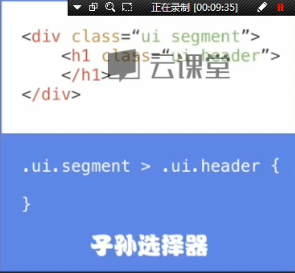
1.添加
<div class="ui basic segment">
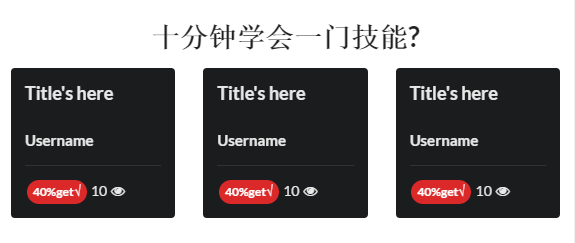
<h1 class="ui center aligned header">十分钟学会一门技能?</h1>
</div>

2
<div class="ui three column grid">
<div class="column">
<div class="ui inverted segment">
</div>
</div>
<div class="column">
<div class="ui inverted segment">
</div>
</div>
<div class="column">
<div class="ui inverted segment">
</div>
</div>
</div>

分3栏
<div class="ui three column grid">
<div class="column">
3.

线
<div class="ui divider"></div>
label
<div class="ui label">
40%get√
</div>
<div class="ui red circular label">
40%get√
</div>
图标
<i class="icon unhide"></i>
span标签
<span>
10
<i class="icon unhide"></i>
</span>

单栏目
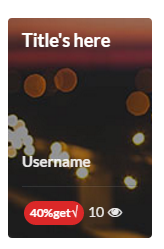
<div class="column"> <div class="ui inverted segment"> <h3>Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div>


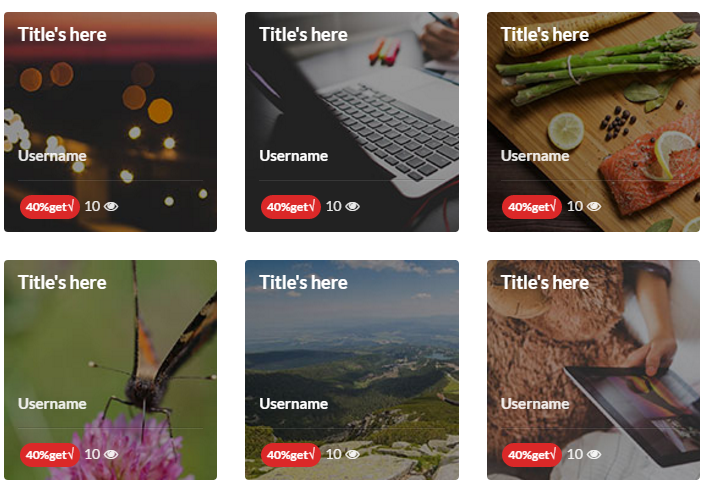
<div class="ui three column grid"> <div class="column"> <div class="ui inverted segment"> <h3>Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment"> <h3>Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment"> <h3>Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> </div>
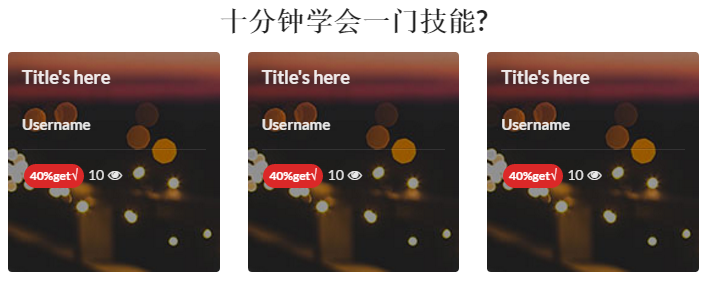
添加背景图像

.ui.inverted.segment.card-view{
height: 220px;
background: url('images/1.jpg');
background-size: cover;
background-repeat: no-repeat;
}
style样式



<div class="column">
<div class="ui inverted segment card-view" style="background: url('images/2.jpg');background-size: cover;background-repeat: no-repeat;">
<h3>Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
10
<i class="icon unhide"></i>
</span>
</div>
</div>
.ui.inverted.segment.card-view{
height: 220px;
}
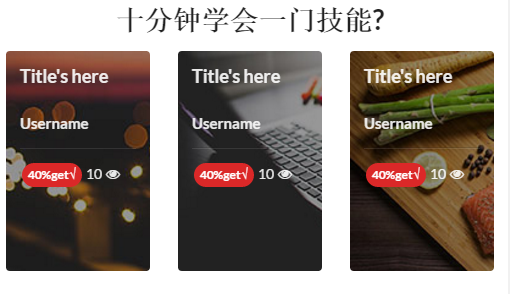
css样式

<div class="ui basic segment recommended">
<h1 class="ui center aligned header">十分钟学会一门技能?</h1>
.ui.basic.segment.recommended > .ui.center.aligned.header{
font-size: 50px;
color: rgb(137, 132, 138);
margin-top: 40px;
margin-bottom: 40px;
}

<h3 class="ui header title">Title's here</h3>
.ui.header.title{
margin-bottom: 100px;
}


<div class="ui basic segment recommended"> <h1 class="ui center aligned header">十分钟学会一门技能?</h1> <div class="ui three column grid"> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/1.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/2.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4 class="ui header">Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/3.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> </div> <div class="ui three column grid"> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/4.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/5.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4 class="ui header">Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> <div class="column"> <div class="ui inverted segment card-view" style="background: url('images/6.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3> <h4>Username</h4> <div class="ui divider"></div> <div class="ui red circular label"> 40%get√ </div> <span> 10 <i class="icon unhide"></i> </span> </div> </div> </div> </div>