一、要求
参照码农的自我修养之从需求分析到软件设计——一种从需求分析到软件设计的基本建模方法,按如下交互式多媒体图书平台的需求,首先按需求类型分类,然后完成概念原型设计(应具有用例图+数据模型),并选择一个关键用例进行深入分析和设计(应具有分析和设计序列图),最终给出一个设计方案(应具有设计类图或者微服务架构图)。交互式多媒体图书平台的需求如下:
- 交互式多媒体图书平台包括读者端和作者端;
- 作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
- 读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
- 软件能集成或调用第三方软件,比如阅读过程中能直接调出vscode或linux shell等第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。调出第三方软件应该通过统一的插件模型调用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
- 读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb;作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响。
- 以上需求的不足可以适当补充和调整。
二、需求分析
2.1功能需求
2.1.1 管理员需求
对非法上架的图书下架或者整理。
查询任意用户信息和任意图书信息。
2.1.2 作者端需求
- 作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题。
- 作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
- 作者可以设定阅读顺序,如顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
- 作者端独立部署,作者发布图书后数据被录入读者系统
2.1.3 读者端需求
- 读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
- 读者能调用第三方软件并操作,判断正误并返回读者端
- 读者可以对喜爱的图书进行收藏,方便下次阅读。
2.2 质量需求
- 界面需求:界面简洁直观,功能模块清晰。
- 易用性需求:操作简单易上手。
- 安全性需求:对用户密码进行加密,保障用户数据的安全性。
- 健壮性需求:程序应该有健壮性,对于错误能够及时正确的进行处理。
- 性能需求:用户的操作反馈具有实时性。
- 可扩展需求:不能修改代码,但是可以增加功能。
2.3 设计约束
- 系统采用垂直架构进行快速原型设计。
- 后端业务采用springboo框架存储使用mysql,mybatis。
- 搜索功能使用solr。
- 前端使用js+nodejs。
- 作者端和读者端分别部署。
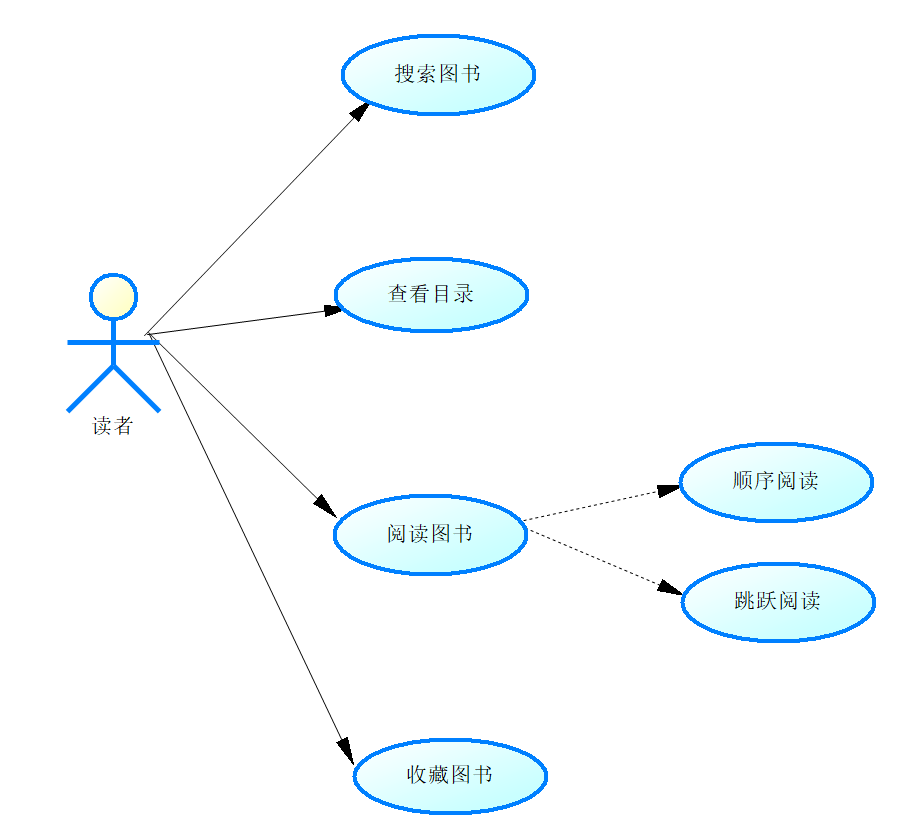
三、用例图
作者端:

读者端:

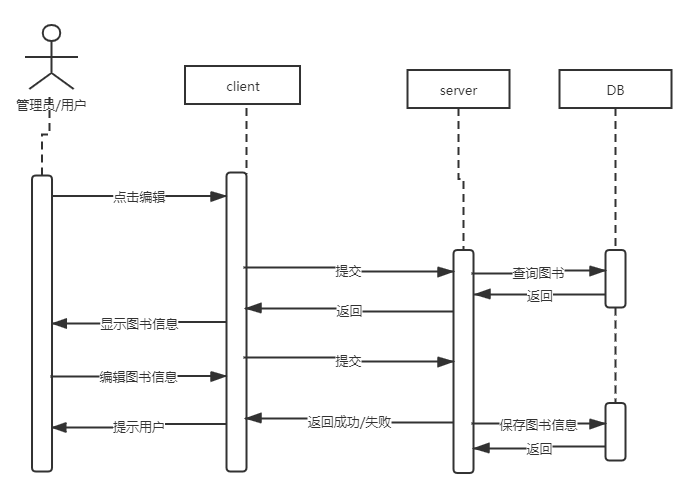
四、时序图

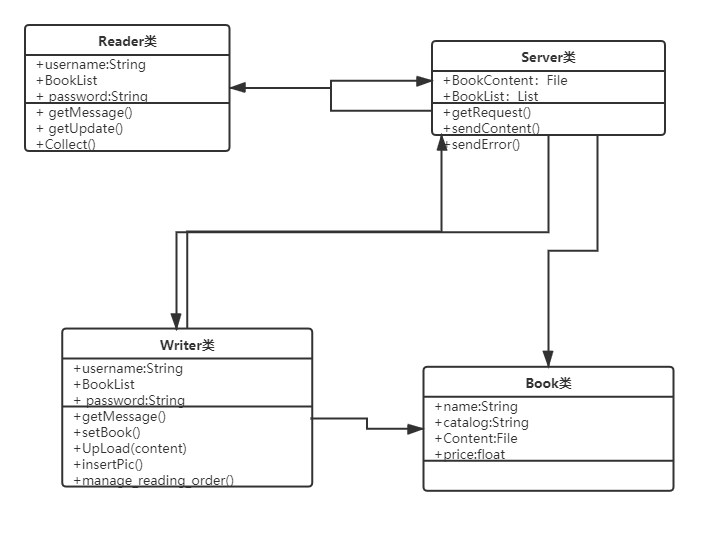
五、设计类图