前言
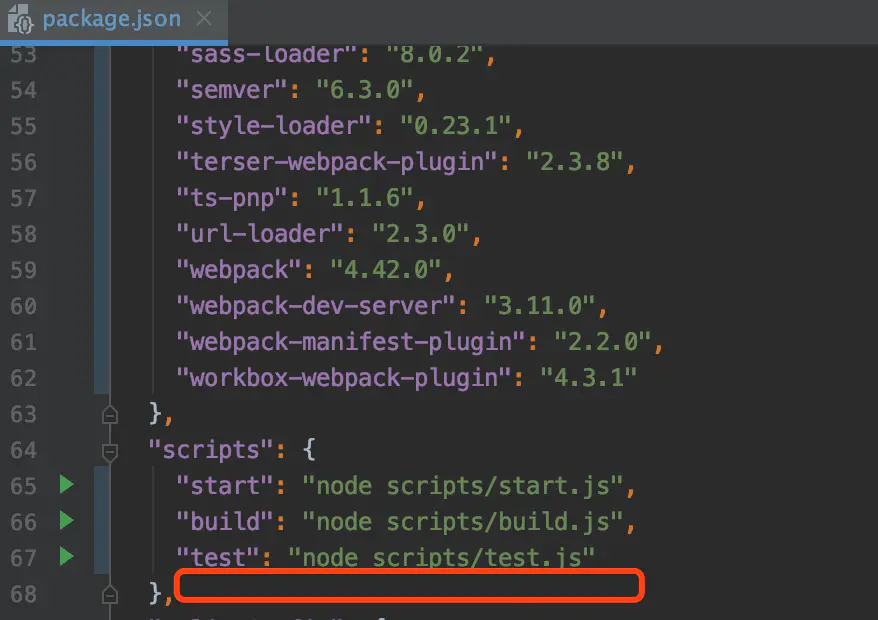
我们使用Facebook官方提供的react脚手架工具create-react-app初始化 react项目时,打开package.json观察到:

一、去node_modules中找找

命令行相关脚本
1. 根据npm知识,命令行相关代码都是bin目录下的。

只有一个react-scripts.js文件
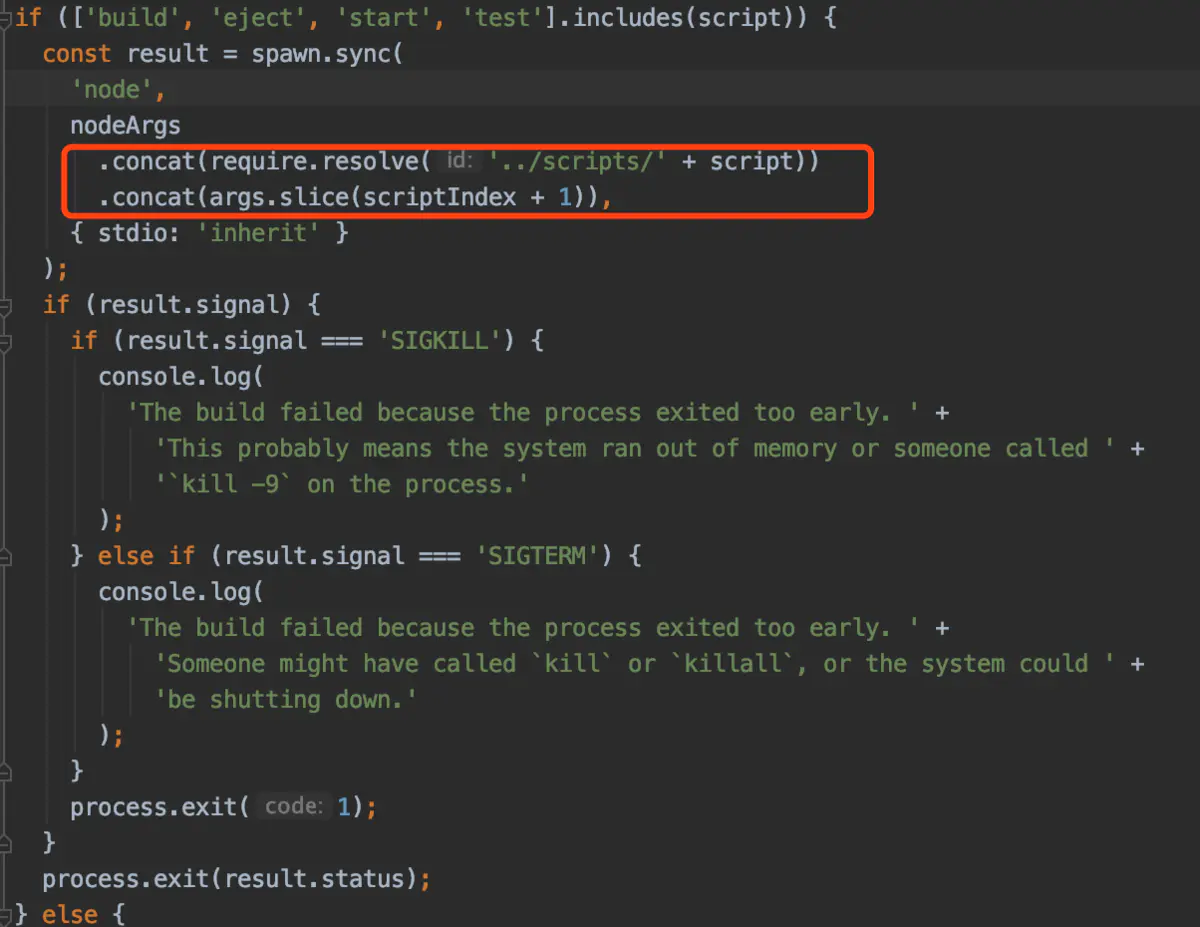
2. 继续打开react-scripts.js文件:

可以看到是会根据不同的指令,去打开../scripts/目录下的对应文件
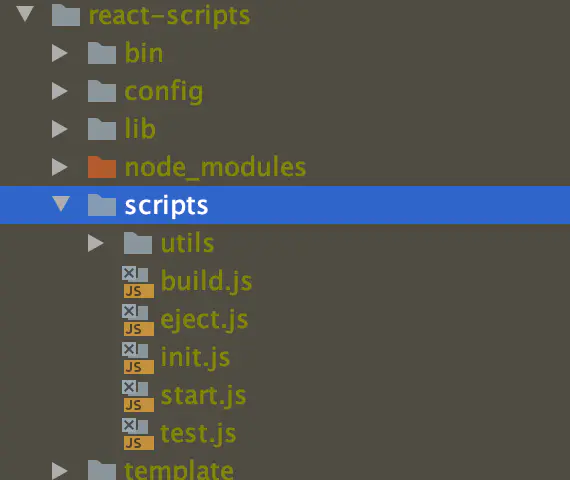
3. 去到/scripts目录下看看:

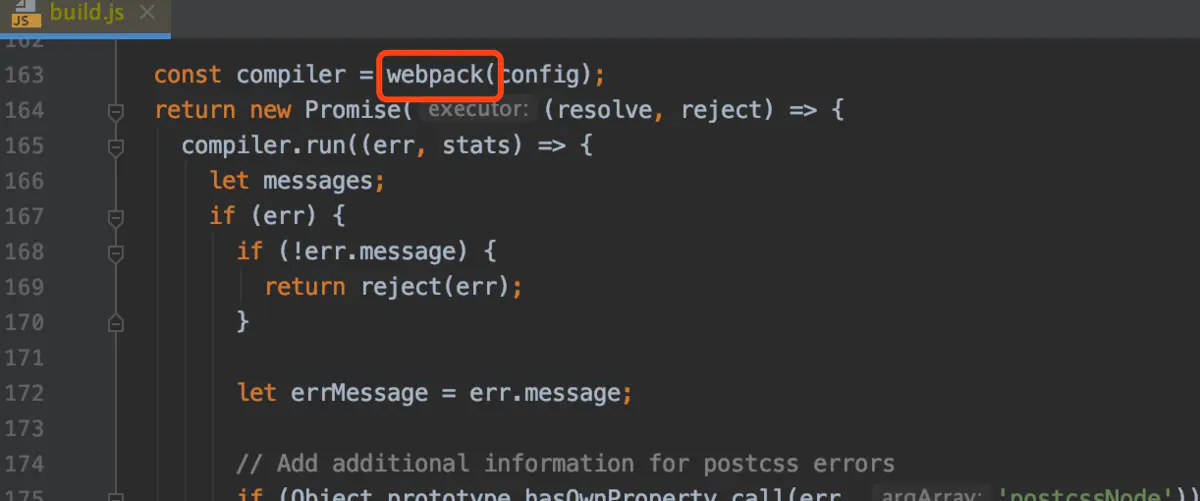
4. 打开build.js文件:

可以看到是读取webpack.config.js文件来作为webpack配置文件的

直接调用webpack来执行项目构建的
5. init.js文件
init 是专门用来初始化项目的,在项目初始化完成之后,就再也没有用了。
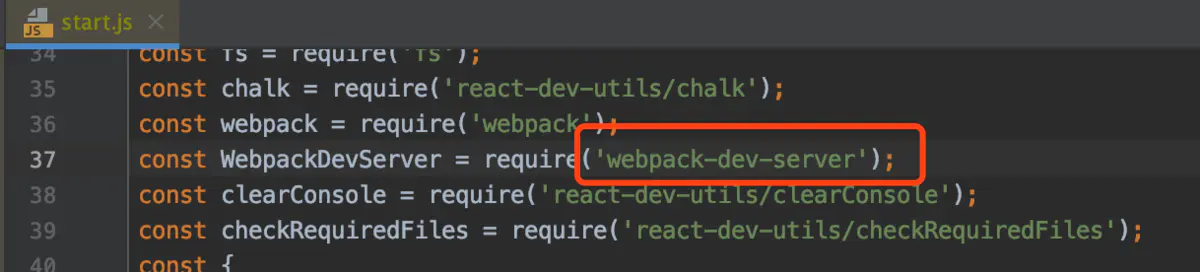
6. start.js
start 是启动开发调试环境的。

可以看到里面有引用和使用webpack-dev-server
7. test.js
顾名思义,这是专门用来执行单元测试的。
8. eject.js
用eject来解构编译脚本。
正是因为有了react-scripts的集成化能力,项目目录才会如此简洁。
但这也限制了灵活性,使得我们很难对其内部做出修改。
而eject可以将react-scripts中几乎全部的逻辑代码,释放到项目的根目录中,从而允许我们自行修改。
运行命令行npm run eject,会询问是否确认?这是不可逆的。输入y

这时候再次打开package.json,会看到dependencies多了很多,scripts中的eject没有了: