这一篇郭先生就说说ThreeBSP(组合网格)的使用,先上图,在线案例点击原文链接查看

组合网格允许我们使用二元操作函数操作网格,但是提前需要引入threeBSP.js,它提供了如下三个函数。
| 名称 | 描述 |
|---|---|
| intersect(相交) | 使用该函数可以在两个几何体的交集上创建新的几何体。两个几何体相互交叠的部分就是新的几何体 |
| union(联合) | union函数可以将两个几何体联合在一起创建出新的几何体。 |
| subtract(相减) | subtract与union函数相反。通过这个函数你可以在第一个几何体中减去两个几何体交叠的部分,从而创建出新的几何体 |
1. 绘制所需网格
我们先绘制所需的几何体
var material = new THREE.MeshPhongMaterial({color: 0x2C85E1, shininess: 60, specular: 0x2C85E1}) var cylinGeom1 = new THREE.CylinderGeometry(40, 40, 10, 50) var cylinMesh1 = new THREE.Mesh(cylinGeom1, material); //最大的圆柱 var cylinGeom2 = new THREE.CylinderGeometry(28, 28, 14, 50) var cylinMesh2 = new THREE.Mesh(cylinGeom2, material); //第二大的圆柱 var cylinGeom3 = new THREE.CylinderGeometry(20, 20, 22, 50) var cylinMesh3 = new THREE.Mesh(cylinGeom3, material); //第三大的圆柱 var cylinGeom4 = new THREE.CylinderGeometry(10, 10, 24, 50) var cylinMesh4 = new THREE.Mesh(cylinGeom4, material); //最小的圆柱 var pointsArr = [[5, -1, 33], [5, 11, 33], [-5, -1, 33], [-5, 11, 33], [20, -1, 66], [20, 11, 66], [-20, -1, 66], [-20, 11, 66]]; var points = pointsArr.map(d => new THREE.Vector3(d[0],d[1],d[2])); var tixing = new ConvexGeometry(points); var tixingMesh = new THREE.Mesh(tixing, material); //通过ConvexGeometry凸包绘制一个梯台,当然也可以使用ExtrudeGeometry挤压几何体, var meshArray = []; for(var i=0; i<8; i++) { tixingMesh.rotation.y = Math.PI / 4 * i; meshArray[i] = tixingMesh.clone() } //通过旋转,得到各个方向的梯台
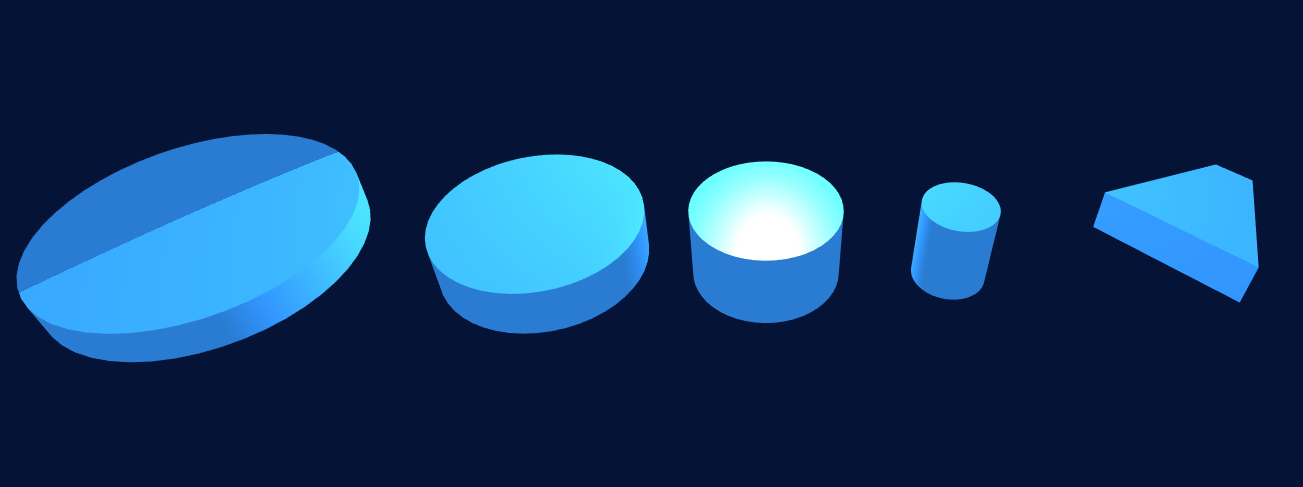
现在我们得到了四个圆柱和若干梯台,如下图。

2. 构造BSP模型,使用二元操作函数
var cylinBSP1 = new ThreeBSP(cylinMesh1); // 由大到小四个网格的BSP模型 var cylinBSP2 = new ThreeBSP(cylinMesh2); var cylinBSP3 = new ThreeBSP(cylinMesh3); var cylinBSP4 = new ThreeBSP(cylinMesh4); //前三个模型相加减去第四个模型得到新的BSP模型,允许链式调用 var resultBSP = cylinBSP1.union(cylinBSP2).union(cylinBSP3).subtract(cylinBSP4); for(var i=0; i<8; i++) { //新的BSP模型分别减去各个方向的梯台模型得到结果模型 resultBSP = resultBSP.subtract( new ThreeBSP(meshArray[i]) ); }
这个结果模型对象并不是一个网格,但是他有很多方法,包括toGeometry、toMesh、toTree以及intersect、union、subtract方法,使用toMesh或者toGeometry即可得到我们所需的网格或者几何体。
注意使用ThreeBSP.js操作segments分段数多的几何体速度较慢建议转换后保存模型。
转载请注明地址:郭先生的博客