对路径的url之后,推测font-face的绝对路径为:css的父路径 + font-face的url
在浏览器输入https://s01.mifile.cn/i/font/iconfont.eot按回车就弹出了下载界面。
由于eot很多浏览器不支持,所以想下载ttf格式的文件,推测文件名为iconfont.ttf,所以在浏览器输入https://s01.mifile.cn/i/font/iconfont.ttf按回车,竟然真的下载到了!
二、查看iconfont内容
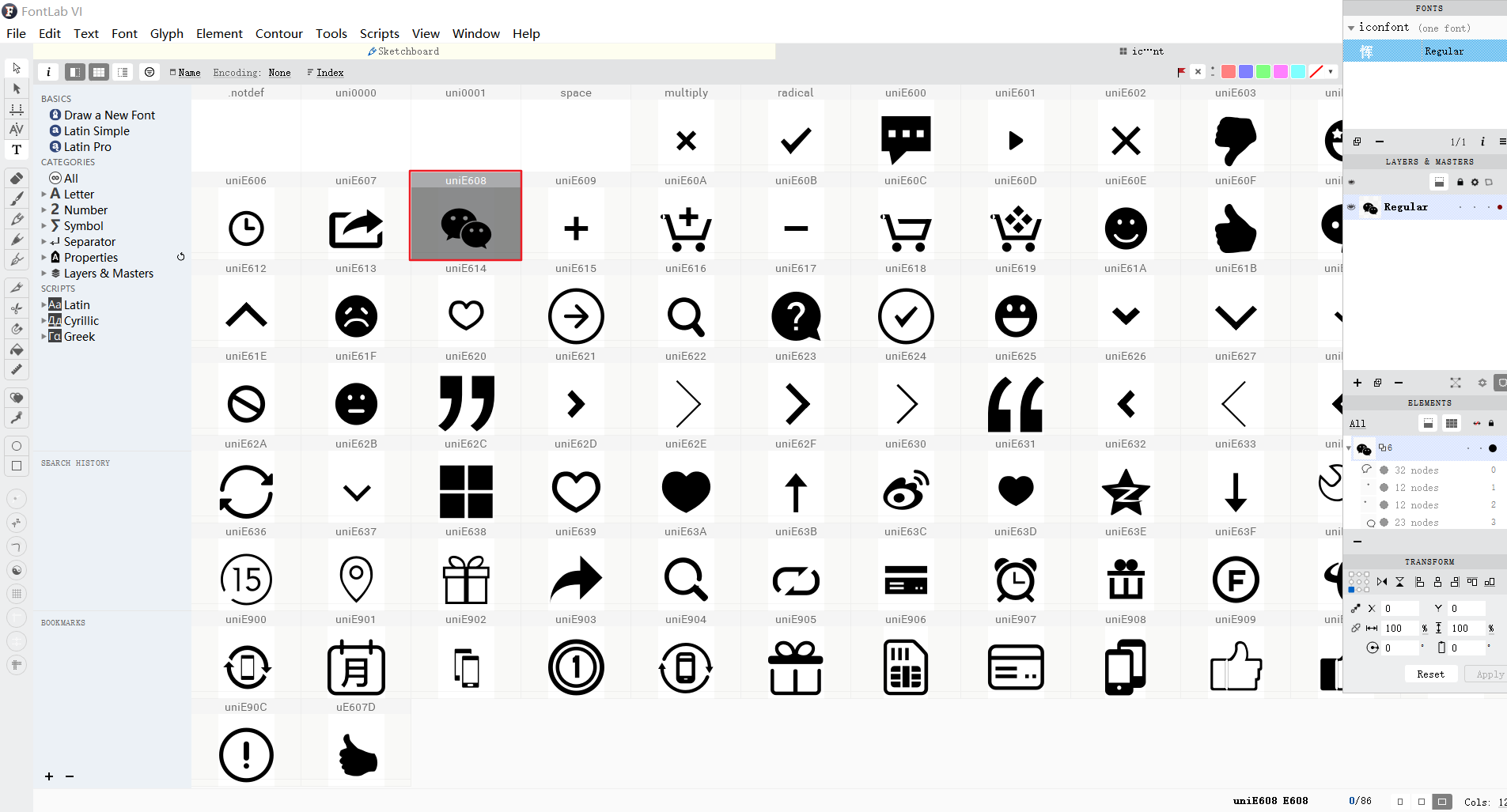
下载软件FontLab VI.exe,将下载好的eot / ttf文件拖动到软件面板中,会显示如下图:
可以看到iconfont的十六进制的unicode。

三、iconfont的使用方法
ccs文件:
@font-face { font-family: 'fontNameRegular'; src:url('iconfont.ttf'); } .icon-font{ font-family: fontNameRegular; }
html文件:
<span class="icon-font"></span>
&为字符实体(character entities)
&#表示十进制,&#x表示十六进制。
显示结果:

参考文章: