由于相对不是很复杂,过多的注释就不写了,相信也看得懂,多数是自己看。
今晚学习了一个css视频,自己来总结下。
主要讲解的是关于css中div的一些变化使用,以前很繁琐的事情,可以这样简单完成。
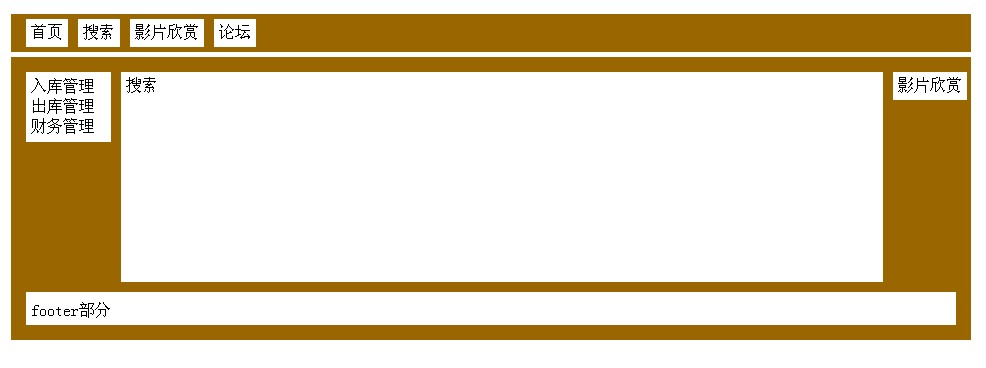
直接附上源码以及效果截图
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css" >
body
{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
background-color:#999999;
}
.father
{
bor:solid 1px gray;
padding:10px;
margin:5px;
background-color:#996600;
}
.father div
{
padding:5px;
border::solid 1px #000000;
margin:5px;
background-color:#FFFFFF;
}
.box1
{
float:left;
line-height:20px;
width:8%;
}
.box2
{
float:left;
height:200px;
width:80%;
}
.box3
{
float:right;
}
.box4
{
clear:both;
}
</style>
</head>
<body>
<div class="father">
<div style="display:inline;">首页</div>
<div style="display:inline;">搜索</div>
<div style="display:inline;">影片欣赏</div>
<div style="display:inline;">论坛</div>
</div>
<div class="father">
<div class="box1">
入库管理<br />
出库管理<br />
财务管理<br />
</div>
<div class="box2">搜索</div>
<div class="box3">影片欣赏</div>
<div class="box4">footer部分</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css" >
body
{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
background-color:#999999;
}
.father
{
bor:solid 1px gray;
padding:10px;
margin:5px;
background-color:#996600;
}
.father div
{
padding:5px;
border::solid 1px #000000;
margin:5px;
background-color:#FFFFFF;
}
.box1
{
float:left;
line-height:20px;
width:8%;
}
.box2
{
float:left;
height:200px;
width:80%;
}
.box3
{
float:right;
}
.box4
{
clear:both;
}
</style>
</head>
<body>
<div class="father">
<div style="display:inline;">首页</div>
<div style="display:inline;">搜索</div>
<div style="display:inline;">影片欣赏</div>
<div style="display:inline;">论坛</div>
</div>
<div class="father">
<div class="box1">
入库管理<br />
出库管理<br />
财务管理<br />
</div>
<div class="box2">搜索</div>
<div class="box3">影片欣赏</div>
<div class="box4">footer部分</div>
</div>
</body>
</html>
该段代码,主要需要记住的地方是display的合理应用,以及clear属性的巧妙之处,值得学习。效果图如下: